Winform主界面通用工具栏按钮事件处理实现
59 浏览量
更新于2024-08-30
收藏 209KB PDF 举报
"Winform界面中实现通用工具栏按钮的事件处理方法,主要是为了在主界面的工具栏上设置固定的按钮,根据打开的不同页面或窗体执行相应的功能。这种设计提高了用户操作的便利性和效率。文章介绍了如何通过界面窗体基类的处理和接口定义来实现这一功能,减少了重复编码的工作量。"
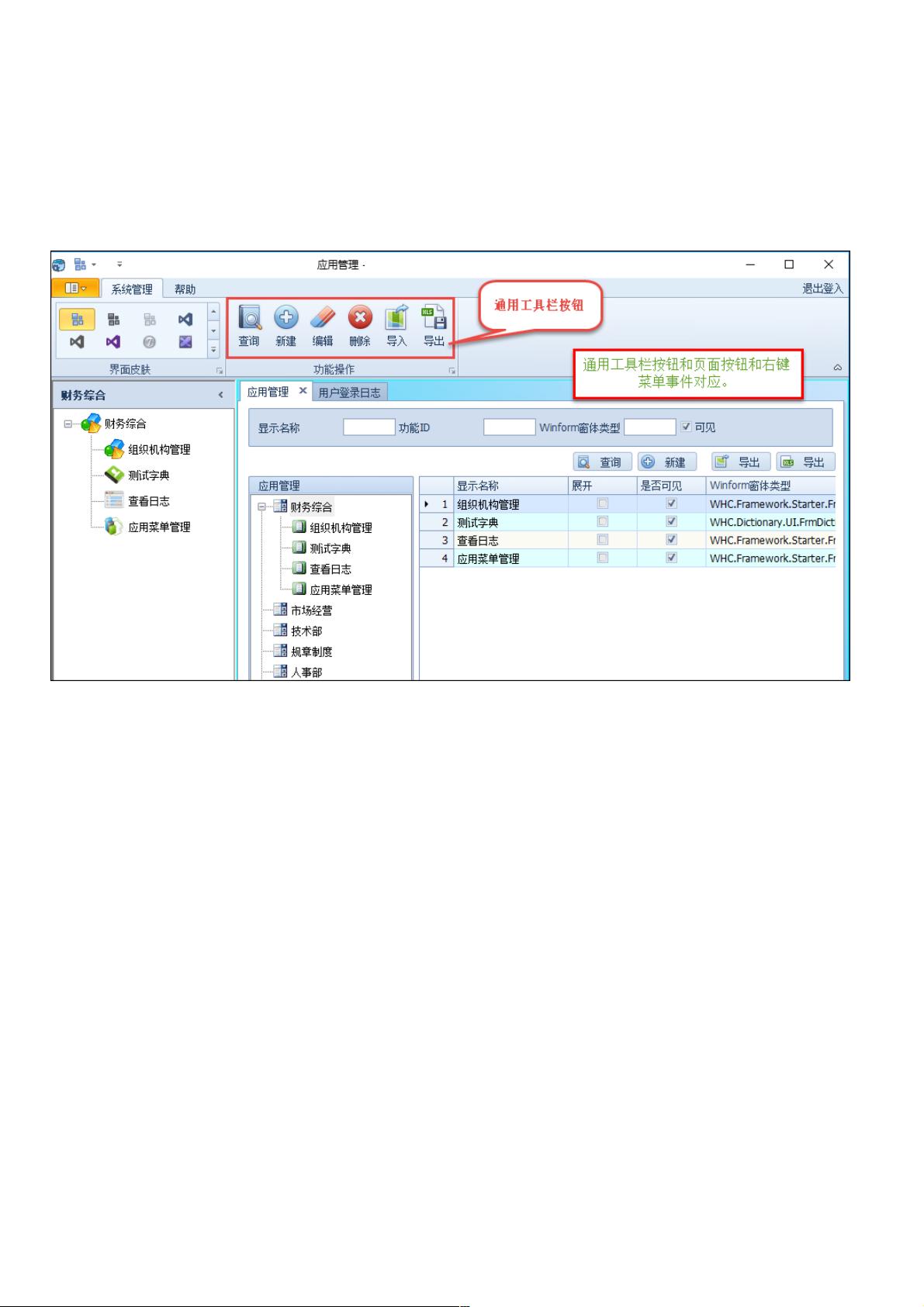
在Winform应用中,通用工具栏按钮的事件处理是一种优化用户体验的方式。当用户在多文档界面中工作时,将常用操作(如查询、新建、编辑、删除、导入、导出)置于主界面顶部的工具栏上,可以便捷地访问这些功能,而不需在各个子窗体间频繁切换。要实现这样的功能,开发者需要考虑如何让按钮的事件处理与当前活动的窗体关联,并动态响应窗体的变更。
首先,界面功能的实现涉及到窗体的设计。在主界面上,创建一个工具栏,并将常用操作按钮添加到该工具栏上。每个按钮应该有对应的事件处理程序,当用户点击按钮时,执行相应的功能。例如,查询按钮会触发查询数据的操作,新建按钮会打开新建记录的窗体。
其次,为了简化代码的维护和扩展,可以采用窗体基类的处理策略。创建一个基类窗体,它包含一些基础的事件处理方法和接口。这样,所有的子窗体都可以继承自这个基类,无需重复编写相同的事件处理代码。例如,可以定义一个`IMenuAction`接口,其中包含事件定义、事件存在性检查以及事件处理逻辑。每个子窗体根据需要实现这个接口,从而确保工具栏按钮的事件能够正确地映射到相应窗体的功能。
接口`IMenuAction`的结构如下:
```csharp
public interface IMenuAction
{
event EventHandler Refresh_MenuEvent;
bool HasEventRefresh { get; }
void RefreshOperation();
}
```
这里的`Refresh_MenuEvent`事件用于处理更新操作,`HasEventRefresh`属性用于检查窗体是否支持更新操作,而`RefreshOperation`方法则是实际执行更新操作的逻辑。
在基类窗体中,可以有一个方法来注册这些事件,比如:
```csharp
protected virtual void RegisterMenuActions(IMenuAction action)
{
if (action.HasEventRefresh)
action.Refresh_MenuEvent += OnRefresh_MenuEvent;
}
```
这样,每当打开一个新的窗体时,基类窗体会自动注册新窗体的事件,使得工具栏按钮的事件处理能够与之关联。当切换窗体时,只需取消当前窗体的事件注册并注册新的窗体事件即可。
Winform界面中实现通用工具栏按钮的事件处理方法主要依赖于窗体基类的抽象和接口的利用。通过这种方式,不仅可以提高代码的复用性,还能保证界面的动态响应,为用户提供更流畅的操作体验。
2019-03-15 上传
634 浏览量
2021-10-15 上传
2022-05-11 上传
2008-07-18 上传
2013-06-20 上传
2018-03-02 上传
254 浏览量
2024-04-09 上传
weixin_38534344
- 粉丝: 0
- 资源: 916
最新资源
- Haskell编写的C-Minus编译器针对TM架构实现
- 水电模拟工具HydroElectric开发使用Matlab
- Vue与antd结合的后台管理系统分模块打包技术解析
- 微信小游戏开发新框架:SFramework_LayaAir
- AFO算法与GA/PSO在多式联运路径优化中的应用研究
- MapleLeaflet:Ruby中构建Leaflet.js地图的简易工具
- FontForge安装包下载指南
- 个人博客系统开发:设计、安全与管理功能解析
- SmartWiki-AmazeUI风格:自定义Markdown Wiki系统
- USB虚拟串口驱动助力刻字机高效运行
- 加拿大早期种子投资通用条款清单详解
- SSM与Layui结合的汽车租赁系统
- 探索混沌与精英引导结合的鲸鱼优化算法
- Scala教程详解:代码实例与实践操作指南
- Rails 4.0+ 资产管道集成 Handlebars.js 实例解析
- Python实现Spark计算矩阵向量的余弦相似度