VSCode全攻略:下载、快捷键与必备插件推荐
"这篇教程详细介绍了VSCode的下载与插件安装步骤,并提供了一系列实用的快捷键和推荐的插件,旨在帮助用户更好地理解和使用这款强大的集成开发环境(IDE)。"
VSCode是一款由微软开发的免费、开源的代码编辑器,支持多种编程语言。它以其丰富的可扩展性、高效的性能和友好的用户界面赢得了程序员的喜爱。本教程针对初学者,旨在通过保姆级指导,让新手能够轻松上手。
### VSCode下载与安装
1. 访问官方下载地址:[https://code.visualstudio.com/vscode](https://code.visualstudio.com/vscode)
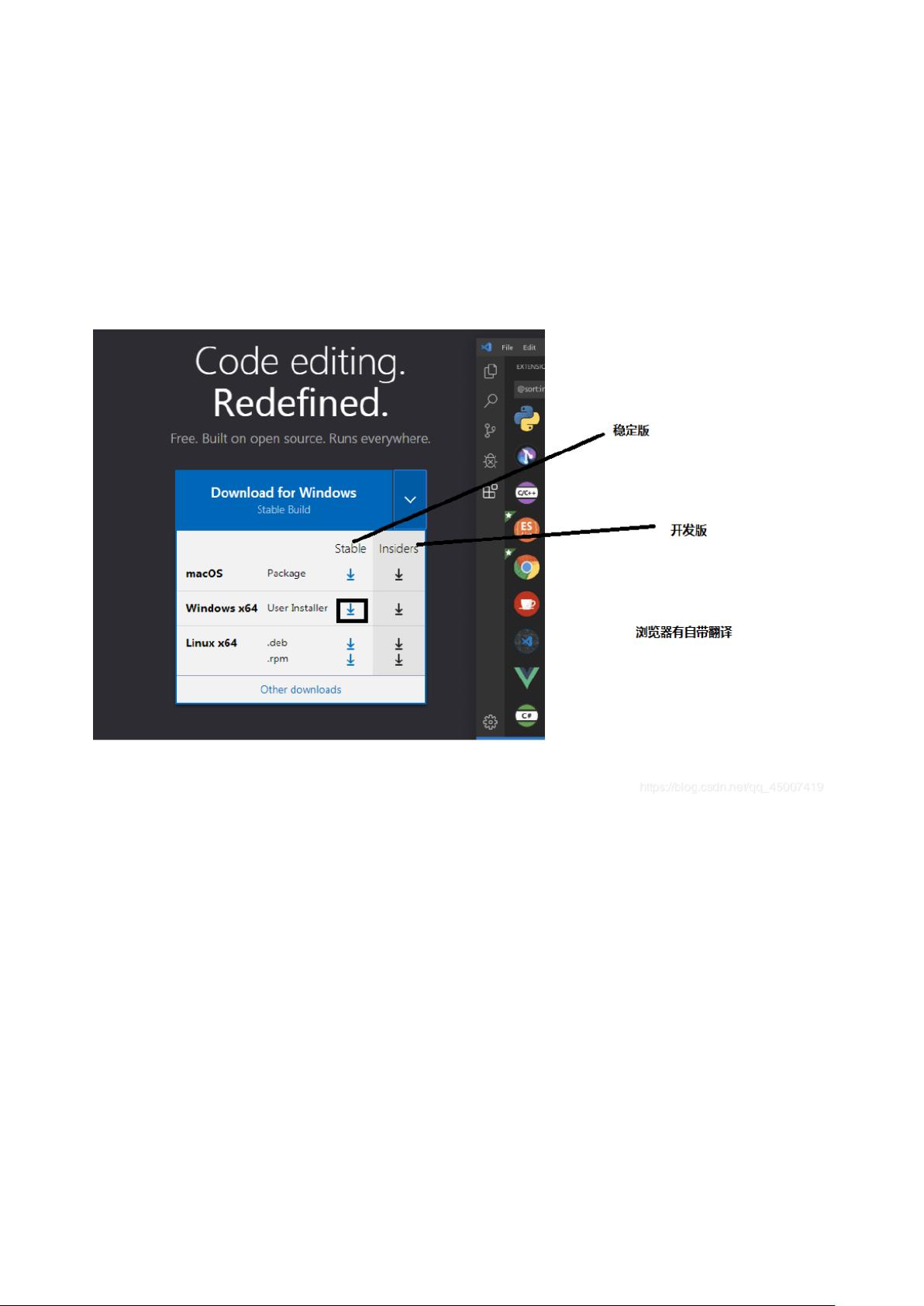
2. 根据操作系统(Windows、macOS或Linux)选择合适的安装包进行下载。
3. 安装过程中遵循向导提示,完成安装过程。
### 常用快捷键
- `Ctrl+H`:替换选定文本中的内容。
- `Ctrl+/`:对当前行进行行注释。
- `Shift+Alt+A`:创建块注释。
- `Ctrl+Enter`:在当前行下方插入新行。
- `Ctrl+Shift+F`:全局搜索和替换文本。
- `Shift+Alt+F`:格式化代码,保持代码整洁。
### 插件管理
VSCode的强大之处在于其丰富的插件库,可以通过内置的扩展市场进行安装。以下是一些常用的插件:
1. Chinese:提供中文语言包,方便中文用户使用。
2. Bracket Pair Colorizer:高亮显示匹配的括号,便于识别代码结构。
3. Path Intellisense:自动提示文件路径,提高代码编写效率。
4. JavaScript (ES6) Code Snippets:提供ES6语法的代码片段,简化编码工作。
5. Vetur:专为Vue.js项目设计的插件,提供语法高亮、智能提示等功能。
6. ES7 React/Redux/GraphQL/React-Native Snippets:为React开发者提供了大量的代码片段。
7. Npm Intellisense:在使用`require`或`import`时,智能提示已安装的npm模块。
8. Better Comments:使注释更易于阅读,通过不同颜色高亮不同类型的注释。
9. Auto Close Tag 和 Auto Rename Tag:自动补全和同步修改标签,避免手动输入。
10. CodeRunner:支持多种语言的运行,可以在编辑器内直接运行代码。
11. Debugger for Chrome 和 Debugger for Firefox:用于调试基于Chrome和Firefox的Web应用。
12. ESLint:检查JavaScript代码的语法错误和潜在问题。
13. GitLens:增强VSCode的Git功能,如查看提交历史、比较差异等。
14. HTML CSS Support 和 HTML Snippets:提供HTML标签和CSS类名的智能提示。
15. jQuery CodeSnippets:为jQuery库提供代码片段。
16. Class autocomplete for HTML:在HTML中智能提示`class`属性值。
17. IntelliSense for CSS class names:智能提示CSS类名。
18. Live Server:启动本地服务器,实时预览HTML页面。
19. Open in Browser:直接在浏览器中打开当前文件。
20. Project Manager:方便地管理和切换项目。
21. Image Preview:鼠标悬停在图像链接上预览图片。
22. SVG Viewer:在编辑器内部查看SVG文件。
这些插件涵盖了开发过程中的多个方面,从语言支持、代码辅助到版本控制和调试,极大地提高了开发效率和体验。
通过本教程,用户不仅学会了如何下载和安装VSCode,还了解了如何利用快捷键提高工作效率,并掌握了一些实用插件的安装和使用,为成为熟练的VSCode用户打下了坚实的基础。
1848 浏览量
1319 浏览量
268 浏览量
2024-10-30 上传
265 浏览量
803 浏览量
weixin_43778617
- 粉丝: 612
最新资源
- React克隆危地马拉旅游学院官网项目
- HTML视频插件实现视频播放技术解析
- Apache Tomcat 8.0.0-RC10 - Java Web服务器平台部署介绍
- Delphi版Redis客户端驱动发布:支持多版本及发布订阅功能
- 社区厨房项目位置查询与JavaScript相关性分析
- Android 4.1.2 SDK API16平台文件快速部署指南
- Apache Tomcat 8.5.55版本发布:Web服务器管理与配置
- STM32 mini板AD9959工程代码与LCD显示测试
- QWebEngineView在QT中的使用与常见问题
- cdk-s3bucket-ng:AWS CDK的S3存储桶构造库实现非空删除
- IP Camera硬件电路图绘制教程与分享
- 深入解读通信系统理论与构建方法课件
- 黑苹果系统中万能声卡驱动voodoohda291的使用体验
- Jeedom插件Defauts: 监控状态与度量一致性
- EXTJS数据库代码实现动态树和菜单项目
- Google软件产品冲刺项目实战教程与投资组合构建指南