使用vue+vue-router+elementUI构建本地通讯录应用
141 浏览量
更新于2024-08-29
收藏 125KB PDF 举报
"本文介绍如何使用Vue.js、Vue Router和Element UI来构建一个简单的通讯录应用,该应用具有增删改查功能,并将数据存储在本地的localStorage中。"
在这个项目中,主要涉及的技术栈包括:
1. **Vue.js**(版本2):这是一个流行的前端JavaScript框架,用于构建用户界面。Vue提供了声明式的数据绑定和组件系统,使得构建可复用的UI变得简单。通过链接:[https://cn.vuejs.org/](https://cn.vuejs.org/),可以了解更多关于Vue的信息。
2. **Element UI**:这是一个基于Vue的UI库,提供了一系列企业级的组件,如表格、按钮、表单等,帮助开发者快速构建美观的界面。Element UI的官方文档可以在:[http://element.eleme.io/#/zh-CN](http://element.eleme.io/#/zh-CN)找到。
3. **Vue Router**:Vue的官方路由管理器,用于管理SPA(单页应用)中的不同视图。它允许轻松地定义路由和导航。更多内容参见:[https://router.vuejs.org/zh-cn/](https://router.vuejs.org/zh-cn/)
4. **Vue CLI**:Vue的命令行工具,用于快速初始化和管理Vue项目。通过`vue init webpack contact`命令可以创建一个基于Webpack的项目模板。
5. **Webpack**:一个现代的JavaScript模块打包工具,用于处理项目中的各种资源,如JavaScript、CSS、图片等。Webpack将源代码转换为浏览器可理解的格式,并且可以通过配置实现优化和自动化构建。
以下是项目的实现步骤:
1. **安装Vue CLI**:全局安装Vue CLI,运行`npm install -g vue-cli`。
2. **创建项目**:使用Vue CLI创建名为`contact`的新项目,执行`vue init webpack contact`,然后进入项目目录`cd contact`。
3. **安装依赖**:在项目目录下,运行`npm install`安装所有必要的依赖。
4. **启动开发服务器**:运行`npm run dev`,这将启动一个本地开发服务器,并在浏览器中打开`localhost:8080`展示应用。
5. **构建项目**:若需发布应用,使用`npm run build`命令,Webpack会将源代码编译并打包到`dist`目录。
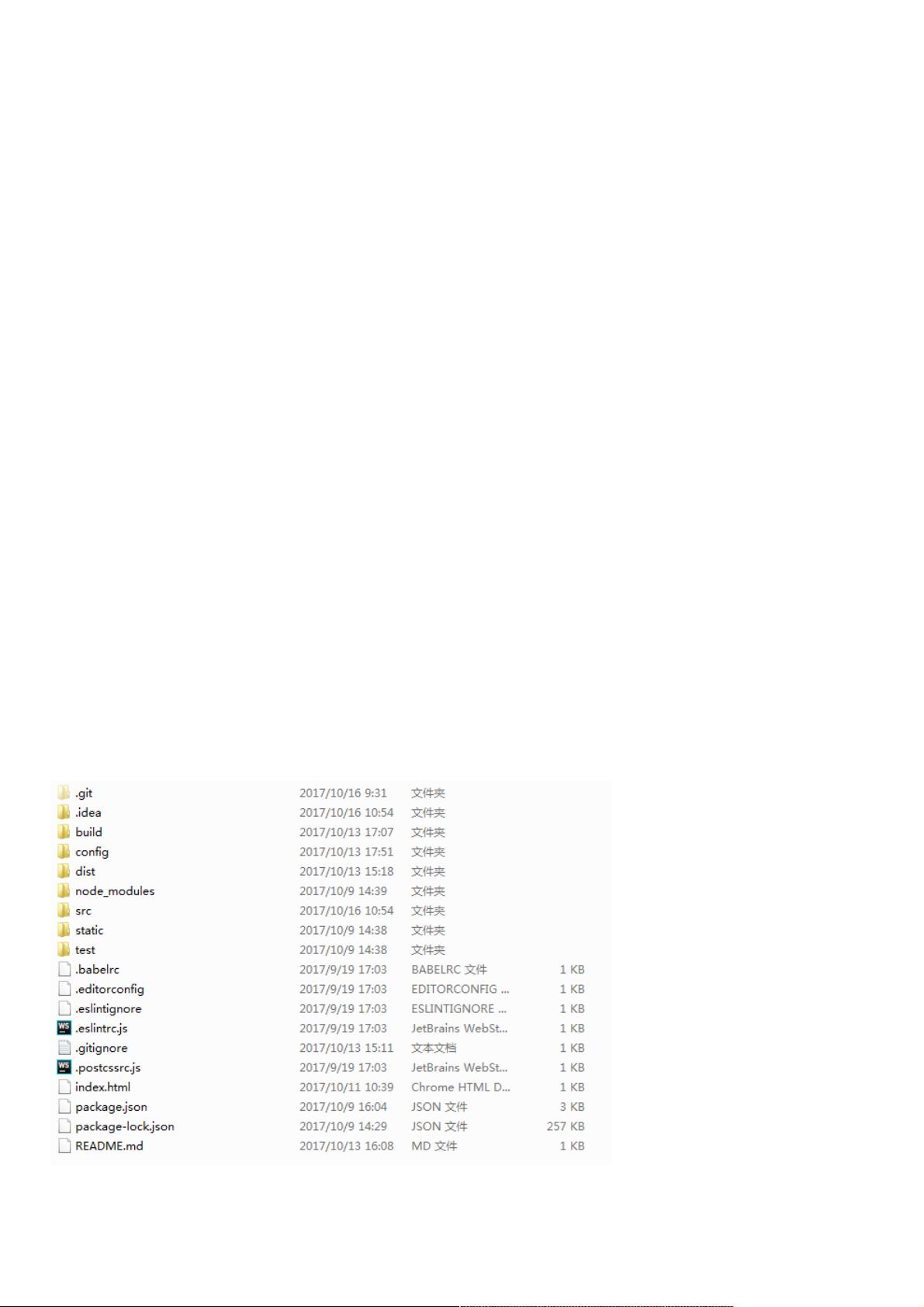
6. **项目目录结构**:
- `build`:包含构建项目所需的Node.js代码。
- `config`:存放构建时的配置文件。
- `dist`:编译打包后的代码。
- `node_modules`:项目依赖的Node.js模块。
- `src`:开发源代码,其中:
- `assets`:存放全局CSS、图片和其他工具JS。
- `components`:存放Vue组件。
- `router`:路由配置文件。
- `App.vue`:主组件。
- `config.js`:目录配置项。
- `main.js`:应用的入口文件,用于导入并初始化Vue、路由和UI库。
7. **main.js**:这是项目的入口文件,用于导入Vue、App组件、路由配置、Element UI以及自定义的工具函数。使用`Vue.use()`注册Element UI和自定义工具,这样它们就可以在整个应用中使用。
通过这个项目,你可以学习到如何结合Vue.js、Vue Router和Element UI构建一个功能完备的应用,并了解如何利用localStorage存储数据,实现数据的持久化。此外,Vue CLI和Webpack的使用也会加深对前端项目构建流程的理解。
weixin_38689191
- 粉丝: 5
- 资源: 956
最新资源
- DWR中文文档pdf
- ADHOC网络中的一种QOS_AWARE多径路由协议.pdf
- U—Boot及Linux2.6在S3C2440A平台上的移植方法
- Core+Java (Java核心技术卷1)
- stc89c51系列单片机使用手册
- Verilog 黄金参考指南
- Silverlight完美入门.pdf
- 领域驱动设计 domain driven design
- VLAN典型配置方案
- 02/03注册电气工程师模拟试题-模拟电子技术基础
- 关于操作反射的部分代码
- Ubuntu 参考手册
- 中国矿业大学电拖试题
- ASP.NET加密教程(MD5和SHA1加密几种方法)
- linux -shell手册
- 信息发布系统毕业论文 (asp+sql2000)