HTML标签学习指南:列表、表格、表单和语义化标签
需积分: 0 75 浏览量
更新于2024-07-08
收藏 2.91MB PDF 举报
HTML基础-标签的学习
HTML是超文本标记语言的缩写,用于描述网页的结构和布局。HTML标签是HTML语言的基础结构单元,用于定义网页的结构和内容。本文将详细介绍HTML基础标签的学习,包括列表标签、表格标签、表单标签、语义化标签和字符实体等。
一、列表标签
列表标签是HTML中用于定义列表的标签,包括有序列表、无序列表和自定义列表。列表标签的应用场景包括新闻列表、排行榜、账单等。列表标签的特点是按照行的方式,整齐显示内容。列表标签的种类包括无序列表、有序列表和自定义列表。
1. 无序列表
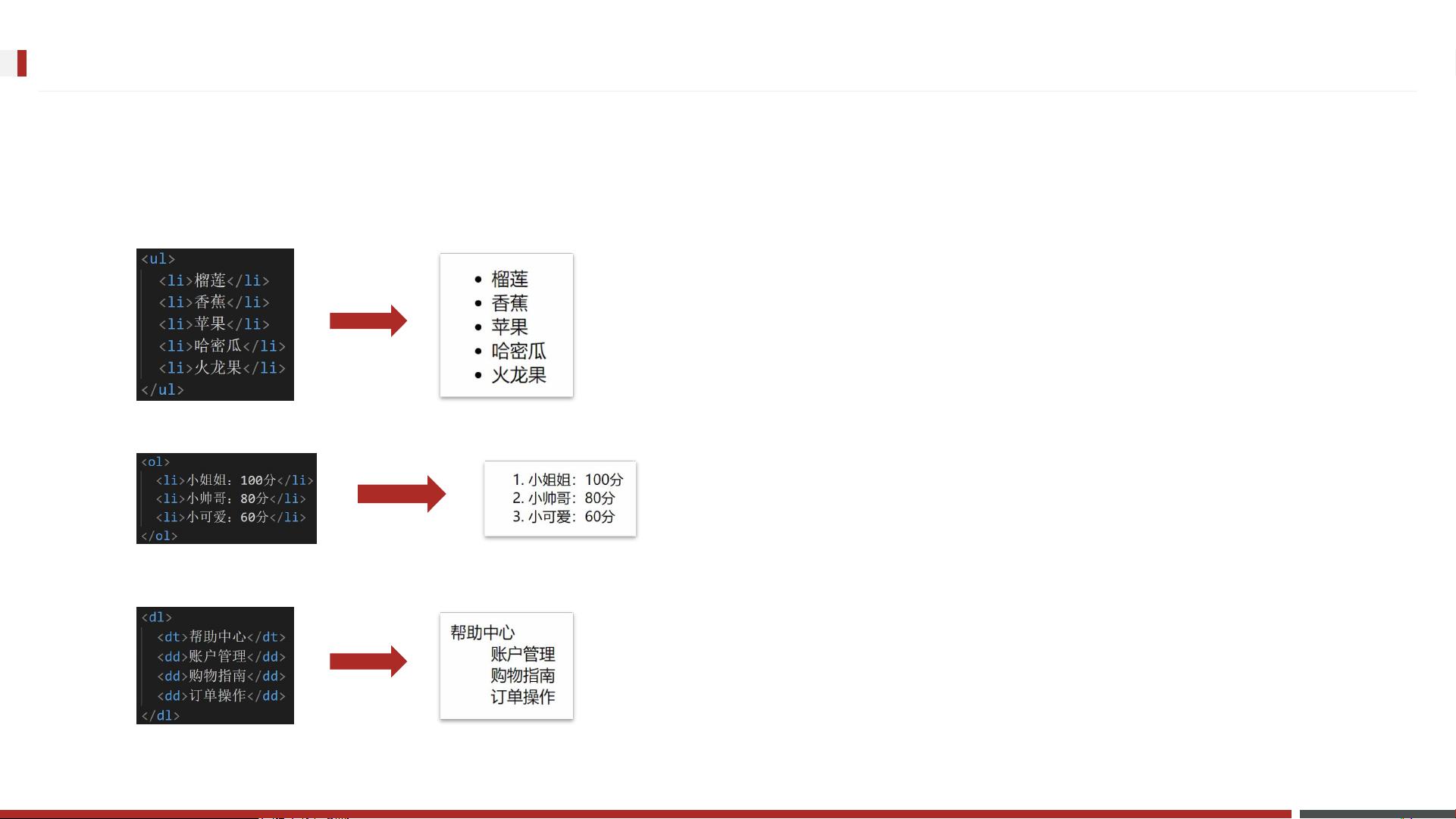
无序列表是列表标签的一种,用于定义一组无顺序之分的列表。无序列表由ul标签和li标签组成。ul标签表示无序列表的整体,li标签表示无序列表的每一项。无序列表的显示特点是每一项前默认显示圆点标识。无序列表的嵌套规范是ul标签中只允许嵌套li标签,li标签中可以嵌套任意内容。
2. 有序列表
有序列表是列表标签的一种,用于定义一组有顺序之分的列表。有序列表由ol标签和li标签组成。ol标签表示有序列表的整体,li标签表示有序列表的每一项。有序列表的显示特点是每一项前默认显示序号标识。有序列表的嵌套规范是ol标签中只允许嵌套li标签,li标签中可以嵌套任意内容。
3. 自定义列表
自定义列表是列表标签的一种,用于定义一组自定义的列表。自定义列表由dl标签、dt标签和dd标签组成。dl标签表示自定义列表的整体,dt标签表示自定义列表的标题,dd标签表示自定义列表的内容。
二、表格标签
表格标签是HTML中用于定义表格的标签,包括table标签、tr标签、th标签和td标签。表格标签的应用场景包括数据表、成绩单、价格表等。表格标签的特点是可以显示复杂的数据结构。
三、表单标签
表单标签是HTML中用于定义表单的标签,包括form标签、input标签、textarea标签和select标签。表单标签的应用场景包括登录表单、注册表单、搜索表单等。表单标签的特点是可以与服务器端进行交互,实现用户的输入和提交。
四、语义化标签
语义化标签是HTML中用于定义网页结构的标签,包括header标签、nav标签、main标签、section标签、article标签、aside标签、footer标签等。语义化标签的特点是可以使网页的结构更加清晰,易于搜索引擎爬虫的爬取和索引。
五、字符实体
字符实体是HTML中用于定义特殊字符的实体,包括&、<、>等。字符实体的特点是可以在网页中显示特殊字符,例如空格、大于号和小于号。
HTML基础标签是网页结构的基础,列表标签、表格标签、表单标签、语义化标签和字符实体等都是网页结构的组成部分。掌握这些标签的使用和特点对于网页的开发和设计非常重要。
2021-06-01 上传
2009-02-20 上传
2008-10-17 上传
2023-10-08 上传
2023-06-10 上传
2023-08-31 上传
2023-09-15 上传
2024-11-13 上传
2023-04-14 上传