JavaScript中的this关键字解析:作用域与闭包
125 浏览量
更新于2024-08-28
收藏 307KB PDF 举报
"深入解析JavaScript编程中的this关键字使用,探讨了this在不同场景下的指向问题,涉及函数调用、构造函数以及作用域等概念。"
在JavaScript编程中,`this`关键字是一个至关重要的概念,它表示当前上下文的对象。虽然在很多情况下,`this`指的是调用函数或方法的那个对象,但其行为并不总是如此直观,尤其是在不同调用方式下。标题和描述中提到的示例展示了`this`在不同场景下的不同指向。
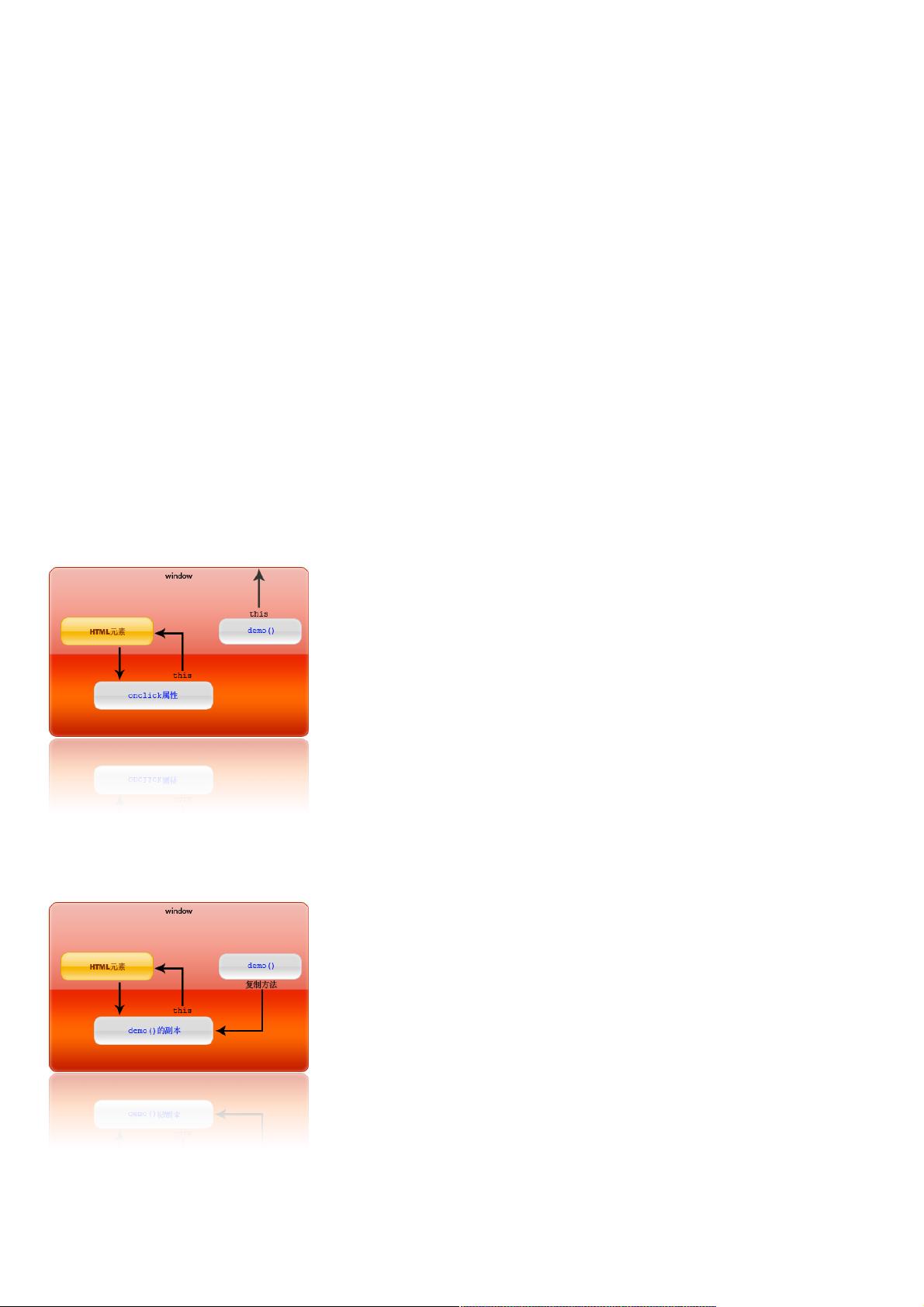
首先,`this`在事件处理函数中的确是指向触发事件的元素,如HTML中的按钮。例如,当点击一个提交按钮时,`onclick`事件处理函数中的`this`将指向该按钮元素,允许我们直接操作按钮的属性,如改变按钮的值。
然而,在函数调用的普通模式下,如`foo()`,`this`会指向全局对象。在浏览器环境中,全局对象通常是`window`,这意味着`foo()`内的`this`将指向`window`。这是因为没有特定的对象调用该函数,因此函数是在全局作用域内执行的。
当我们使用`new`关键字来实例化一个函数(作为构造函数),如`new foo()`,`this`的指向会发生变化。此时,`this`将指向新创建的对象,即`foo`的实例。构造函数被用来初始化这个新对象,所以`this`在这里至关重要,因为它让我们能够访问和修改新对象的属性和方法。
JavaScript中的闭包是理解`this`行为的关键。闭包允许函数访问并保持对外部作用域的引用,即使函数在其外部作用域之外执行。由于闭包的存在,作用域的概念变得非常关键,因为`this`的值取决于函数被创建时的作用域。
函数的作用域决定了变量的可见性和生命周期。在上述`demo`函数的例子中,如果直接调用`demo()`,由于函数是在全局作用域定义的,`this`会指向`window`,导致尝试访问`window.value`,从而引发错误,因为`window`对象没有`value`属性。而在按钮的`onclick`事件中调用`demo`,`this`将指向按钮元素,可以正确地修改按钮的`value`属性。
总结起来,`this`在JavaScript中的行为取决于函数的调用方式和作用域。理解这些规则对于编写可维护和可预测的代码至关重要。在实践中,开发者需要根据不同的场景选择合适的方式来绑定或确定`this`的值,如使用`.call()`, `.apply()`, 或箭头函数等技巧。
2020-10-26 上传
2021-09-14 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38696877
- 粉丝: 6
- 资源: 929
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程