jQuery Deferred与ES6 Promise对比:异步操作回调详解
54 浏览量
更新于2024-08-30
收藏 81KB PDF 举报
本文主要介绍了jQuery中的Promise实现,即Deferred对象,它是jQuery处理异步操作的一种核心机制。相比于ES6的Promise,jQuery的Promise有以下几点特点和使用方法:
1. **结构与ES6 Promise类似**:
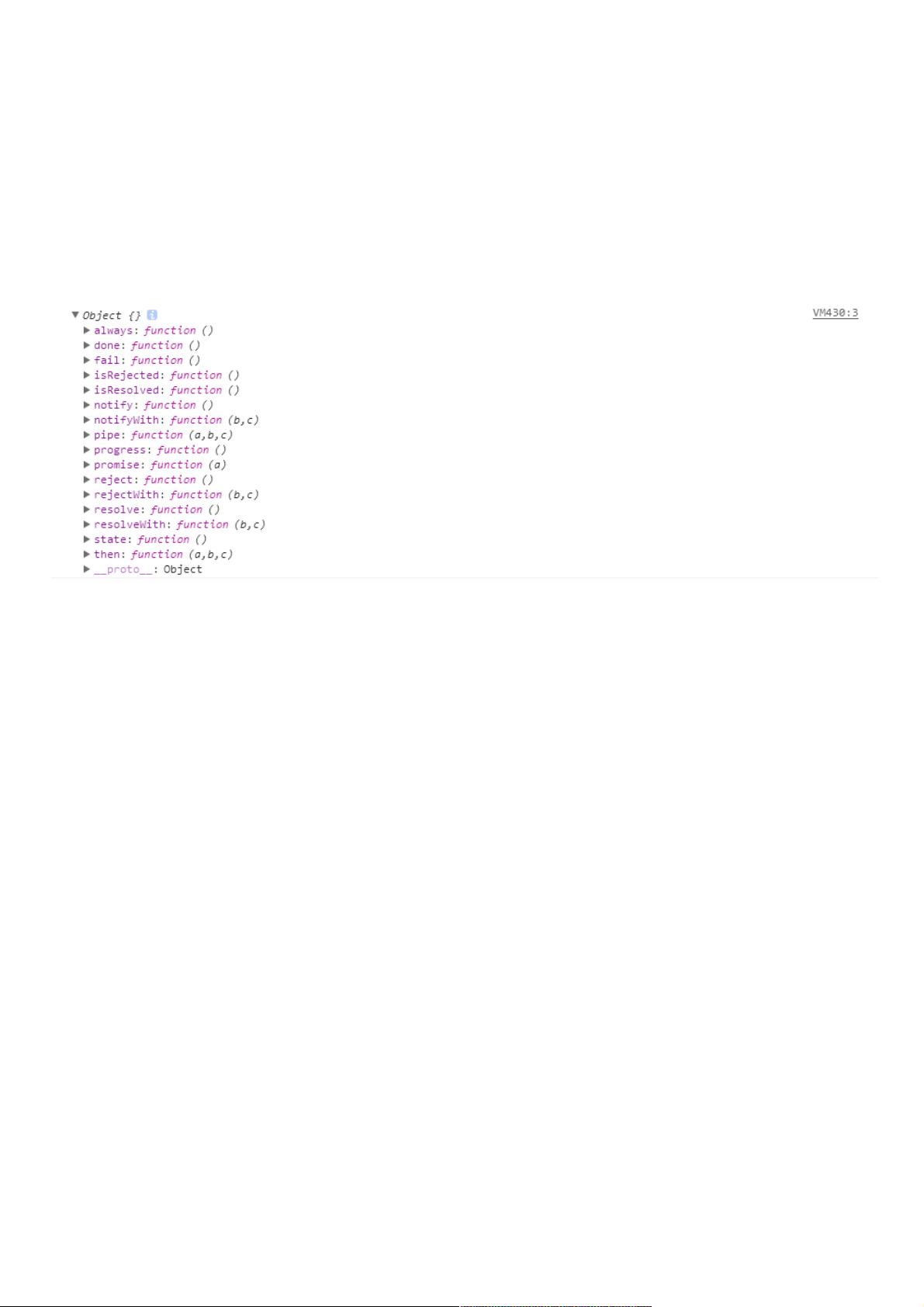
jQuery的Deferred对象具有resolve、reject和then等方法,类似于ES6的Promise,它们用于处理异步操作的结果。这些方法允许开发者注册回调函数,以便在异步操作完成后执行相应的逻辑。
2. **异步操作的注册**:
通过`.Deferred()`方法创建一个Deferred实例,开发者可以在这个实例上调用`resolve`或`reject`方法,来通知Promise状态的变化。这与ES6的Promise不同,ES6的Promise会在构造函数中接收一个包含`resolve`和`reject`函数的参数对象。
3. **回调函数的管理**:
Deferred对象提供了多个方法,如`done`、`fail`和`always`,分别对应Promise的`then`、`catch`和`finally`,它们用于注册不同阶段的回调函数。当异步操作成功或失败时,这些方法会依次执行对应的回调函数。
4. **实例化和调用**:
在jQuery中,`runAsync`函数通过`.Deferred()`创建一个Deferred实例,并在异步操作完成后调用`resolve`方法。而在ES6的Promise示例中,创建Promise时直接使用`new Promise`构造函数,并将`resolve`和`reject`作为参数。
5. **区别**:
主要的区别在于创建Promise时需要提供一个包含回调函数的参数对象,而Deferred则不需要。另外,resolve方法在Deferred中是直接调用的,而在Promise中则是通过回调函数来触发的。
通过理解这些差异,开发者可以在需要处理异步操作的场景中灵活运用jQuery的Deferred对象,它在处理回调地狱和提升代码可读性方面提供了便利。同时,对比ES6的Promise,可以更好地选择适合项目需求的Promise实现方式。
606 浏览量
269 浏览量
521 浏览量
点击了解资源详情
点击了解资源详情
459 浏览量
2025-01-08 上传
2025-01-08 上传
2025-01-08 上传
weixin_38559646
- 粉丝: 5
- 资源: 953
最新资源
- sqlite.zip
- 学生选课和成绩管理系统 基于JAVASWing 键盘鼠标事件监听 JDBC 文件IO流
- 微软公司的拦截api hook开发包源代码
- CSharp_Rep
- go-training:从Shibata-san学习Golang的存储库
- react-yard-grid:另一个React Data-Grid组件
- 华为Mate10Pro手机原厂维修图纸 原理图 电路图 .zip
- 五子棋终结者2.20.b
- Gopath-bin.zip
- cargo lipo子命令,该命令会自动创建一个可与您的iOS应用程序一起使用的通用库。-Rust开发
- megalodon:UCI国际象棋引擎
- gwiz基本评估
- 行业文档-设计装置-一种具有储水腔体的空调室内机.zip
- part_3b_pipeline_model.zip
- springboot 注册 eureka demo
- xhttpcache:xhttpcache是HTTP静态缓存服务,它也是NOSQL数据库,作为KV存储,支持REDIS协议接口以及HTTP协议的REST接口。