Jcrop与fileinput结合实现头像上传及裁剪功能实战
112 浏览量
更新于2024-09-03
收藏 174KB PDF 举报
"这篇教程详细讲解了如何使用Jcrop和fileinput这两个Bootstrap插件结合,实现头像上传功能。文章提供了实例代码,适用于需要参考头像上传解决方案的开发者。"
在网页开发中,实现头像上传功能是一项常见的需求。本文以 `[Bootstrap-插件使用]Jcrop+fileinput` 为主题,探讨了如何利用这两个插件,配合后台技术,高效地完成头像上传并进行剪切处理。Jcrop 是一个强大的前端图片裁剪工具,它允许用户在浏览器中选定裁剪区域,而 fileinput 是一个美化 `<input type="file">` 的组件,提升上传界面的用户体验。
首先,Jcrop 提供了一个直观的用户界面,用户可以通过拖动边框选择要裁剪的图像部分。它并不实际执行裁剪操作,而是记录用户选择的裁剪区域的坐标和尺寸,这些信息随后会发送到服务器端。由于 Jcrop 的裁剪坐标是相对于包含图片的外部容器,而非原始图片像素,因此在接收这些数据时,需要考虑图片缩放的比例。
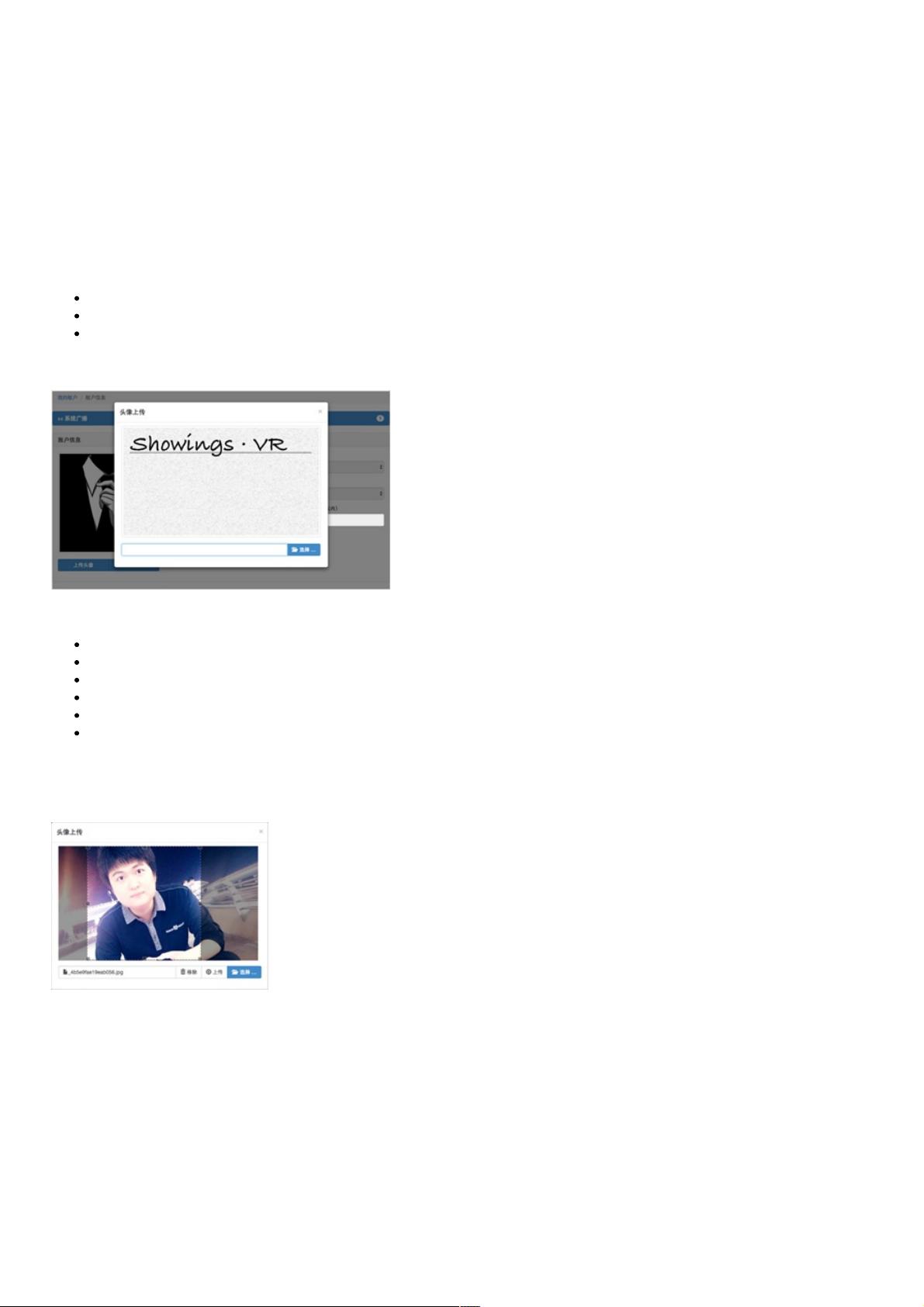
另一方面,bootstrap-fileinput 插件能够美化文件上传输入框,提供更友好的用户界面,允许设置上传文件的尺寸限制,从而在一定程度上确保上传的图片符合预期的宽高比,但仍然允许用户上传不同比例的图片,以保持良好的交互性。
在服务器端,通常会使用如 SpringMVC 框架中的 MultipartFile 接口来接收上传的文件。接收到 Jcrop 提供的裁剪参数后,需要通过编程语言(例如 Java 中的 Image 类)来处理图片,进行真正的裁剪和可能的质量压缩,以满足服务器存储和浏览器展示的需求。
整个流程大致如下:
1. 用户选择图片并使用 Jcrop 设定裁剪区域。
2. Jcrop 将裁剪参数(坐标和尺寸)发送至服务器。
3. 服务器接收到文件和裁剪参数,使用编程语言处理图片,根据参数裁剪图片到正方形或其他预定尺寸。
4. 图片裁剪完成后,进行质量压缩,降低文件大小,减轻服务器和浏览器的压力。
5. 最终处理过的图片保存到服务器,并可返回给前端显示。
通过这样的组合使用,开发者可以实现一个既美观又功能完善的头像上传功能,兼顾用户操作的便捷性和上传图片的规范性。对于需要类似功能的开发者,这是一个值得参考的实例。
2015-12-23 上传
2020-12-09 上传
2023-05-10 上传
2023-07-25 上传
2023-08-09 上传
2023-06-12 上传
2023-07-14 上传
2023-06-03 上传
weixin_38589168
- 粉丝: 7
- 资源: 968
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器