跟我StepByStep学FLEX教程:从入门到精通
需积分: 9 148 浏览量
更新于2024-07-29
收藏 4.43MB PDF 举报
"《跟我StepByStep学FLEX教程》是由王一松编写的,旨在通过一系列DEMO,从基础到高级逐步介绍FLEX技术的学习资料。教程内容涵盖FLEX概述、Flex3及FlexBuilder的安装、HelloWorld程序、可视化页面组件、ActionScript3基础、各种DEMO实战,涉及数据绑定、事件机制、自定义事件和组件、页面跳转、样式与主题,以及FlexUnit测试等内容。"
FLEX是一种用于构建富互联网应用程序(RIA)的框架,由Adobe公司开发,基于ActionScript编程语言和Flex SDK。本教程以实践为导向,适合初学者逐步深入学习。
在FLEX学习的初始阶段,了解Flex3和FlexBuilder的安装过程至关重要,因为它们是开发环境的基础。FlexBuilder是基于Eclipse的IDE,提供了一整套工具来简化FLEX应用的开发、调试和部署。
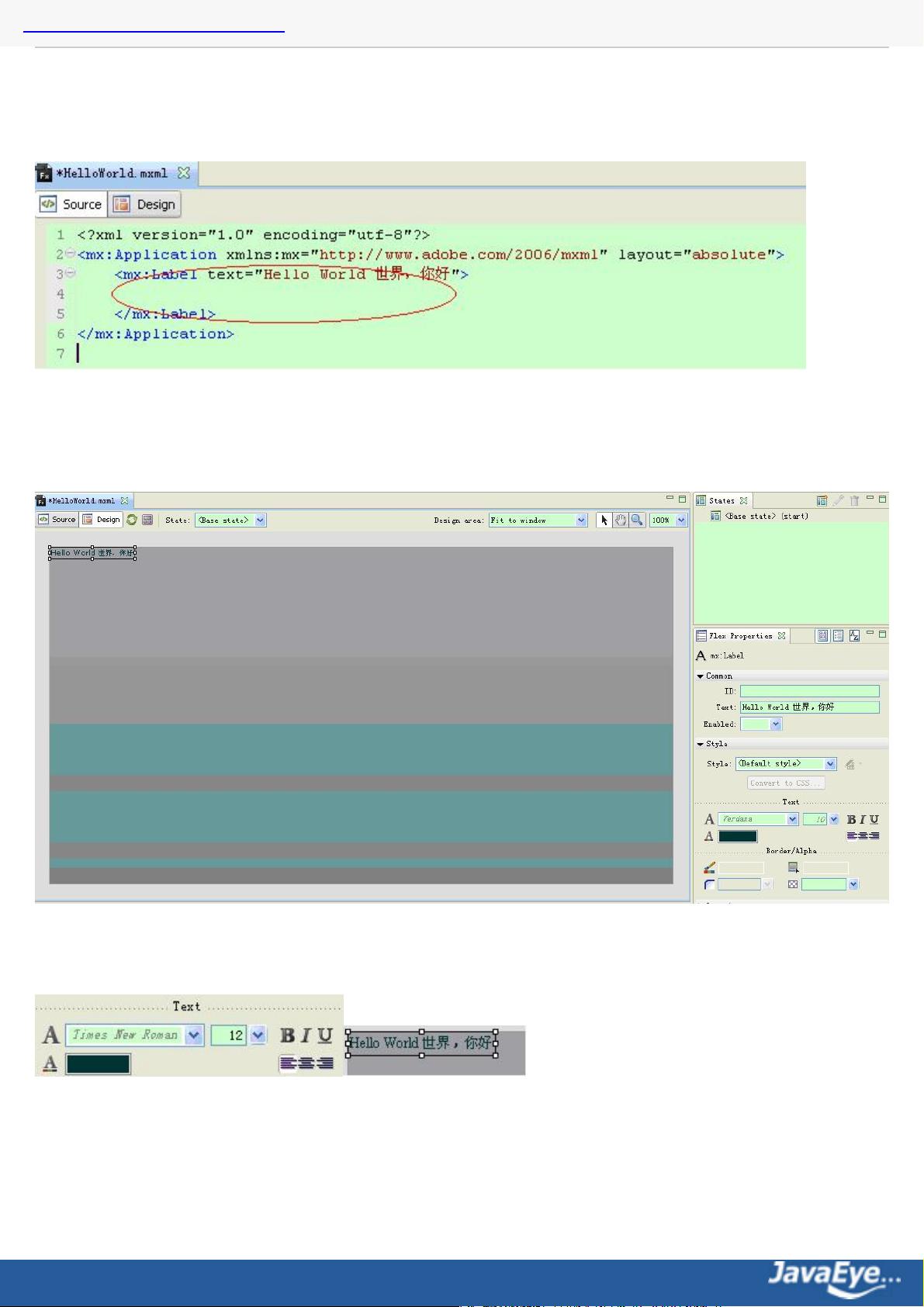
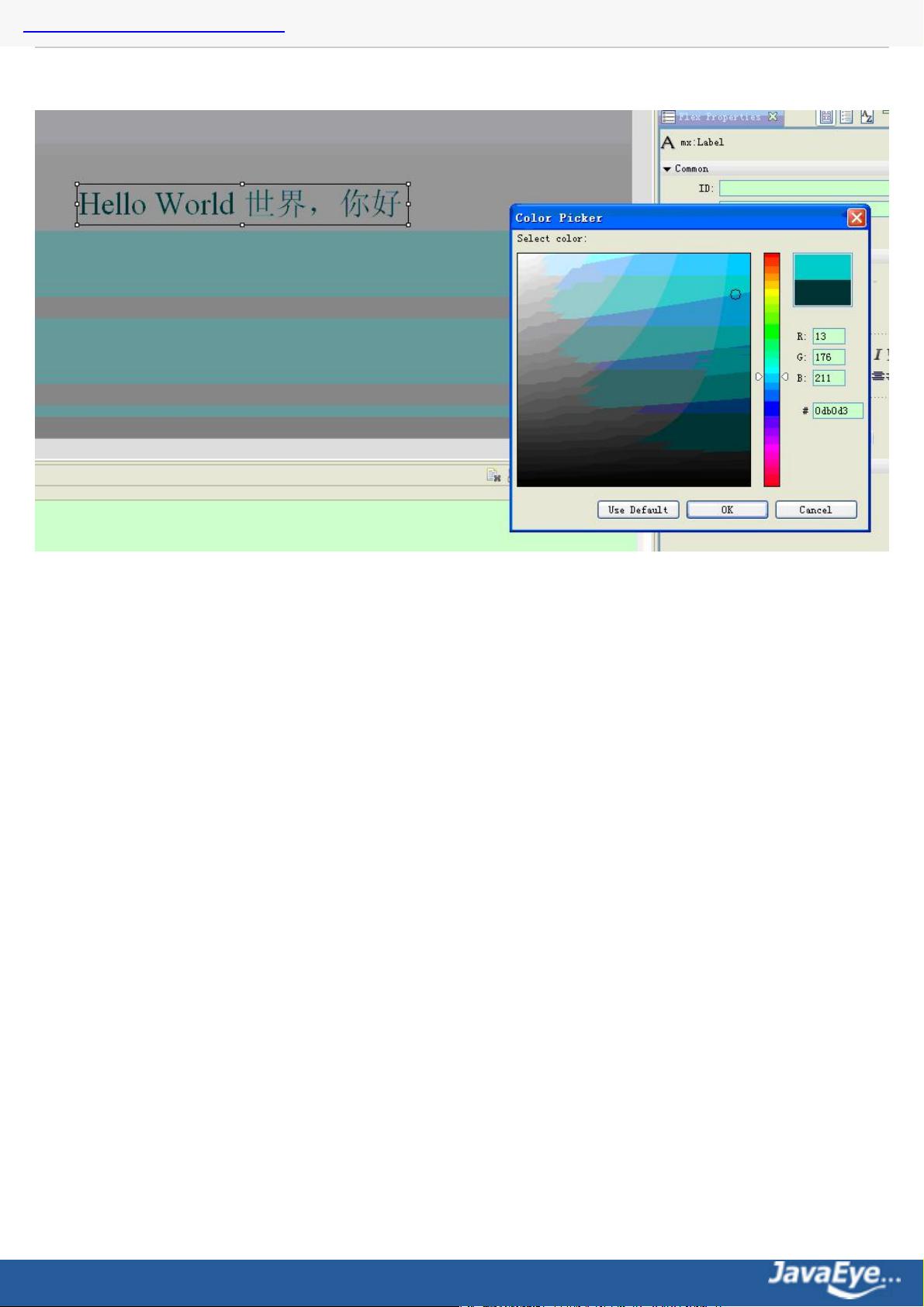
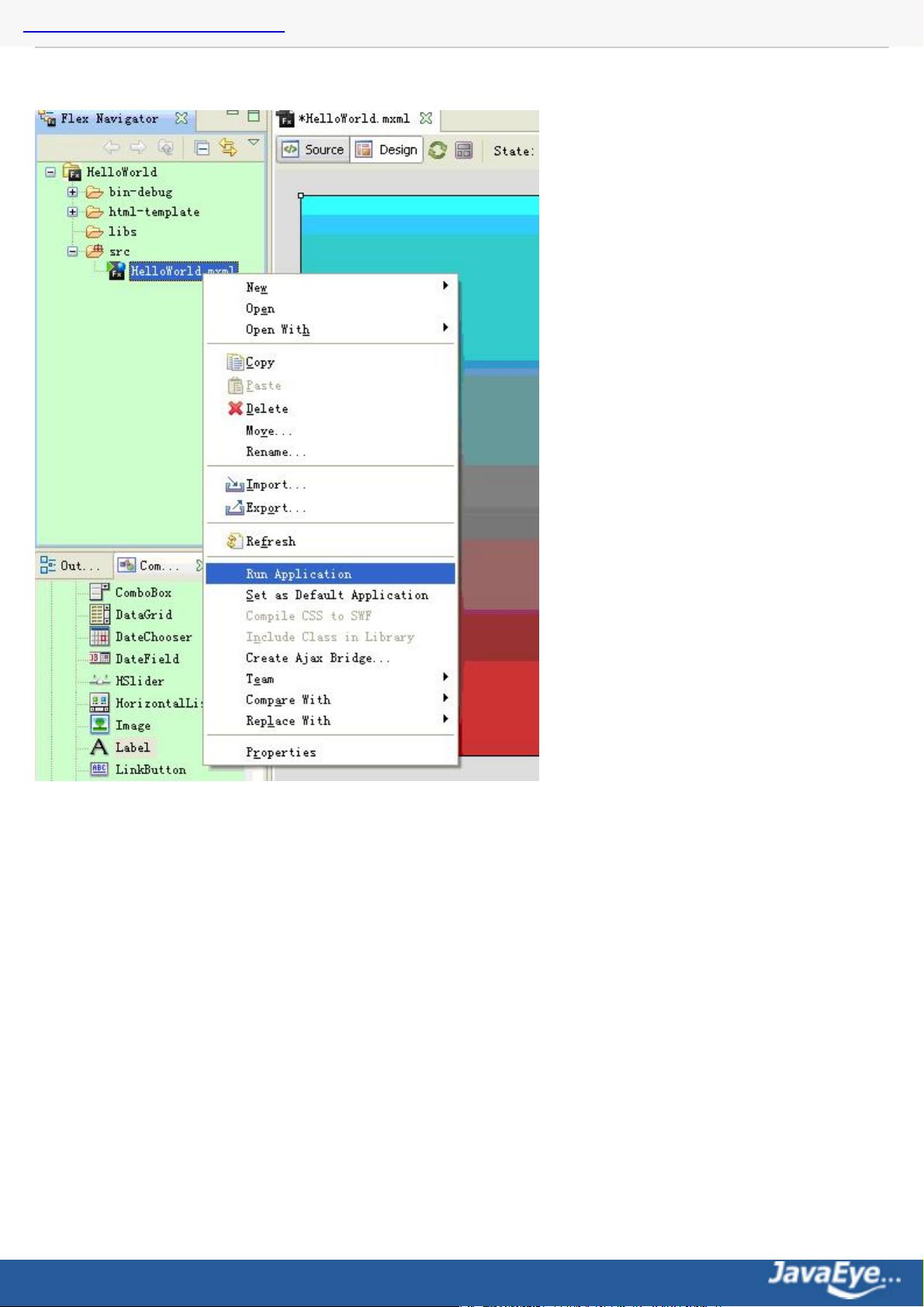
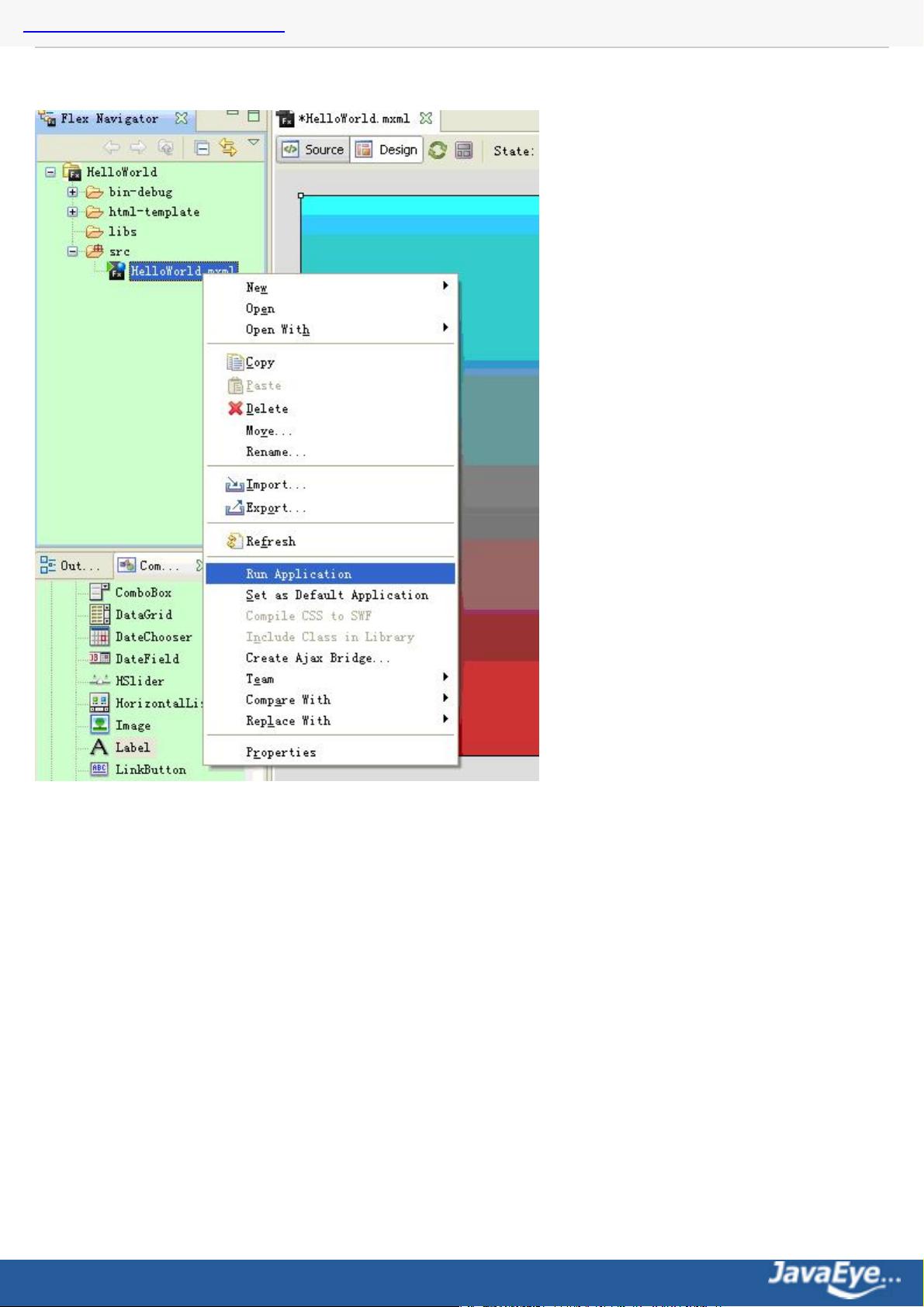
"HelloWorld"是所有编程学习的起点,FLEX也不例外。通过创建第一个简单的Flex应用,开发者可以熟悉基本的MXML语法和组件使用,这是理解FLEX界面构建的基础。
接下来,教程深入到可视化页面组件,包括各种UI控件如按钮、文本框等,这些组件使得开发者能够构建出具有丰富用户交互的界面。ActionScript3是FLEX的核心语言,它是一种面向对象的脚本语言,提供了强大的功能,用于处理逻辑和数据操作。
在DEMO部分,教程通过实际例子介绍了数据绑定、事件(Event)和事件机制,这些都是FLEX中关键的交互模型。数据绑定允许视图组件和数据源之间自动同步,而事件处理则增强了应用的响应性。自定义事件和自定义组件让开发者能够扩展FLEX的功能,满足特定项目需求。
页面跳转和经理(manager)的概念涉及到应用的导航结构,这对于构建多页面或模块化的FLEX应用来说是必不可少的。同时,教程还讲解了如何使用FlexUnit进行单元测试,确保代码的质量和稳定性。
最后,样式和主题的定制为FLEX应用提供了个性化的外观,使开发者能够创建符合品牌风格的界面。自定义主题允许开发者控制全局外观,提升用户体验。
通过《跟我StepByStep学FLEX教程》,学习者将系统地掌握FLEX的基本概念、工具使用、编程技巧以及最佳实践,从而具备独立开发高质量FLEX应用程序的能力。
2010-02-21 上传
204 浏览量
2011-03-24 上传
199 浏览量
2009-09-28 上传
点击了解资源详情
204 浏览量
点击了解资源详情
点击了解资源详情
lizhenjunn
- 粉丝: 0
最新资源
- webacus工具实现自动页面生成与报表导出功能
- 深入理解FAT32文件系统及其数据存储与管理
- 玛纳斯·穆莱全栈Web开发学习与WakaTime统计
- mini翼虎播放器官方安装版:CG视频教程全能播放器
- CoCreate-pickr:轻便的JavaScript选择器组件指南与演示
- 掌握Xdebug 5.6:PHP代码调试与性能追踪
- NLW4节点项目:使用TypeORM和SQLite进行用户ID管理
- 深入了解Linux Bluetooth开源栈bluez源代码解析
- STM32与A7105射频芯片的点对点收发控制实现
- 微信高仿项目实践:FragmentUtil使用与分析
- 官方发布的CG视频教程播放器 mini翼虎x32v2015.7.31.0
- 使用python-lambder自动化AWS Lambda计划任务
- 掌握异步编程:深入学习JavaScript的Ajax和Fetch API
- LTC6803电池管理系统(BMS)经典程序解析
- 酷音传送v2.0.1.4:正版网络音乐平台,歌词同步功能
- Java面向对象编程练习:多态在游戏对战模拟中的应用