原生JS实现简单日历控件实例与代码
51 浏览量
更新于2024-08-30
收藏 62KB PDF 举报
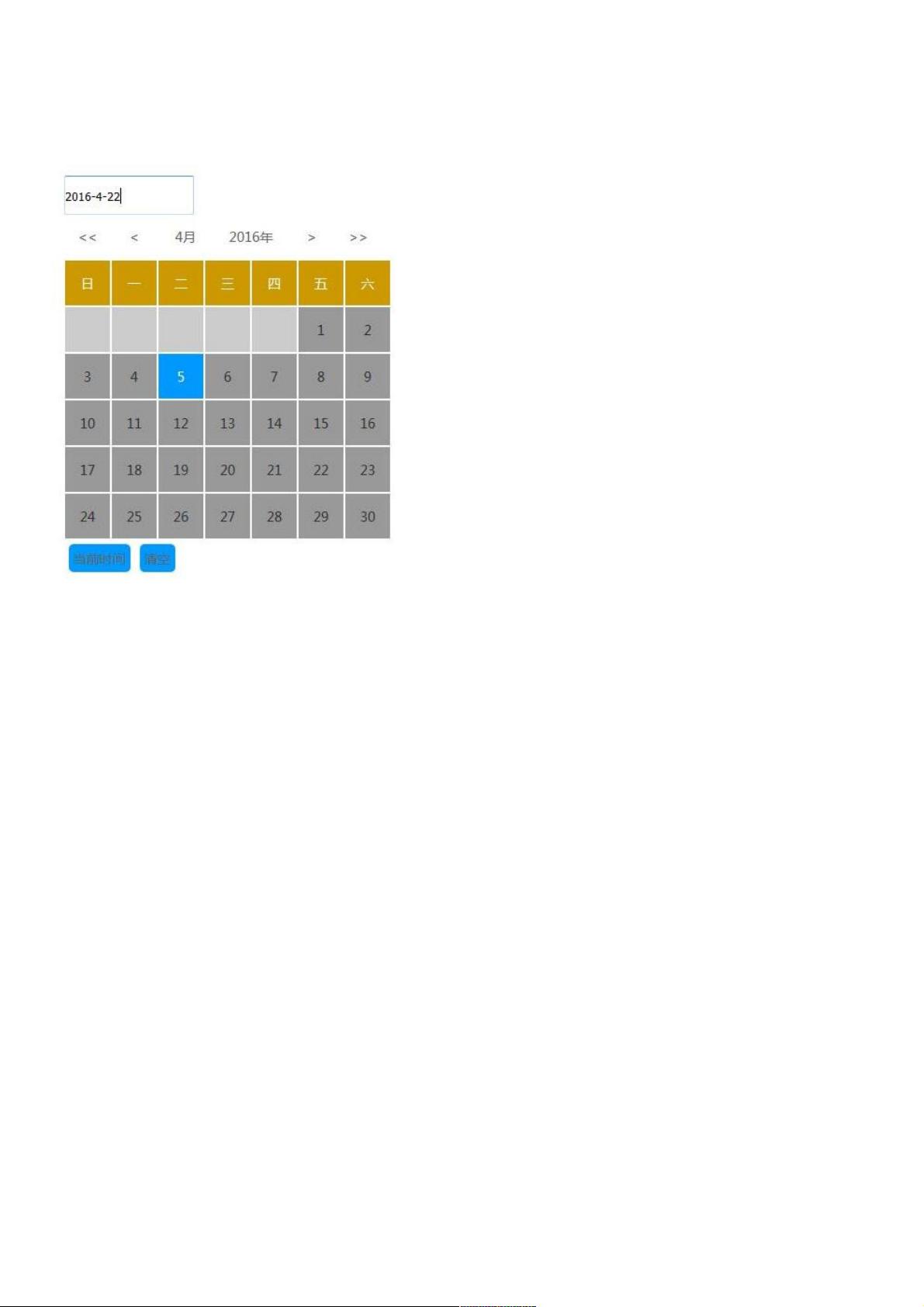
本文主要介绍了如何使用原生JavaScript制作一个简单的日历控件。作者分享了一段详细的HTML和CSS代码,以及一个直观的日历效果展示。以下将详细介绍实现过程和关键知识点。
1. **HTML结构**:
- 首先,HTML部分定义了页面的基本结构,包括`<html>`、`<head>`、`<title>`标签等。`<meta>`标签设置了字符编码为UTF-8,以便正确显示非英文字符。CSS样式部分定义了页面的基本样式,如清除默认边距和填充、设置链接无下划线、去除图片边框,并创建了一个全屏滚动的body容器。
2. **CSS样式**:
- `.clearfix`是一个用于清除浮动的通用类,通过`:after`伪元素和`clear`属性来实现。`#box`是日历组件的容器,设置了固定宽度和绝对定位。`#title`和`#year`分别用于显示月份和年份,它们都是浮动元素,具有点击事件,可以切换日期范围。
- `#week`是一个宽度固定的区域,用来显示一周中的天数,每个星期天的`#weekdiv`元素具有特定的样式,如背景颜色和字体颜色。
- `#con`表示内容区域,用于显示具体的日期,其宽度根据实际需要动态计算。
3. **JavaScript代码**:
- 主要的JavaScript代码位于`<script>`标签内。这部分代码实现了月历的逻辑,包括:
- 初始化当前日期显示
- 动态创建`<li>`元素来显示日期,根据月份和年份调整
- 为`#month`和`#year`按钮添加点击事件,切换显示的月份和年份
- 使用`Date`对象获取当前日期和月份,以及周数,用于构建日历布局
4. **核心功能**:
- 通过JavaScript控制的事件处理,用户可以点击月份和年份选择器,日历会相应地更新,显示出当前选定月份的所有日期。这个日历控件虽然简单,但它展示了如何使用JavaScript动态生成和更新HTML内容,以实现交互式的日历功能。
5. **应用场景与学习价值**:
这个例子适合初学者学习JavaScript基础,了解如何结合HTML和CSS创建基本的用户界面,以及如何使用JavaScript处理DOM操作和事件驱动。对于有一定经验的开发者,它提供了一个实用的模板,可以作为日历功能快速开发的基础。
这篇文章详细介绍了如何利用原生JavaScript实现一个基础的日历控件,包括HTML结构、CSS样式设计和JavaScript逻辑,有助于读者掌握前端开发中常用的交互式元素的创建方法。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2013-06-18 上传
2009-12-03 上传
2008-06-25 上传
2020-09-02 上传
2020-10-27 上传
2015-03-30 上传
weixin_38595689
- 粉丝: 4
- 资源: 910
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践