微信小程序实现麦克风帧动画与淡出效果
187 浏览量
更新于2024-08-26
收藏 76KB PDF 举报
"微信小程序开发中的麦克风动画、帧动画、动画放大与淡出效果的实现探讨"
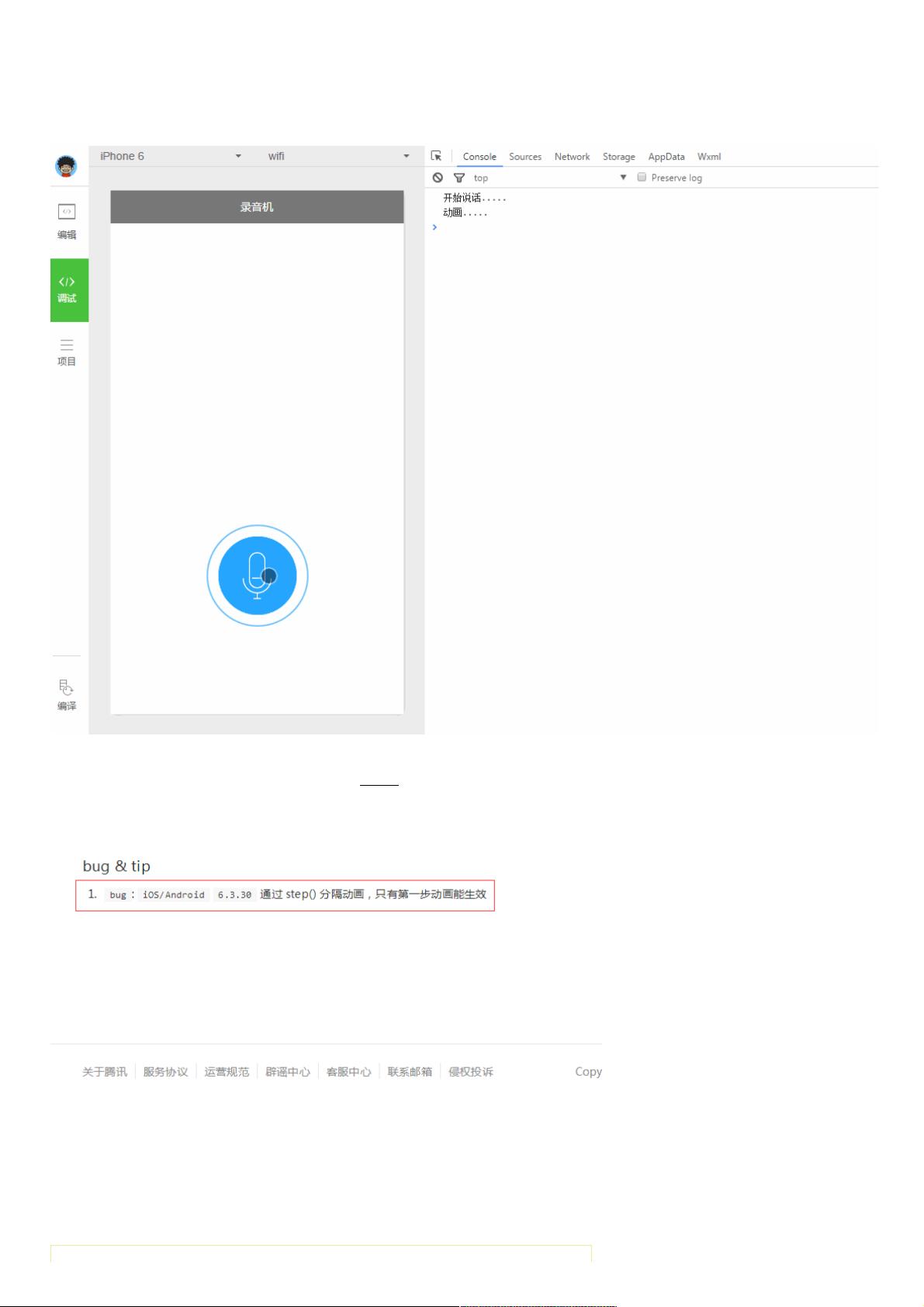
在微信小程序开发中,创建具有交互性的用户体验往往需要利用动画效果。本资源主要关注的是在制作录音功能时遇到的麦克风动画问题,包括帧动画的实现以及动画的放大和淡出效果。开发者在尝试实现声波动画循环播放时遇到了困难,微信小程序的官方文档并未提供直接的循环模式参数设置。
问题一:动画循环播放
在描述中提到,开发者尝试使用`setInterval()`函数来实现动画的循环播放,但发现该方法并不能使动画执行。微信小程序的动画API可能并不支持直接的循环播放。开发者在文档底部找到提示,暗示可能需要寻找其他解决方案。对于这个问题,一种可能的解决办法是利用动画组合和定时器来模拟循环效果。例如,可以通过在动画结束后手动触发下一个动画帧,并配合计时器控制帧的切换,以此实现循环播放。
问题二:帧动画实现
由于缺乏前端基础知识,开发者采取了一种非主流的方法来创建麦克风内的帧动画。通过`wx:if`指令结合JavaScript变量来判断并显示或隐藏对应帧的图片。这种方法虽然可行,但效率较低且不易维护。更推荐的做法是使用CSS动画,比如通过`@keyframes`规则定义动画序列,并结合`animation`属性应用到元素上。这样不仅可以简化代码,还能更好地控制动画的播放速度、延迟和次数。
示例代码:
```html
<!-- index.wxml -->
<view class="voice-style" bindtap="startSpeak">
<image class="bg-style" src="../../images/voice_icon_speaking_bg_normal.png"></image>
<image class="frame-animation" src="../../images/voice_video_loading_0.png"></image>
<!-- ...其他帧... -->
<image class="sound-style" src="../../images/voice_icon_speech_sound_1.png"></image>
<!-- ... -->
</view>
```
```css
/* index.wxss */
.frame-animation {
animation: voice-animation 1s steps(3) infinite; /* 假设有3帧 */
}
@keyframes voice-animation {
0% { background-image: url("../../images/voice_video_loading_0.png"); }
33.33% { background-image: url("../../images/voice_video_loading_1.png"); }
66.66% { background-image: url("../../images/voice_video_loading_2.png"); }
100% { background-image: url("../../images/voice_video_loading_0.png"); }
}
```
在这个例子中,CSS动画`voice-animation`定义了帧的顺序和播放时间,然后将其应用到`.frame-animation`类的图像元素上,实现自动循环播放帧动画。
至于动画的放大和淡出效果,可以利用CSS的`transform`属性和`opacity`属性来实现。例如,通过改变`scale`值可以调整元素大小,而`opacity`则控制透明度,配合`transition`属性可以实现平滑的过渡效果。
总结,微信小程序开发中的动画效果可以通过结合WXML和WXSS,以及对JavaScript的熟练运用,实现复杂而富有动态感的交互设计。虽然过程中可能会遇到一些挑战,如循环播放动画的缺失,但开发者可以通过创新和学习新的技术方法来克服这些问题,提升应用的用户体验。
936 浏览量
340 浏览量
1271 浏览量
1039 浏览量
1142 浏览量
1661 浏览量
492 浏览量
点击了解资源详情
weixin_38503233
- 粉丝: 9
- 资源: 918