MVC4分页控件实现详解(下)
64 浏览量
更新于2024-09-03
收藏 229KB PDF 举报
"本文主要介绍了如何在MVC4框架下创建和使用自定义的分页控件,重点在于PagerConfig类的设计与应用,以及在实际项目中的实施方法。"
在MVC4中,开发人员经常需要实现分页功能,以提高用户在浏览大量数据时的体验。本教程的下半部分继续探讨了如何构建一个可复用的分页控件,避免了将分页设置存储在数据库中,从而简化了项目的结构。
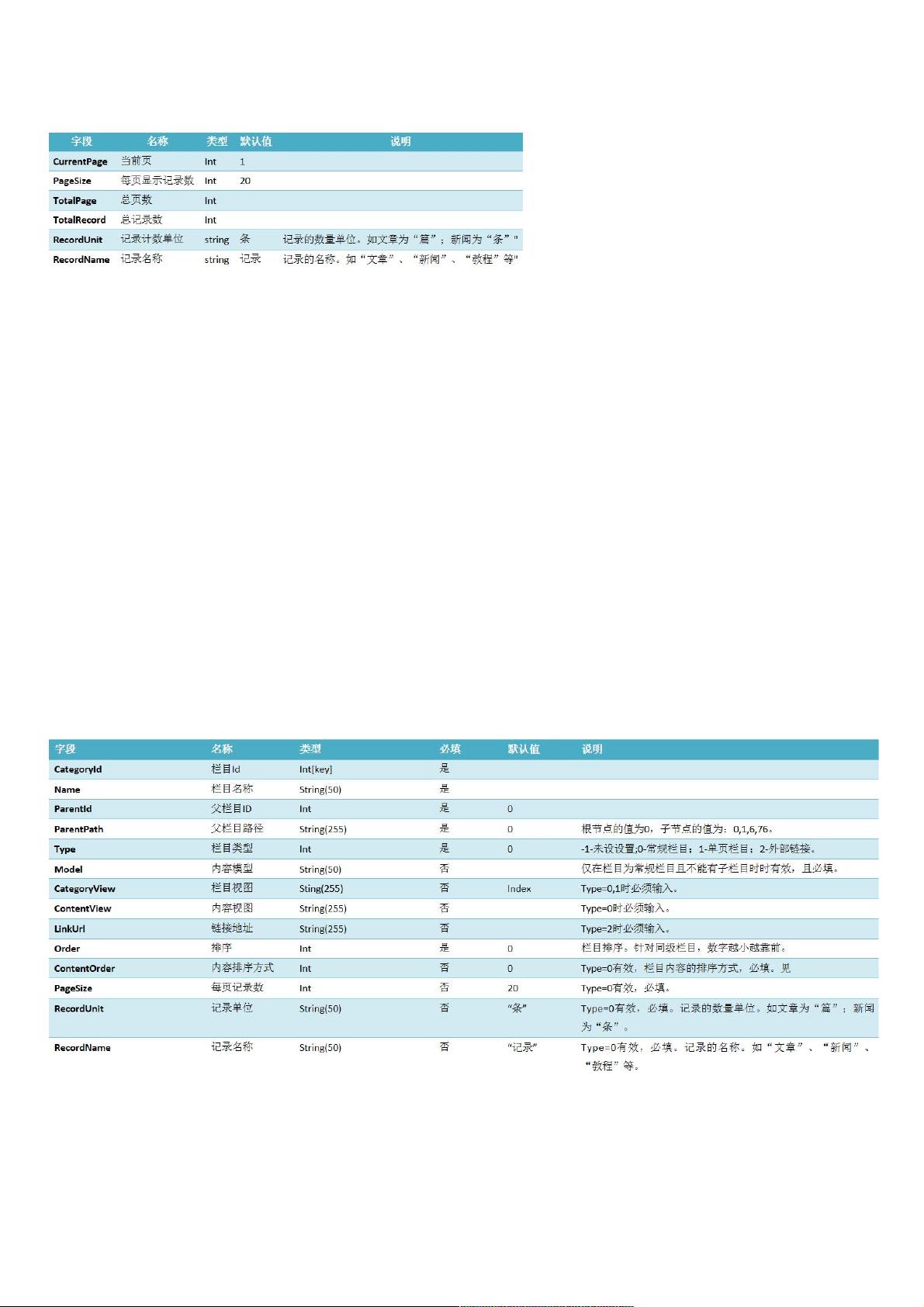
分页控件的核心是`PagerConfig`类,它包含了与分页相关的所有配置参数。`PagerConfig`类有以下几个关键属性:
1. `CurrentPage`: 当前页码,用于追踪用户当前浏览的页面。
2. `PageSize`: 每页显示的记录数,用户可以根据需求调整每页显示的数量。
3. `TotalPage`: 总页数,根据`TotalRecord`和`PageSize`自动计算得出。
4. `TotalRecord`: 总记录数,表示数据集中的全部条目数量。
5. `RecordUnit`: 记录单位,用于展示记录数量的单位,如“条”。
6. `RecordName`: 记录名称,通常用于描述记录的含义,如“记录”。
`PagerConfig`类还提供了一个默认构造函数,初始化`CurrentPage`为1,`PageSize`为20,`RecordUnit`为“条”,`RecordName`为“记录”。这些默认值可以根据具体项目的需求进行调整。
在实际使用中,例如在处理栏目分页时,可以在栏目模型(`Category`)中添加字段来存储分页设置。`Category`模型可能如下所示:
```csharp
public class Category
{
[Key]
[Display(Name = "栏目Id")]
public int CategoryId { get; set; }
[Display(Name = "栏目名称")]
public string CategoryName { get; set; }
// 新增的分页设置字段
public PagerConfig PagerSettings { get; set; }
}
```
在控制器中,你可以创建一个新的`PagerConfig`实例并设置相应的值,然后将其赋值给`Category`对象的`PagerSettings`属性。这样,在渲染视图时,可以轻松地访问这些分页设置,生成相应的HTML辅助方法来显示分页链接。
总结来说,本教程通过`PagerConfig`类的实现,展示了在MVC4项目中实现分页功能的一种高效方法。这种方式易于维护和扩展,同时也便于在不同项目之间复用。通过将分页逻辑封装在单独的类中,使得代码结构更加清晰,降低了耦合度。
2014-08-19 上传
2016-05-01 上传
2021-01-21 上传
2017-11-22 上传
2011-11-08 上传
2010-03-24 上传
2012-11-06 上传
2017-02-23 上传
weixin_38689113
- 粉丝: 1
- 资源: 974
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查