"深度解析React.js 面试题全面覆盖,珍藏珍藏版PDF"
版权申诉
145 浏览量
更新于2024-03-27
收藏 3.54MB PDF 举报
React.js 是一个流行的JavaScript库,用于构建用户界面。在React.js面试题中,第一部分涉及组件基础。React事件机制是React.js中一个重要的概念,它并不是将事件绑定到真实的DOM元素上,而是通过事件代理的方式在document处监听所有事件。当事件发生并冒泡到document处时,React将事件内容封装并交由真正的处理函数运行。这种方式不仅减少了内存消耗,还能在组件挂载销毁时统一订阅和移除事件。冒泡到document上的事件是由React自己实现的合成事件(SyntheticEvent),而非原生的浏览器事件。因此,如果不想让事件冒泡,应该调用event.preventDefault()方法,而不是调用event.stopPropagation()方法。
另外,JSX上写的事件并没有绑定在对应的真实DOM上,而是统一绑定在document上。这种方式同样减少了内存消耗,并且能够在组件挂载销毁时统一订阅和移除事件。冒泡到document上的事件也是React自己实现的合成事件,因此也需要注意事件冒泡的处理方法。
React.js面试题的第二部分涵盖了PropTypes的使用。PropTypes是React.js中用于类型检查的一个重要工具。通过PropTypes,可以精确地控制props的类型和是否必须传入。这有助于提高组件的可靠性和代码质量。在React.js开发中,使用PropTypes进行类型检查是一个很好的实践,可以有效避免一些潜在的bug。
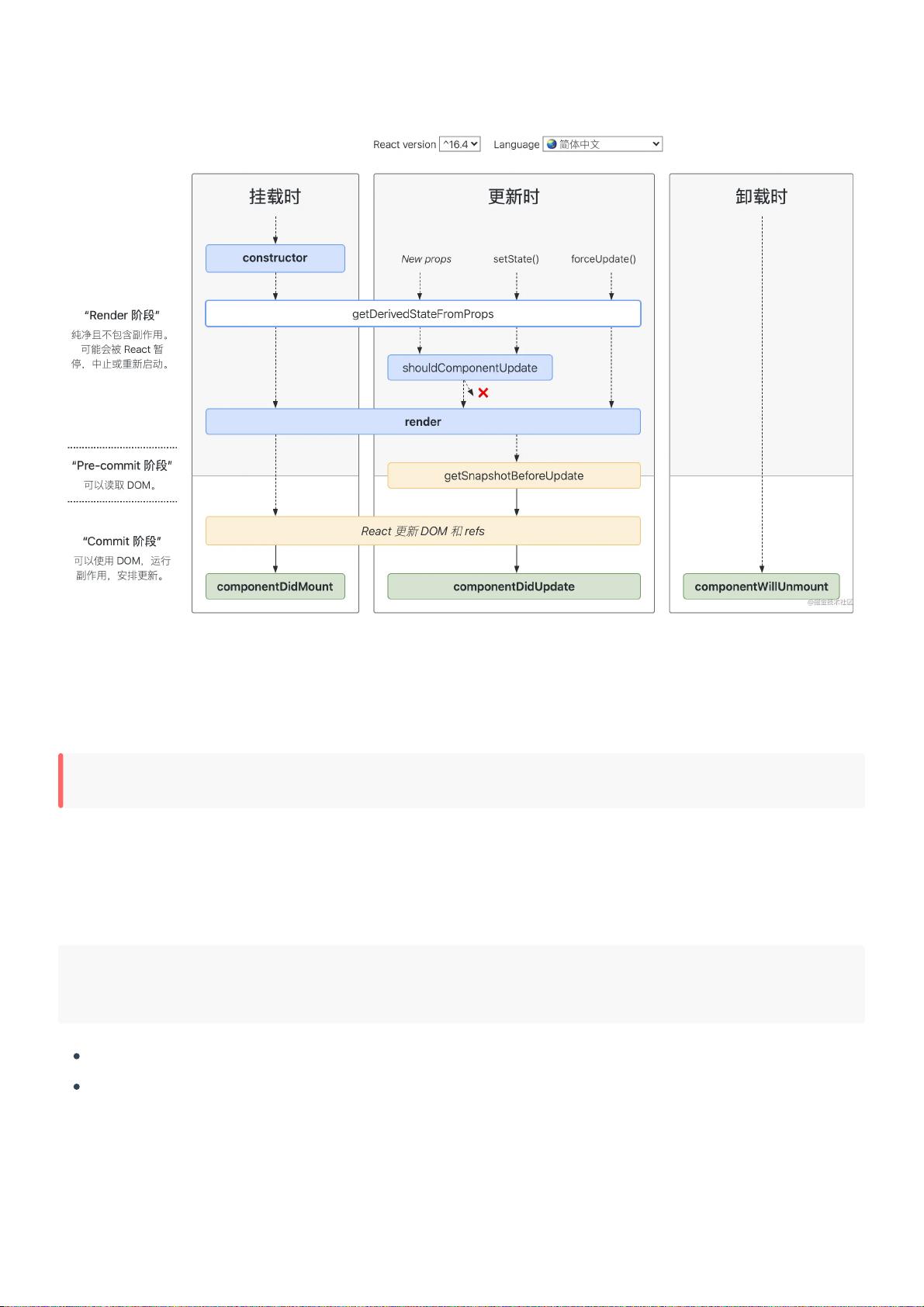
第三部分涉及状态管理和生命周期方法。状态管理是React.js开发中一个重要的话题,基于组件的状态管理是React.js的核心概念之一。通过setState方法,可以更新组件的状态,并触发重新渲染。而生命周期方法则允许我们在组件的不同阶段执行特定的操作,例如在组件挂载前后、更新前后进行一些特定的逻辑处理。
最后,React.js面试题的最后一部分包括了React Hooks的使用。React Hooks是React.js在16.8版本中推出的新特性,它允许函数组件具有类似于类组件的状态和生命周期功能。通过useState和useEffect等Hook函数,我们可以在函数组件中使用状态和副作用。使用Hooks可以更方便地管理组件逻辑,并且可以更好地实现组件之间的复用。
总的来说,React.js面试题包含了React.js中的一些重要概念和技术,包括事件机制、PropTypes、状态管理、生命周期方法和Hooks。掌握这些知识点可以帮助我们更好地理解React.js的工作原理,提高React.js应用的性能和可维护性。如果你要准备React.js的面试,这份全面的面试题一定会对你有所帮助。
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2023-09-14 上传
2024-05-22 上传
2023-09-08 上传
2023-09-08 上传
2023-08-31 上传
2023-08-01 上传
工具盒子
- 粉丝: 74
- 资源: 1311
最新资源
- 人工智能原理实验.zip
- VCPP-Matlab.m.rar_matlab例程_Visual_C++_
- Thumbak-开源
- fso:快速[链接]缩短器
- try-haxe:允许在线测试Haxe的小型Webapp
- WordPress,经过Git验证。 每15分钟通过SVN同步一次,包括分支和标签! 该存储库只是WordPress Subversion存储库的镜像。 请不要发送请求请求。 而是将补丁提交到https://core.trac.wordpress.org/。-PHP开发
- thulcd.rar_微处理器开发_C++_Builder_
- spark-twitter-sentiment-analysis:具有Spark结构化流的Twitter主题的情感分析
- 人工智能检测恶意URL.zip
- Flaunt-crx插件
- mqtest:MQtest是一个简单的工具,可帮助您识别设备对哪些媒体查询做出响应
- Boxobox:与配套应用程序连接的Arduino机器人项目
- 人工智能直通车第二期 - 第八周作业.zip
- unholy_mess:项目计划软件
- 有效的外壳程序第2部分:成为剪贴板体操运动员
- ejercicios_tema3.zip_Perl_