WPF ListView MVVM模式动态分页示例
在WPF中,ListView是数据绑定和用户界面交互的强大工具,实现分页功能能够提高数据展示的效率,尤其是在处理大量数据时。本文档主要介绍了如何通过结合MVVM(模型-视图-视图模型)架构、Linq查询以及动态分页来增强WPF ListView的性能。以下是详细的实现步骤:
1. 使用MVVM模式:
MVVM模式将应用程序分为三个核心部分:模型(Model)、视图(View)和视图模型(ViewModel)。在这里,视图模型负责数据管理和业务逻辑,视图用于展示数据,而模型则包含实际的数据源。通过这种方式,可以保持代码的分离和可测试性。
2. 数据源与数据绑定:
ListView的ItemsSource属性绑定到视图模型中的数据集合(如`Lst_bind`),这部分数据通常来自一个可以进行Linq查询的列表,如IQueryable。这样,ListView可以根据查询结果动态地显示数据。
3. 动态分页:
实现动态分页的关键在于分页逻辑,这可以通过计算每页显示的元素数量和当前页索引来实现。代码可能包括一个方法来获取指定页范围的数据,例如`GetPagedData(int currentPage, int pageSize)`,它会根据这些参数从数据源中提取相应的数据。
4. GridView Columns:
使用GridView来定制ListView的列布局,每个GridViewColumn代表一个数据属性,例如`<GridViewColumn DisplayMemberBinding="{Binding Name}" Header="名称" Width="200">`,这样点击按钮时会显示对应的列值。
5. 用户界面交互:
前台界面中,StackPanel用于布局分页控件,例如Button,它们的Content属性设置为`{Binding Name}`,当用户点击按钮时,会显示当前页面的名称。同时,通过监听用户交互,更新`Pages`属性,以便显示当前页、总页数等信息。
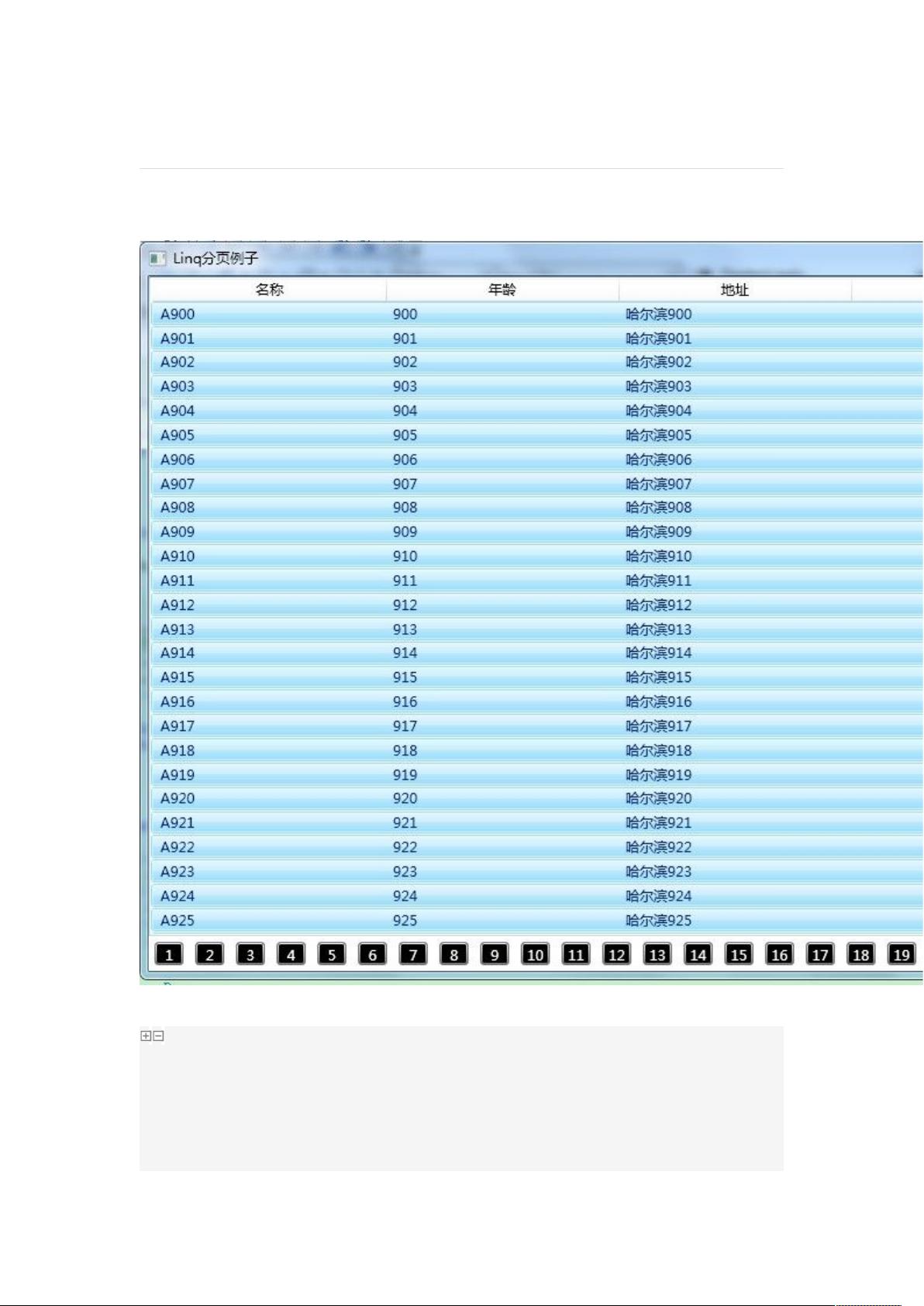
6. 效果图与代码片段:
提供的代码片段展示了如何在Window中布局ListView和分页控件,以及数据模板的设置,这有助于读者理解整个实现过程。图片可能展示了界面的样式和分页控件的布局。
总结,实现WPF ListView的分页功能需要结合MVVM设计模式,利用Linq查询动态筛选数据,通过GridView定制列布局,并通过用户界面组件实现页码切换。理解并应用这些技术,可以帮助开发者更有效地管理大型数据集在ListView中的显示。
2017-09-17 上传
2020-06-17 上传
2015-11-28 上传
2021-06-29 上传
101 浏览量
189 浏览量
2022-07-14 上传
gaoshujing
- 粉丝: 1
- 资源: 5
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍