深入解析:浏览器与webpack缓存策略详解
10 浏览量
更新于2024-09-04
收藏 173KB PDF 举报
本文将深入探讨浏览器缓存和webpack缓存配置的重要性及其工作原理。首先,我们从浏览器缓存开始,它主要分为强缓存和协商缓存两种类型。
强缓存(Local Caching)
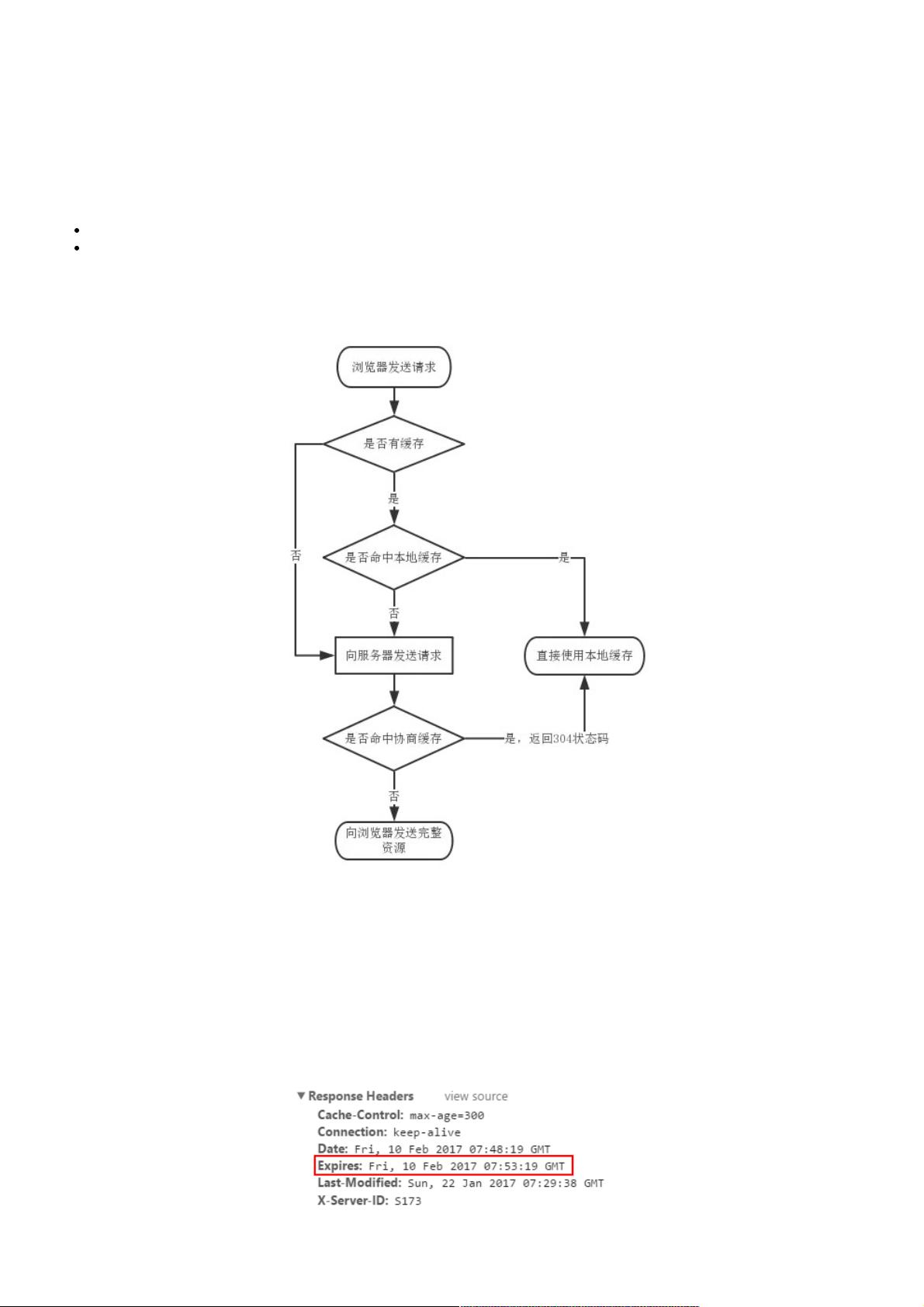
强缓存是浏览器的一种高效优化机制,针对常见的静态资源如CSS、JavaScript和图片,浏览器在首次请求后会存储这些资源的副本。当后续请求相同资源时,浏览器会直接从本地缓存中获取,无需与服务器通信。浏览器通过两个关键字段来判断是否命中强缓存:`Expires`和`Cache-Control`。
- `Expires`: HTTP 1.0中的响应头,服务器会指定资源的有效期限。客户端在下次请求时,会检查当前时间与Expires时间,若未过期,则使用本地缓存。
- `Cache-Control`: HTTP 1.1中的增强版本,引入了`max-age`字段,指定资源在客户端有效的时间长度。相比Expires,`max-age`更依赖于客户端时间,从而避免因服务器时间不同导致的缓存混乱。
协商缓存(Conditional GET)
协商缓存允许浏览器在请求资源时询问服务器文件是否已发生变化。如果服务器确认资源未更新,则返回HTTP状态码304,告诉客户端继续使用本地缓存。这降低了不必要的网络流量,并提高了用户体验。
接下来,我们将转向webpack缓存的配置。Webpack作为前端构建工具,其内部也具备缓存功能,旨在减少构建过程中的重复计算,提高开发效率。Webpack的缓存可以通过以下方式管理:
1. Output File Hashing: Webpack会为每个输出文件生成一个哈希值,这样即使代码有所改动,输出文件名也会改变,从而强迫浏览器重新请求资源,清除旧版本缓存。
2. ClearWebpackPlugin: 这个插件可以配置在开发或生产环境中,定期清空Webpack的编译缓存,确保每次构建都是最新的结果。
3. Bypassing the Cache: 开发者可以通过设置Webpack的`cachebusters`选项,例如在文件名中添加版本号或时间戳,避免浏览器使用旧的缓存资源。
了解和配置好浏览器缓存和webpack缓存,可以帮助开发者提升网页性能,优化用户体验,并在开发过程中避免不必要的资源重复加载,显著提高开发效率。对于前端开发者来说,理解这两种缓存机制至关重要。
2020-08-30 上传
点击了解资源详情
2020-10-17 上传
2020-12-03 上传
2021-02-17 上传
2020-11-21 上传
2020-08-28 上传
2020-11-19 上传
2020-08-28 上传
weixin_38687218
- 粉丝: 3
- 资源: 941
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程