Head First JavaScript:初学者指南
"Head First JavaScript是一本面向初学者的JavaScript编程指南,采用易懂且实用的教学风格,适合大学学生和Web开发者阅读。书中通过清晰的解释和丰富的示例,帮助读者理解并掌握JavaScript语言,以便在网页开发中有效地利用它。此外,书中还涉及HTML和CSS在构建网页内容和外观中的作用。"
JavaScript是一种广泛应用于网页开发的脚本语言,由Netscape公司的Brendan Eich在1995年创造,最初命名为LiveScript。尽管名字与Java相似,但两者并不相同。JavaScript主要负责网页的动态效果和交互性,使用户能够与网页进行实时互动。
Head First JavaScript这本书深入浅出地介绍了JavaScript的基础概念,包括变量、数据类型、控制流程(条件语句、循环)、函数、对象以及事件处理等核心概念。书中的教学方式独特,通过丰富的图像、幽默的插图和实例来吸引读者,使得学习过程更为生动有趣。
作者Michael Morrison旨在消除关于JavaScript的误解,让初学者能够快速上手。书中不仅讲解了语言本身,还涵盖了如何将JavaScript与HTML和CSS结合使用,以实现网页的动态功能和用户体验的提升。HTML(超文本标记语言)负责网页的基本结构和内容,而CSS(层叠样式表)则用于定义页面的布局和视觉样式。
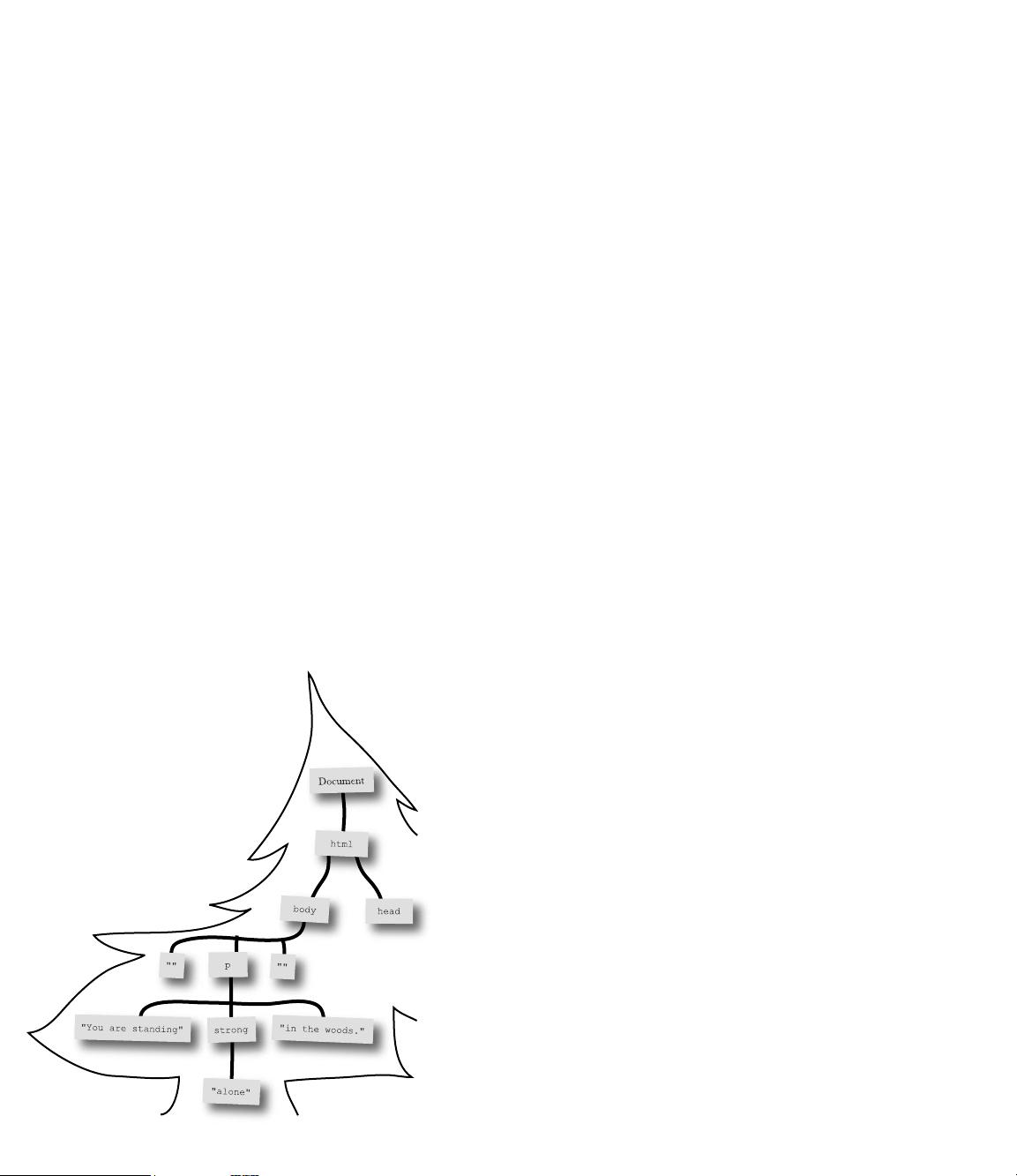
在JavaScript中,你可以创建响应用户操作的交互元素,比如按钮点击、表单验证、下拉菜单等。此外,JavaScript还可以实现Ajax(异步JavaScript和XML),无刷新更新页面内容,提供更流畅的用户体验。书中会教授如何使用JavaScript的DOM(文档对象模型)来操作网页元素,以及如何利用XMLHttpRequest对象实现Ajax通信。
"Head First JavaScript"是一本非常适合初学者的教程,它通过独特的教学方法帮助读者轻松掌握JavaScript编程,从而能够在网页开发中发挥JavaScript的强大功能。无论是学生还是专业开发者,都能从中受益,提升自己的Web开发技能。
128 浏览量
2014-09-24 上传
2008-12-08 上传
2017-04-15 上传
308 浏览量
gybddp
- 粉丝: 2
最新资源
- 华视CVR-100V证件扫描仪驱动v6.30发布
- 深入解析孙卫琴的Hibernate Netstore源码
- 毛笔制作仿动物毛工艺技术详解
- Python实现2020年Advent of Code编程挑战解析
- Winform界面设计教程:动态效果实现与UI指南
- 提高造纸脱水效率的创新装置设计
- 开源PHP程序IDV Directory Viewer:定制化浏览目录
- 深入理解Mahout的Item-based协同过滤技术应用
- 新型墙体模板支撑装置的设计文档
- 掌握Redux:基础到高级实践的完整工作坊
- Oracle RAC集群核心技术详解与实践指南
- HTML5 Canvas综合应用详解
- 数字化城市管理中的车辆监控系统设计
- C++17扩展向量工具:提升集合处理能力
- PHP编程语言的优势:全球互联网公司的首选
- 数学教学测量装置的设计与应用