Node.js v10.0.0 安装与配置指南
需积分: 10 136 浏览量
更新于2024-08-05
收藏 735KB DOC 举报
“Node.js是JavaScript运行环境,Vue是前端框架,文档主要介绍了Node.js的10.0.0版本安装步骤,包括环境配置、cnpm安装、Vue及vue-cli的安装,以及新项目的创建。”
在计算机编程领域,Node.js是一个开放源代码、跨平台的JavaScript运行环境,它允许开发者在服务器端运行JavaScript代码。Vue则是一个轻量级的前端JavaScript框架,常用于构建用户界面。这篇文档详细讲述了如何在Windows操作系统上安装Node.js 10.0.0版本,并配置与Vue相关的开发环境。
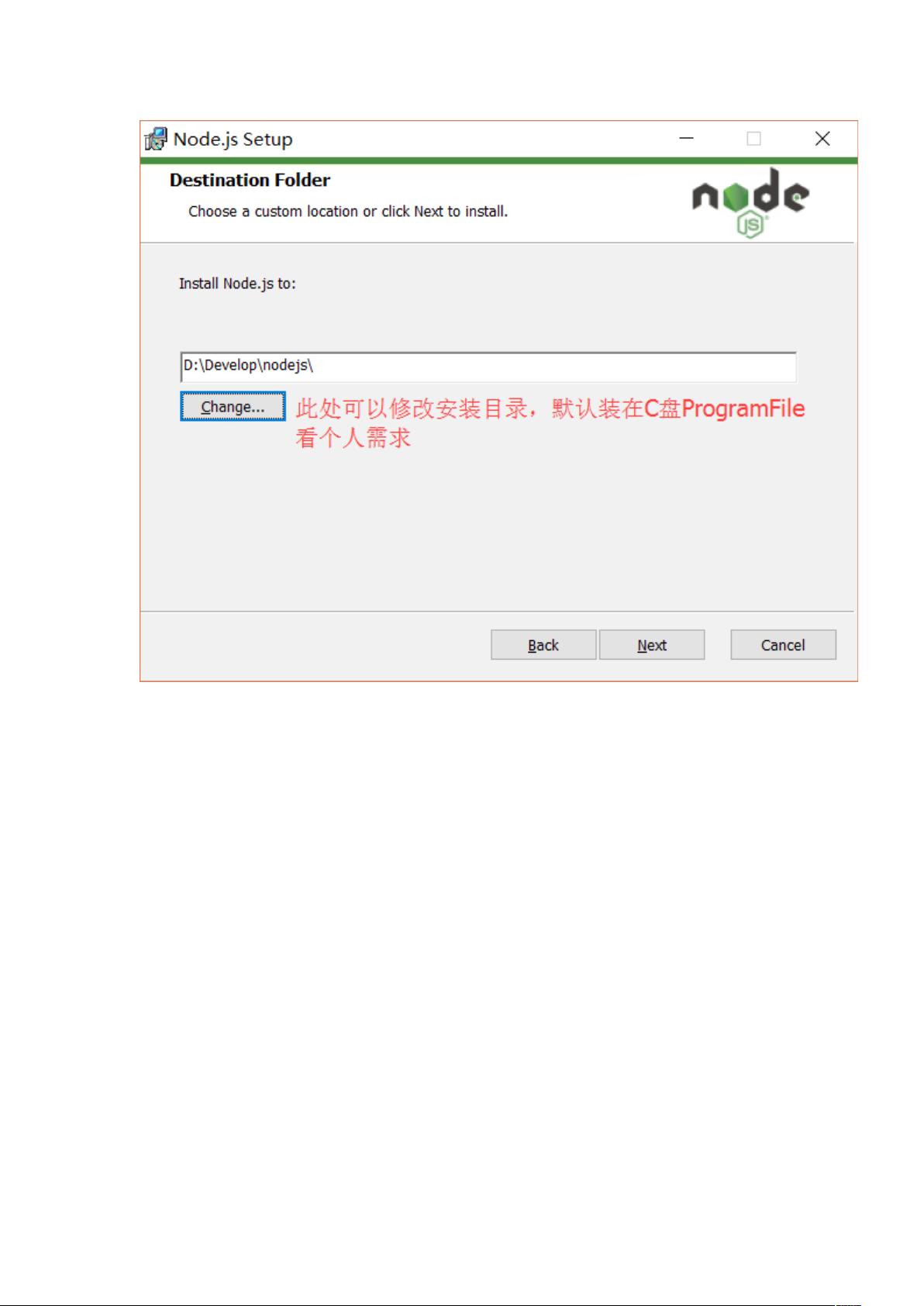
首先,要安装Node.js,你需要访问其官方网站(https://nodejs.org/en/download/)或历史版本页面(https://nodejs.org/en/download/releases/)下载适合你的操作系统的安装包。在安装过程中,建议避免将Node.js安装在系统盘(如C盘),以减少对系统性能的影响。
安装完成后,为了优化Node.js的使用,需要设置全局模块(node_global)和缓存(node_cache)路径。在Node.js的安装目录下创建这两个文件夹,并通过命令行工具npm分别设置它们的路径,例如:
- `npm config set cache "D:\nodejs\node_cache"`
- `npm config set prefix "D:\nodejs\node_global"`
这样,全局安装的模块将保存在指定的全局路径下,而不是默认的位置。
接下来,安装cnpm,它是淘宝提供的一个npm镜像,能加速在国内下载npm包。在命令行输入:
`npm install -g cnpm --registry=https://registry.npm.taobao.org`
设置环境变量是关键步骤,确保在任意目录下都能使用cnpm、vue等命令。需要修改系统变量PATH,添加Node.js的bin目录,并创建一个新的系统变量NODE_PATH,指向全局模块路径。
安装Vue可以通过cnpm执行:
`cnpm install vue -g`
为了方便使用Vue的命令行工具vue-cli,同样需要全局安装:
`cnpm install vue-cli -g`
使用vue-cli可以快速创建Vue项目。首先,进入你打算创建项目的目录,然后运行:
`vue init webpack-simple 项目名称`
这会生成一个基础的Vue项目结构。接着,进入项目目录并安装项目依赖:
`cd mytest`
`npm install`
现在,你已经成功地设置了Node.js环境,安装了Vue和vue-cli,可以开始你的Vue项目开发了。这个过程对于前端开发者来说至关重要,因为它提供了一个高效的开发环境,可以快速启动新的Vue项目。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-04-23 上传
2024-04-12 上传
2024-05-20 上传
2024-05-21 上传
2024-04-28 上传
2023-10-19 上传
长春小霸王
- 粉丝: 1w+
- 资源: 19
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析