自定义Vue Element区间选择组件实现
89 浏览量
更新于2024-08-29
收藏 77KB PDF 举报
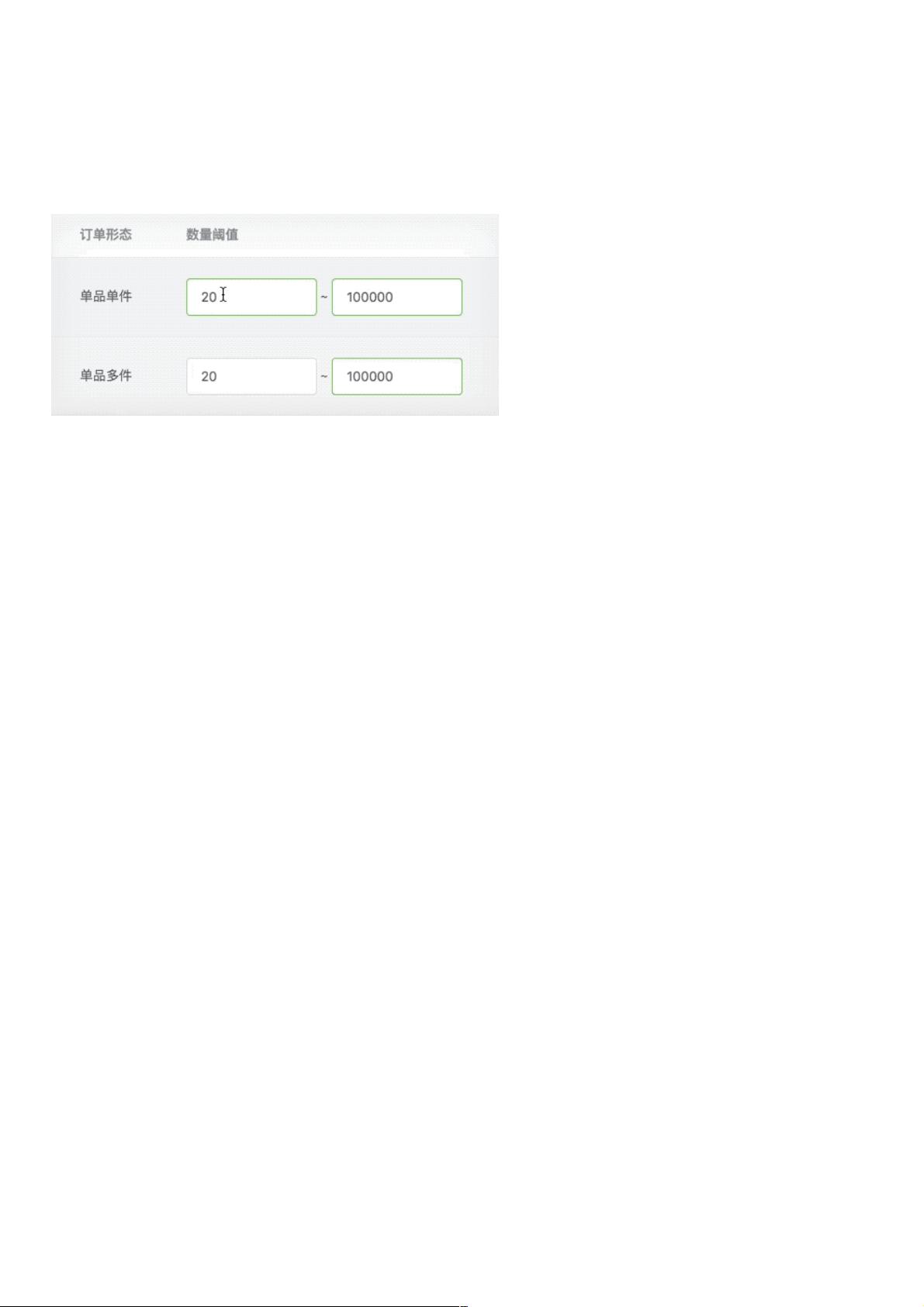
"该文介绍了如何在Vue.js项目中基于Element UI库自定义一个区间选择组件,以满足特定的阈值设置和筛选条件需求。由于Element UI的slider组件不完全符合要求,作者创建了一个新的组件,它允许用户设定区间的左右值,并确保左右值为正整数,且右侧值不小于左侧。组件还包含了默认值设置和失焦时的校验功能。"
在Vue.js开发中,有时会遇到需要自定义组件的情况,以满足特定业务需求。在这个案例中,产品经理希望对某字段设置区间阈值或用作筛选条件,但Element UI提供的slider组件不完全符合需求,因为它不支持两端都能设定的区间选择。因此,开发者创建了一个新的区间选择组件。
组件的基本需求包括:
1. 区间分为左右两个值,都包含在区间内,且数值为正整数。
2. 左侧值最小为1,右侧值最大不超过100000,且右侧值必须大于等于左侧值。
3. 默认值设定为左侧20,右侧100000,两个值都为必填项。
4. 当输入框失去焦点时进行校验。
为了实现这些功能,开发者采用了以下策略:
- 使用`<el-form>`和`<el-form-item>`组件来构建表单,配合`v-model`双向绑定数据,并利用`rules`属性进行表单验证。
- 表单中的每个输入框(左侧和右侧值)都有相应的校验规则,如必填项校验、正整数校验以及区间校验。
- 通过自定义验证函数实现关联校验,确保右侧值大于等于左侧值。例如,`rules`对象中定义了针对`min`和`max`的验证规则,每个规则集包括了`required`(必填项校验)、公共校验`validateCom`(用于验证是否为正整数)以及特定的区间校验`validateMin`和`validateMax`。
在自定义校验方法中,`validateCom`用于验证输入是否为正整数,如果数值小于最小值(`MIN_NUMBER`),则返回错误提示。`validateMin`和`validateMax`分别负责各自的区间校验,确保值符合设定的范围。`trigger: 'blur'`意味着验证将在输入框失去焦点时触发。
这种自定义组件的方式不仅满足了项目需求,还展示了如何在Vue.js中扩展和定制现有UI库的功能,以适应更复杂的应用场景。通过结合Element UI的表单组件和自定义验证规则,开发者能够创建出符合业务逻辑的区间选择组件,提供更加灵活的用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-05-20 上传
2023-05-20 上传
2020-05-06 上传
2021-05-15 上传
2019-08-12 上传
2023-08-01 上传
weixin_38545117
- 粉丝: 9
- 资源: 917
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程