Vue项目集成form-generator指南
版权申诉
"form-generator项目集成方案文档详细介绍了如何将form-generator项目整合到本地Vue项目中,无论是Vue2.0还是Vue3.0。文档强调了form-generator是一个基于Vue3.0的多页面项目,主要包含两个页面:index.html用于可视化设计和生成表单代码,而preview.html用于预览生成的表单效果。"
集成form-generator项目时,首先要考虑以下几个关键点:
1. 项目结构改造:
- 如果你的项目是基于Vue2.0的,你需要将其转换为多页面项目结构。这可以通过参考链接中的教程完成:[改造Vue2.0项目](https://juejin.im/post/6844903590914424840#heading-3)。
- 对于Vue3.0项目,同样需要进行类似的多页面改造。你可以参照这个链接进行操作:[改造Vue3.0项目](https://juejin.im/post/68449036579310141522)。
2. 依赖管理:
- 分析你的项目是否通过CDN或npm来管理依赖。如果是CDN,可以直接使用;如果是npm,需要进行如下步骤:
- 将form-generator项目的`components`、`uits`、`views`、`styles`、`icons`目录及`package.json`中的组件引入合并到你的项目中。
- 将`public`目录下的所有文件复制到你的项目工程。
- 运行`npm install --save element-ui`安装Element UI。
3. 静态资源处理:
- 对于`preview.html`页面中静态资源的引用,需要进行注释处理。
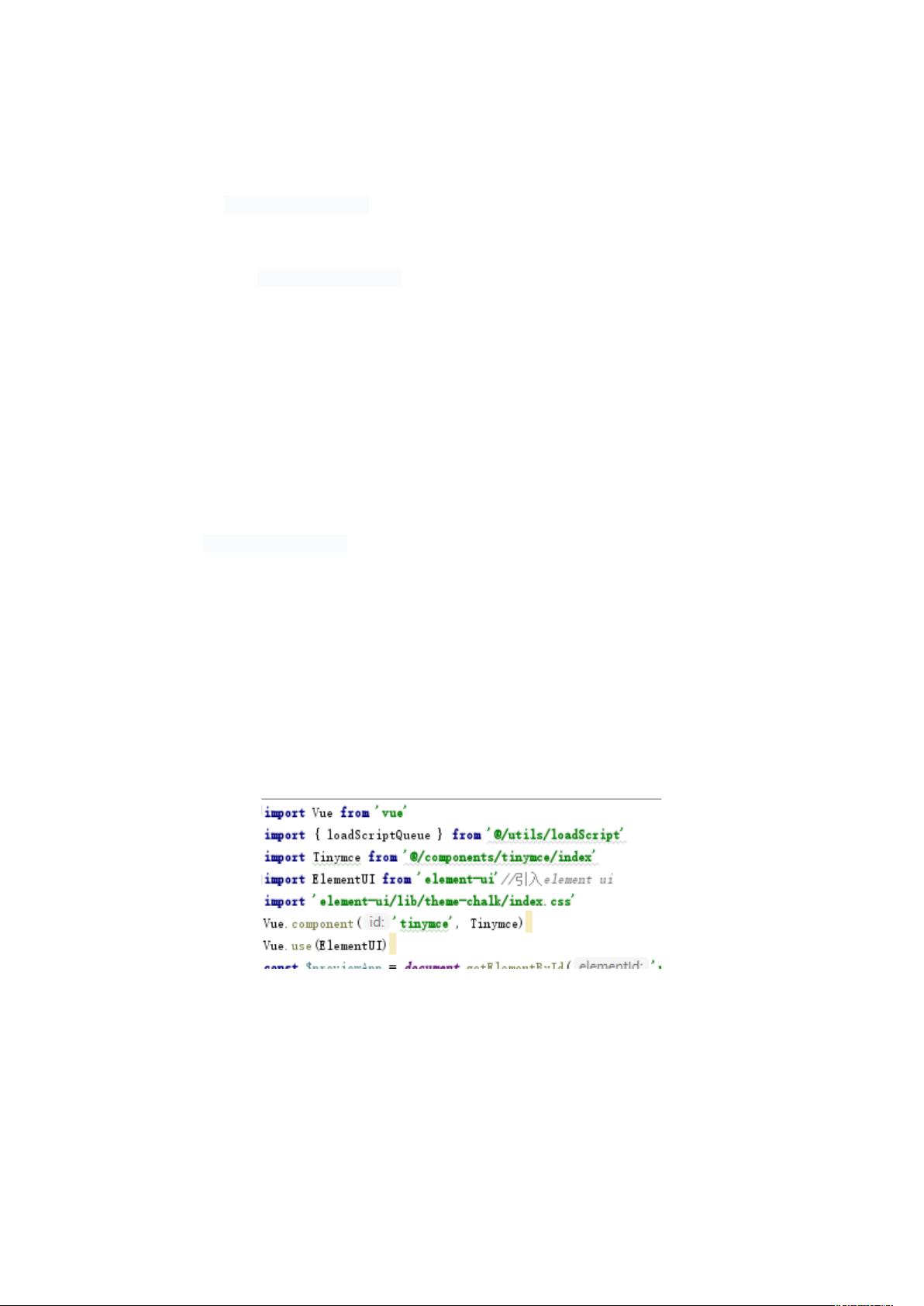
4. main.js中的组件注入:
- 在你的项目`main.js`文件中,需要导入并注册form-generator所需的组件。
5. monaco-editor的集成:
- 引入`monaco-editor`和`monaco-editor-webpack-plugin`库,版本分别为`^0.21.2`和`^2.0.0`。
- 如果你的项目是Vue2.0,需要在`webpack.base.conf.js`中添加`MonacoWebpackPlugin`及其配置。
集成示例:
```javascript
// webpack.base.conf.js
const MonacoWebpackPlugin = require('monaco-editor-webpack-plugin');
module.exports = {
// ...
plugins: [
new MonacoWebpackPlugin({
languages: ['javascript', 'css', 'html', 'typescript'],
// 其他配置项...
}),
// 其他插件...
],
};
```
请确保在进行以上步骤时,按照文档的指示进行,并根据你的项目实际结构进行适当的调整。如果遇到困难,可以参考作者在CSDN上提供的集成好的demo进行学习。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-08-09 上传
2021-08-05 上传
2019-10-13 上传
2021-08-09 上传
2020-07-15 上传
2023-01-11 上传
开发小菜-逸仙
- 粉丝: 1
- 资源: 23
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录