自定义实现:Android版淘宝下拉刷新效果
123 浏览量
更新于2024-08-28
收藏 79KB PDF 举报
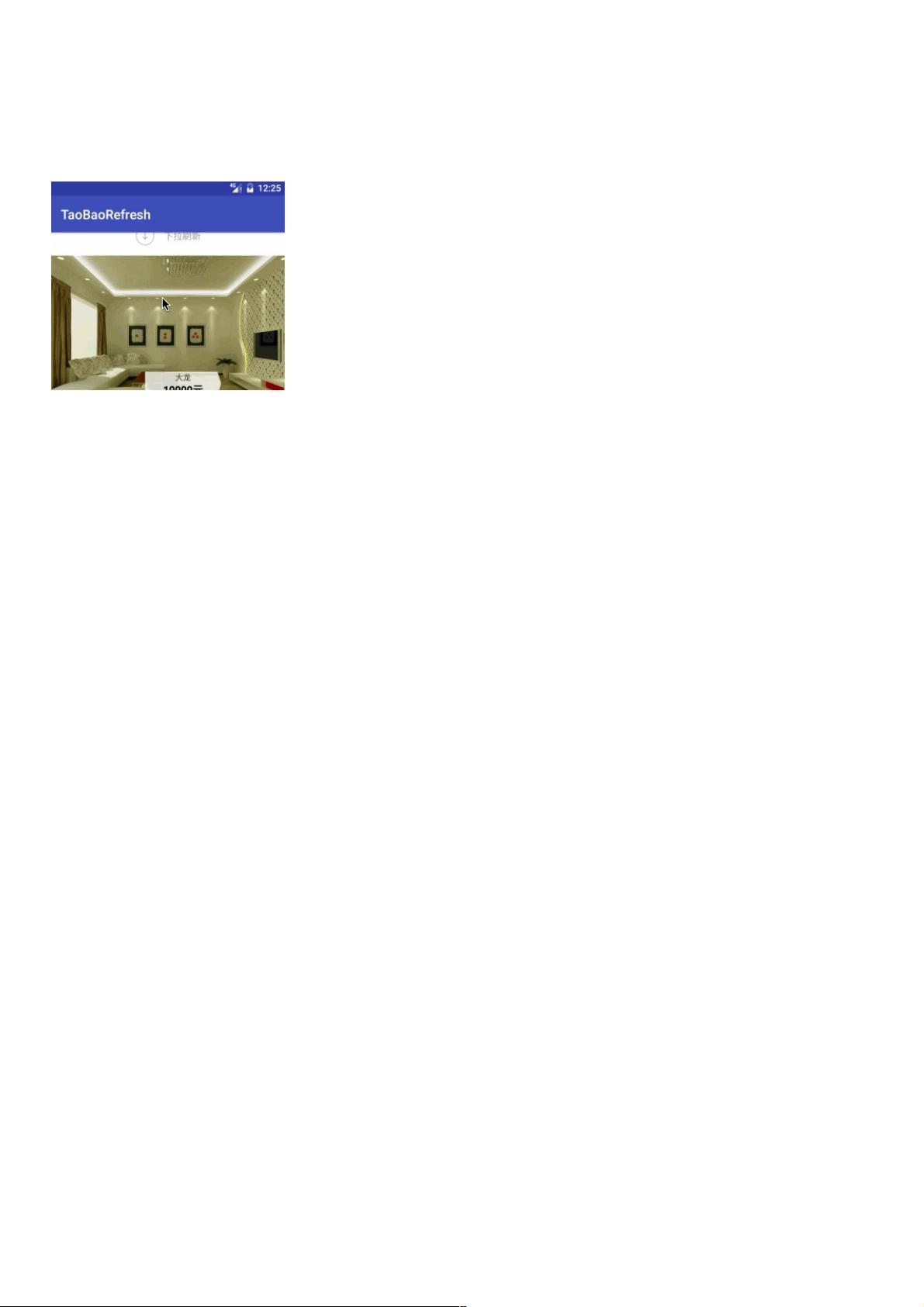
本文将介绍如何在Android平台上自定义实现类似淘宝APP的下拉刷新效果。这个效果主要包括一个旋转的圆环以及一个可隐藏显示的小箭头。我们将使用Chris Banes的开源库Android-PullToRefresh作为基础,并对其进行修改以支持自定义头部和底部。
在实现这个效果时,我们需要以下步骤:
1. 自定义一个View:创建一个新的View类,该类负责绘制圆环和管理小箭头的显示与隐藏。在这个过程中,我们将利用`Canvas`进行绘制工作,通过`onDraw()`方法来绘制圆环和箭头。圆环的颜色、宽度、最大值以及中间的图标等属性可以通过自定义属性来设置。例如,可以在`attrs.xml`文件中定义如下的自定义属性:
```xml
<declare-styleable name="TaoBaoView">
<attr name="ringProgressColor" format="color"/>
<attr name="ringWidth" format="dimension"/>
<attr name="ringImage" format="reference"/>
<attr name="ringMax" format="integer"/>
</declare-styleable>
```
2. 创建自定义头部:在`TaoBaoView`类中,初始化这些属性,并根据它们来绘制圆环和箭头。例如,我们可以创建一个`Paint`对象用于绘制圆环,计算圆心坐标,然后在`onDraw()`方法中根据当前的进度来决定圆环的绘制程度和箭头的显示状态。
3. 实现旋转动画:为了让圆环有旋转效果,我们需要在`onDraw()`方法中应用动画逻辑,比如使用`ObjectAnimator`或者手动改变角度并重绘View来实现旋转效果。
4. 集成到下拉刷新库:将自定义的`TaoBaoView`作为头部添加到Android-PullToRefresh库中。这通常涉及到在布局XML文件中声明这个自定义头部,并在代码中设置相应的刷新监听器,以便在用户下拉时触发动画和更新UI。
5. 响应下拉刷新事件:当用户执行下拉操作时,监听器会收到回调,此时可以根据需求更新进度值,从而控制圆环的旋转状态和箭头的显示。在刷新完成时,恢复初始状态。
6. 处理细节:可能还需要处理一些细节,例如圆环的平滑过渡、箭头的切换动画、文字提示的显示等,以提供更接近淘宝APP的用户体验。
通过以上步骤,我们可以创建一个功能完整且具有淘宝风格的下拉刷新组件。这样的自定义实现不仅可以让应用具有独特的视觉效果,还能根据实际需求进行个性化定制,提升用户的交互体验。
2021-01-05 上传
2021-01-04 上传
2016-03-29 上传
103 浏览量
105 浏览量
2021-01-05 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38701640
- 粉丝: 2
- 资源: 901
最新资源
- 探索AVL树算法:以Faculdade Senac Porto Alegre实践为例
- 小学语文教学新工具:创新黑板设计解析
- Minecraft服务器管理新插件ServerForms发布
- MATLAB基因网络模型代码实现及开源分享
- 全方位技术项目源码合集:***报名系统
- Phalcon框架实战案例分析
- MATLAB与Python结合实现短期电力负荷预测的DAT300项目解析
- 市场营销教学专用查询装置设计方案
- 随身WiFi高通210 MS8909设备的Root引导文件破解攻略
- 实现服务器端级联:modella与leveldb适配器的应用
- Oracle Linux安装必备依赖包清单与步骤
- Shyer项目:寻找喜欢的聊天伙伴
- MEAN堆栈入门项目: postings-app
- 在线WPS办公功能全接触及应用示例
- 新型带储订盒订书机设计文档
- VB多媒体教学演示系统源代码及技术项目资源大全