CSS 实现元素垂直居中显示的多种方式总结
PDF格式 | 108KB |
更新于2024-09-03
| 122 浏览量 | 举报
css实现元素垂直居中显示的7种方式
在网页布局中,元素的垂直居中显示是非常常见的需求,而CSS提供了多种方式来实现这一需求。本文将介绍css实现元素垂直居中的7种方式,分别适用于不同的场景。
一、知道居中元素的宽高
在知道居中元素的宽高的情况下,实现垂直居中显示非常简单。下面将介绍三种常用的方法:
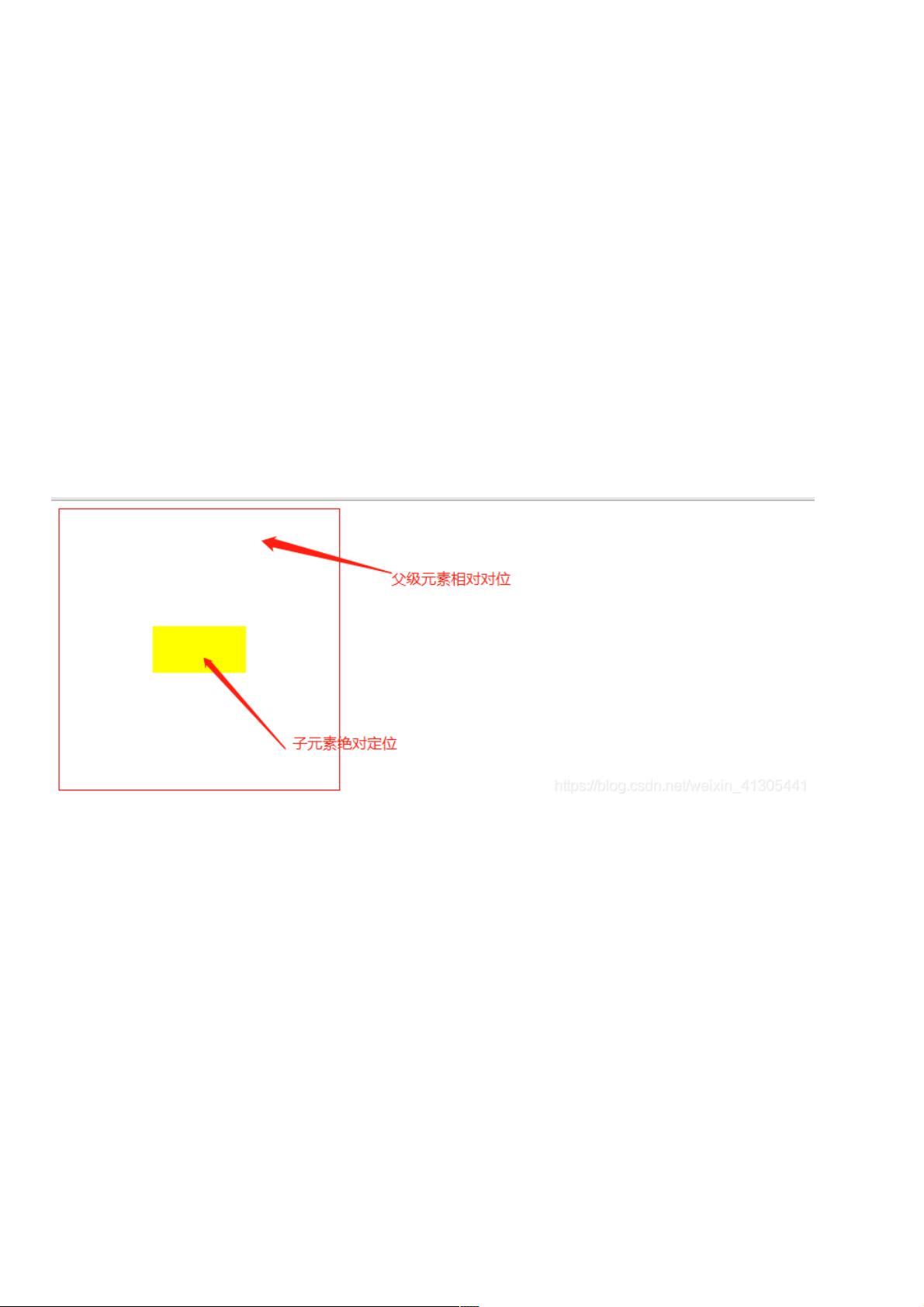
1. absolute+负margin
这是一种常见的方法,通过绝对定位和负margin来实现居中。例如:
```
.wrapBox5{
width:300px;
height:300px;
border:1px solid red;
position:relative;
}
.wrapItem5{
width:100px;
height:50px;
position:absolute;
background:yellow;
top:50%;
left:50%;
margin-top:-25px;
margin-left:-50px;
}
```
这种方法的原理是将元素绝对定位,然后将其top和left设置为50%,最后通过负margin将其居中。
2. absolute+marginauto
这种方法和上一种方法类似,但使用margin:auto来实现居中。例如:
```
.wrapBox{
width:300px;
height:300px;
background:yellow;
position:relative;
}
.wrapItem{
width:100px;
height:50px;
background:green;
display:inline-block;
position:absolute;
top:0px;
bottom:0px;
left:0px;
right:0px;
margin:auto;
}
```
这种方法的原理是将元素绝对定位,然后将其top、bottom、left、right设置为0,最后使用margin:auto来实现居中。
3. absolute+calc
这种方法使用calc函数来计算居中的位置。例如:
```
.wrapBox6{
width:300px;
height:300px;
border:1px solid green;
position:relative;
}
.wrapItem6{
width:100px;
height:50px;
position:absolute;
background:yellow;
top:calc(50%-25px);
left:calc(50%-50px);
}
```
这种方法的原理是将元素绝对定位,然后使用calc函数计算居中的位置。
三种方法的本质是一样的,都是对居中元素进行绝对定位,在定位到上50%,左50%后再拉回居中元素的一半宽高实现真正的居中。三种方式的区别就在于拉回元素本身宽高的方式不同。
二、居中元素的宽高未知
在不知道居中元素的宽高的情况下,实现垂直居中显示会变得更加复杂。下面将介绍四种常用的方法:
1. absolute+transform
这种方法使用transform函数来实现居中。例如:
```
.wrapBox{
width:300px;
height:300px;
background:#ddd;
position:relative;
}
.wrapItem{
width:auto;
height:auto;
position:absolute;
background:yellow;
top:50%;
left:50%;
transform:translate(-50%,-50%);
}
```
这种方法的原理是将元素绝对定位,然后使用translate函数将其居中。
css实现元素垂直居中的方法有很多,每种方法都有其特点和适用场景。选择合适的方法取决于具体的需求和场景。
相关推荐









weixin_38632146
- 粉丝: 5
最新资源
- C#实现自定义尺寸条形码和二维码生成工具
- Bootthink多系统引导程序成功安装经验分享
- 朗读女中文朗读器,智能语音朗读体验
- Jupyter Notebook项目培训教程
- JDK8无限强度权限策略文件8下载指南
- Navicat for MySQL工具压缩包介绍
- Spring和Quartz集成教程:定时任务解决方案
- 2013百度百科史记全屏效果的fullPage实现
- MATLAB开发电磁转矩电机瞬态响应研究
- 安卓系统短信问题解决方案:使用BlurEmailEngine修复
- 不同版本Android系统的Xposed框架安装指南
- JavaScript项目实验:模拟骰子与颜色转换器
- 封装高效滑动Tab动画技术解析
- 粒子群优化算法在Matlab中的开发与应用
- 网页图书翻页效果实现与turnjs4插件应用
- JSW: 一种新型的JavaScript语法,支持Coffeescript风格