Android实现OVERLAY弹出带尾巴气泡视图
"在Android开发中实现OVERLAY弹出带尾巴的气泡视图的方法"
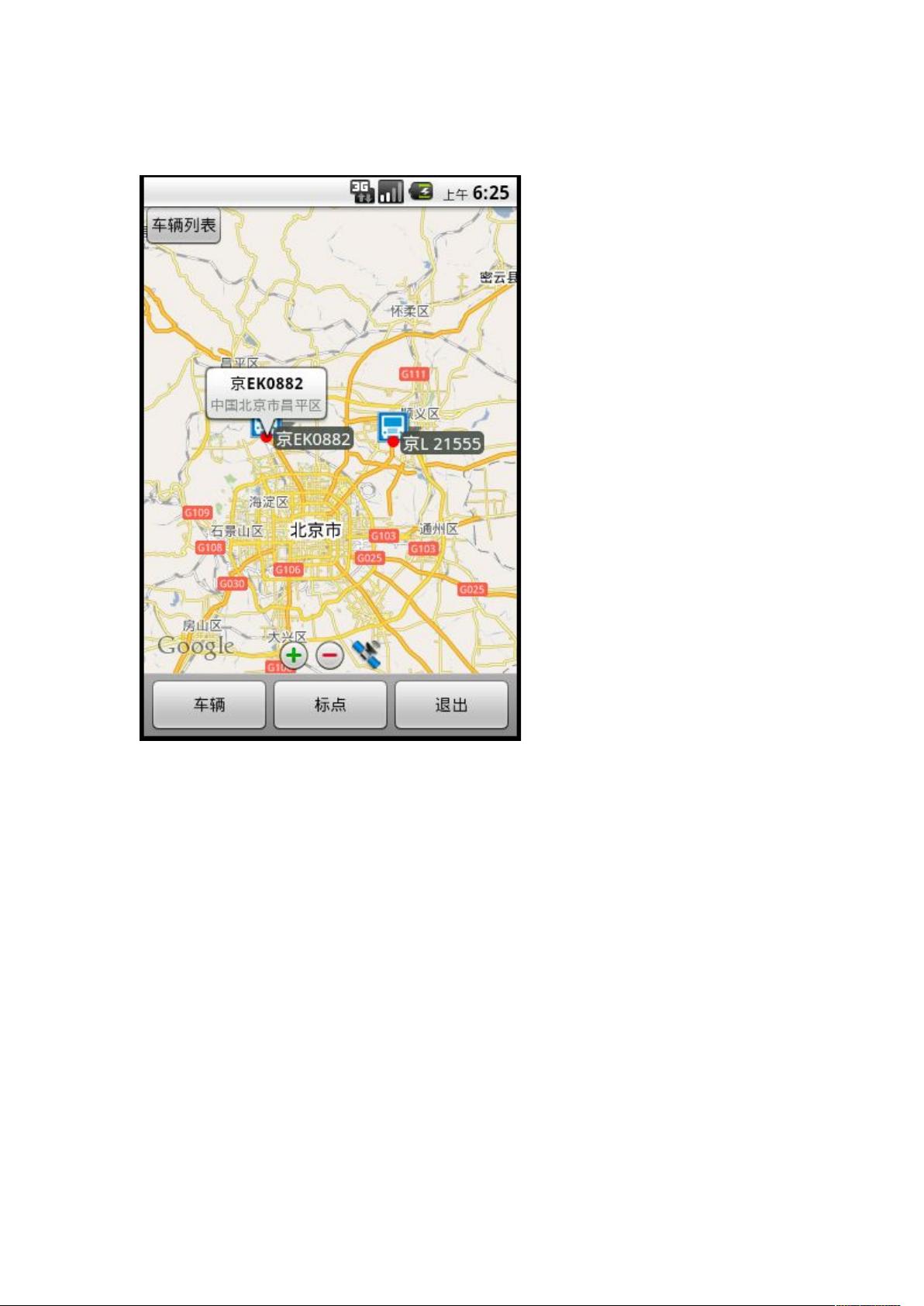
在Android应用程序中,经常需要创建一些交互式的UI元素,比如当用户点击某个位置时,会弹出一个带有尾巴的气泡提示。这个过程涉及到对Android的布局、自定义视图以及OVERLAY技术的理解。以下是如何在Android中实现这一功能的详细步骤:
1. 创建带尾巴的气泡View:
- 首先,我们需要一个能够自适应大小且不会失真的背景图片。通常,我们使用9-patch图像(.9.png)来实现。9-patch是一种特殊的PNG图片格式,允许图像在指定的区域内进行拉伸而不失真。在Android SDK的`Tools`目录下有一个名为`draw9patch.bat`的工具,用于处理普通PNG图片生成9-patch图片。在创建9-patch图片时,需要在图片边缘绘制黑线,标记可拉伸和不可拉伸的区域。
- 将生成的9-patch图片放入项目的`res/drawable`目录下,例如命名为`bubble_background.9.png`。
- 接着,在`res/layout`目录下创建一个新的XML布局文件,如`overlay_pop.xml`,用来定义气泡View的结构。在这个布局文件中,我们将背景设置为之前创建的9-patch图片,并设置适当的内边距以防止内容被边框覆盖。
```xml
<?xml version="1.0" encoding="UTF-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:background="@drawable/bubble_background"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="5dp"
android:paddingTop="5dp"
android:paddingRight="5dp"
android:paddingBottom="20dp">
<!-- 在这里添加其他内容,如TextView或ImageView -->
</LinearLayout>
```
2. 将气泡View添加到MapView中:
- 对于要在地图上显示的气泡,我们需要将它作为OVERLAY的一部分添加到`MapView`上。OVERLAY是Android中用于在地图上绘制自定义图形的机制。
- 首先,创建一个继承自`Overlay`的自定义类,如`BubbleOverlay`。在该类中,重写`draw()`方法以绘制气泡。在这个方法中,你可以使用`canvas.save()`, `canvas.restore()`以及`canvas.translate()`等方法来定位气泡,并使用`canvas.drawBitmap()`绘制9-patch图片。
- 实现`onTap()`方法,当用户点击地图时,弹出气泡。可以在这里检查点击位置并根据需要创建和显示气泡。
- 最后,将`BubbleOverlay`实例添加到`MapView`的`Overlays`集合中,通过调用`mapView.getOverlays().add(bubbleOverlay)`。
3. 气泡的位置与尾巴的绘制:
- 气泡的位置需要根据点击位置计算,通常使用经纬度坐标转换成屏幕像素坐标来确定。
- 尾巴的绘制可以通过在`draw()`方法中额外绘制一条线段来实现,线段的起点是气泡的边缘,终点是目标位置。这可能需要对`canvas.drawLine()`方法进行调用,同时考虑地图的缩放级别和方向。
通过以上步骤,你可以在Android应用中实现一个点击地图时弹出带尾巴的气泡视图。记住,这只是一个基础实现,实际应用中可能还需要考虑动画效果、气泡的关闭逻辑以及其他交互细节。
点击了解资源详情
132 浏览量
点击了解资源详情
213 浏览量
103 浏览量
2019-08-04 上传
252 浏览量
2024-11-30 上传
260 浏览量
secret8888
- 粉丝: 16
- 资源: 10
最新资源
- 马可波罗左侧商品列表导航菜单
- firebat-console:幻影加载工具的控制台助手
- 迈普文化
- x9chroot:创建和/或进入一个简单的chroot环境进行测试
- etch-a-sketch:Web 浏览器蚀刻草图
- Sprucemarks-crx插件
- Synergy_1_10_2 Pro安装包.zip
- bigdata_10_redis:Jedis相关API的练习
- Chess2:David Sirlin的Chess 2的python实现
- 博客前
- 高效团队建设讲义PPT
- prometheus-2.17.2.linux-amd64.tar.gz
- filesharing-app
- 爱淘宝导航分类、菜单栏目可伸缩展开
- torch_sparse-0.6.5-cp37-cp37m-win_amd64whl.zip
- 多斯