一键实现的JS三级联动菜单
31 浏览量
更新于2024-08-30
收藏 226KB PDF 举报
"JS封装的三级联动菜单是一个用于创建省市区选择或商品三级分类选择的高效解决方案。这个封装好的代码库只需一行JS代码即可实现,支持显示“请选择”选项,提供加载完成后的回调函数,并能在同一页面上处理多个级联菜单。通过将`select`标签与HTML代码结合成JS数组对象的方式实现三级联动效果。"
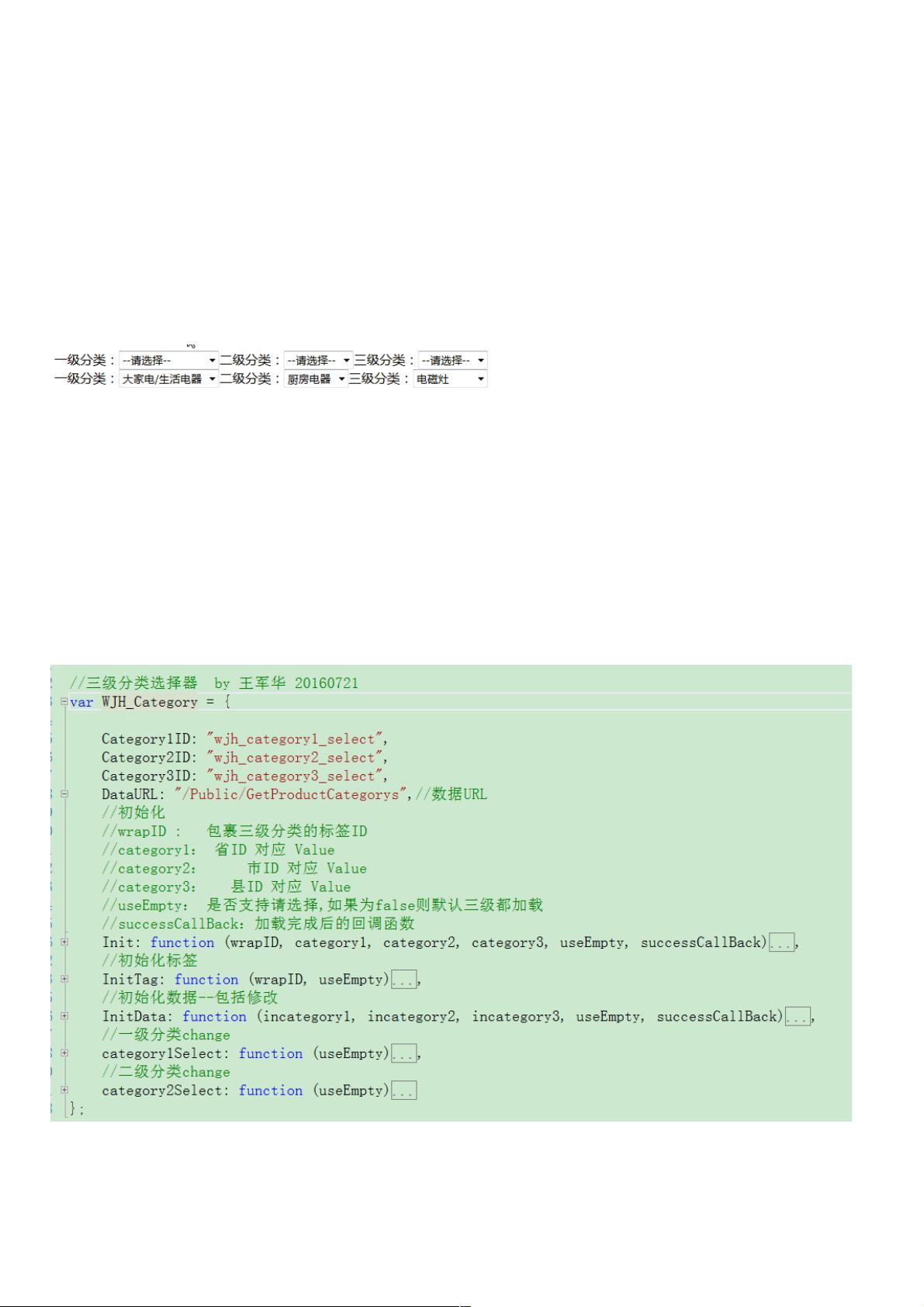
在JavaScript中,封装三级联动菜单的核心在于创建一个可重用的组件,使得开发者可以快速便捷地在项目中应用。这里介绍的封装方法由名为`WJH_Category`的对象实现,它包含了多个方法和属性,如`Category1ID`、`Category2ID`和`Category3ID`分别代表一级、二级和三级选择器的ID,以及`DataURL`用于指定获取数据的API接口。
`WJH_Category`对象的`Init`方法是主要的初始化函数,接收多个参数,包括包裹三级联动的标签ID、各级别选择器的初始值、是否显示“请选择”选项以及加载完成后的回调函数。`Init`方法会调用`InitTag`来创建HTML结构,`InitData`来加载数据,以及`category1Select`和`category2Select`方法来处理各级别的联动效果。
`InitTag`方法负责生成HTML结构,当`useEmpty`为真时,会在各级选择器中添加“请选择”选项。`InitData`方法则根据`DataURL`获取数据,通常这会返回包含各级分类的JSON数据。数据加载完成后,`category1Select`和`category2Select`会根据当前选择的级别更新下一级别的选项,确保联动效果。
为了实现联动效果,每个级别的选择器在选中事件中都会触发对下一级选择器的更新。例如,当一级选择器的值改变时,`category1Select`方法会根据选定的一级分类去加载对应的二级分类数据,更新二级选择器的选项。同样,二级选择器的变动会触发`category2Select`,加载相应的三级分类数据。
这个封装的三级联动菜单具有高度的灵活性和可定制性,能够适应不同的业务需求。开发者可以根据实际场景调整`Init`方法的参数,如设置默认值、决定是否显示“请选择”项,以及在数据加载完成后执行自定义的回调函数。这种设计使得在页面上有多个级联菜单时也能轻松管理。
JS封装的三级联动菜单提供了一种简洁、强大的方式来处理常见的多级选择问题。通过合理的代码组织和设计,它降低了开发复杂度,提高了代码复用性,是现代Web开发中的一个实用工具。
点击了解资源详情
2023-09-21 上传
2020-03-25 上传
2013-03-02 上传
2013-03-02 上传
2010-04-01 上传
weixin_38644168
- 粉丝: 0
- 资源: 896
最新资源
- Haskell编写的C-Minus编译器针对TM架构实现
- 水电模拟工具HydroElectric开发使用Matlab
- Vue与antd结合的后台管理系统分模块打包技术解析
- 微信小游戏开发新框架:SFramework_LayaAir
- AFO算法与GA/PSO在多式联运路径优化中的应用研究
- MapleLeaflet:Ruby中构建Leaflet.js地图的简易工具
- FontForge安装包下载指南
- 个人博客系统开发:设计、安全与管理功能解析
- SmartWiki-AmazeUI风格:自定义Markdown Wiki系统
- USB虚拟串口驱动助力刻字机高效运行
- 加拿大早期种子投资通用条款清单详解
- SSM与Layui结合的汽车租赁系统
- 探索混沌与精英引导结合的鲸鱼优化算法
- Scala教程详解:代码实例与实践操作指南
- Rails 4.0+ 资产管道集成 Handlebars.js 实例解析
- Python实现Spark计算矩阵向量的余弦相似度