汽车大数据可视化:大屏设计与优化技巧
需积分: 0 166 浏览量
更新于2024-07-09
收藏 38.99MB DOCX 举报
"汽车大屏数据展示学习整理"
在创建汽车大屏展示的过程中,涉及到多个关键知识点,包括但不限于以下方面:
1. **闪烁动画**:用于吸引观众注意力,增加视觉效果,但需适度使用,避免干扰信息传达。
2. **英文名显示中文**:在数据大屏中,可能需要将英文标识或数据转换为中文,便于本地化阅读。
3. **超级链接**:在数据元素上设置超级链接,可以跳转到详细信息页面或其他相关资源,增强交互性。
4. **饼图**:用于展示各部分占整体的比例,序列名可设置在饼图外部,清晰展现每个分类的占比。
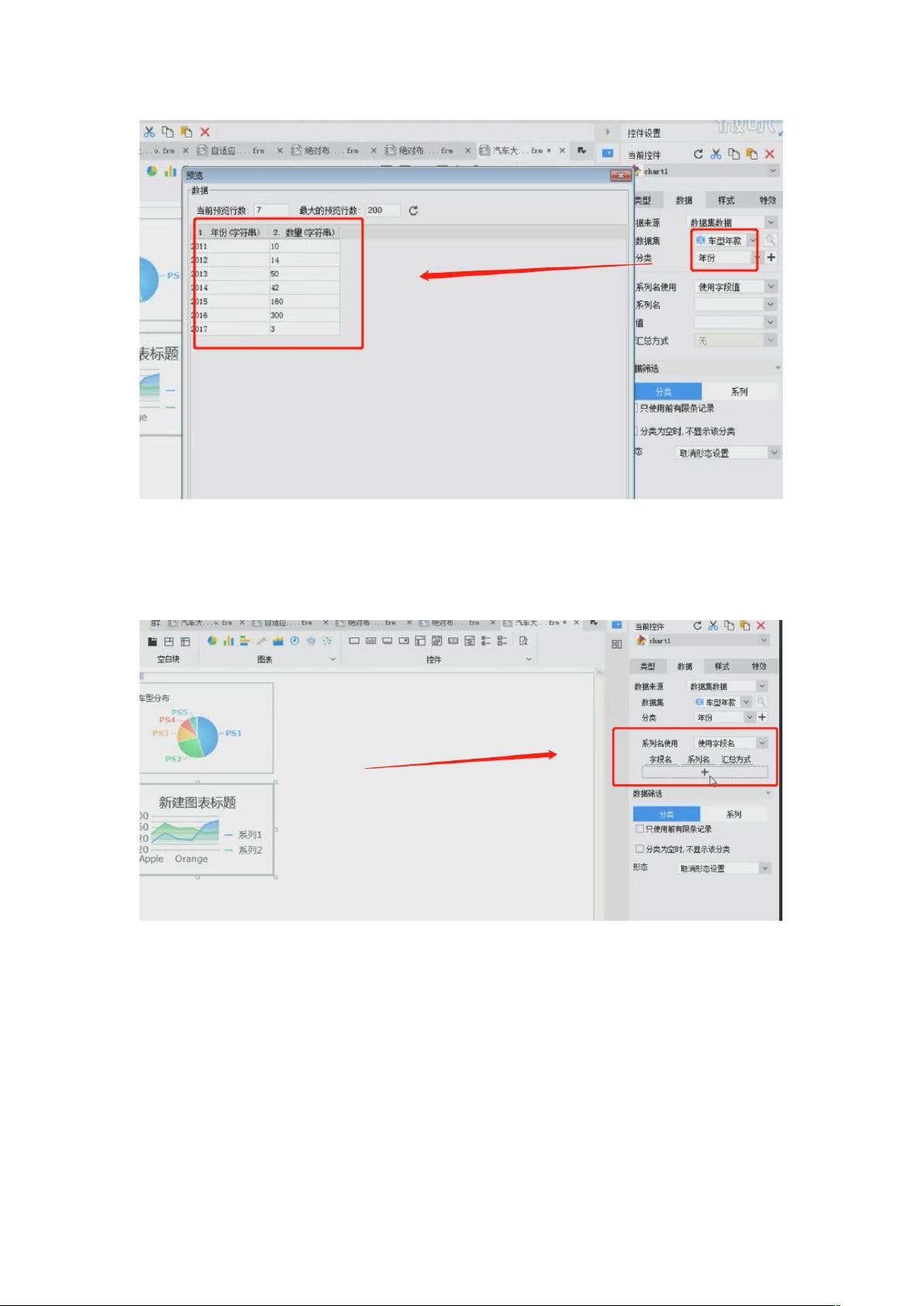
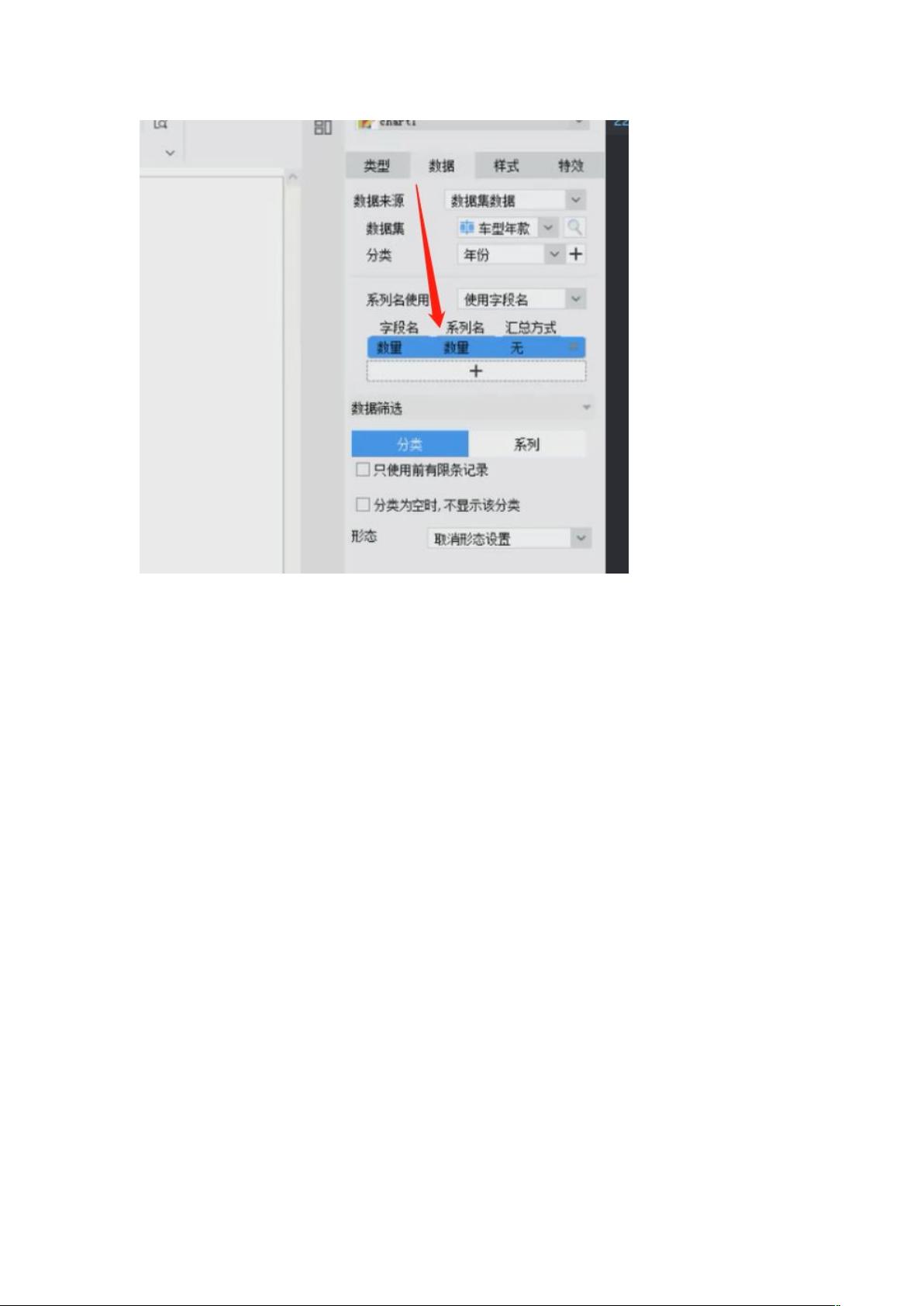
5. **折线图**:适合展示数据随时间的变化趋势,当数据仅有年份和数量时,是理想的选择。
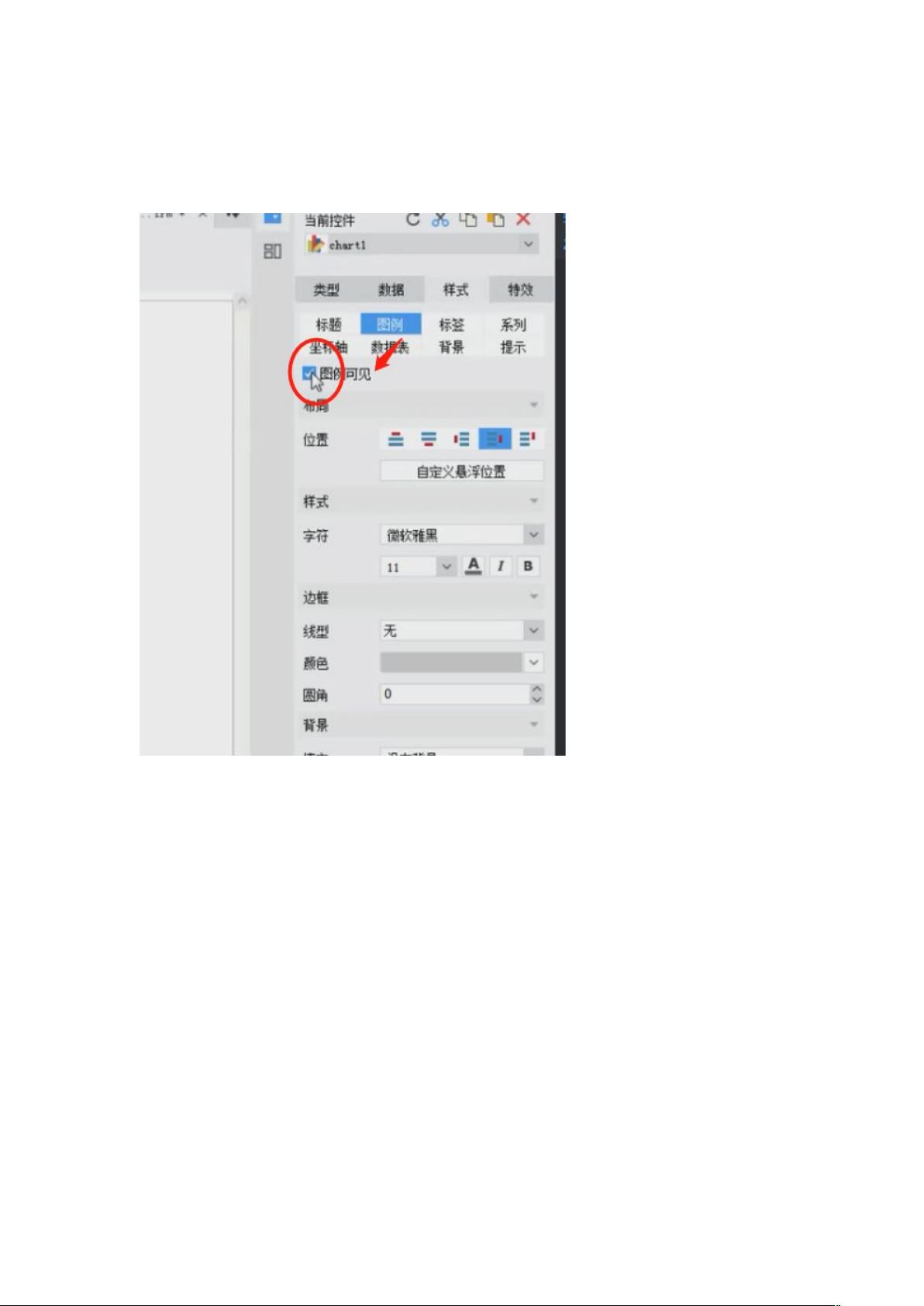
6. **图例处理**:根据需要,可以选择去掉图例,使画面更为简洁。
7. **标题设置**:为图表添加标题,明确显示图表的主题内容。
8. **网格线去除**:简化视觉,使主要数据更突出。
9. **特效和坐标轴轴线**:去除不必要的特效和坐标轴轴线,使图表更加专业且易于理解。
10. **油耗排行榜**:用柱形图或其它可视化方式展示不同车型的油耗排名,长名称可通过报表快调整布局。
11. **报表块自适应**:在大屏中,各模块应具备自适应能力,以适应不同的屏幕尺寸。
12. **柱形图圆角**:通过设置圆角,让柱形图看起来更美观。
13. **指标值与差异度**:适当调整数值差异,提高图像对比度,以便更直观地看出数据差异。
14. **复制属性**:复制图表或元素时,注意是否需要保留所有属性。
15. **车辆总价值**:可能涉及计算公式和数值格式化,如插入随机数、设置数字格式(例如分隔符)。
16. **布局与大小**:调整单元格的布局大小,确保内容的合理展示。
17. **隐藏与字体大小**:可以隐藏某些单元格,并调整字体大小以保持一致性。
18. **背景透明度**:使用条件透明背景,增加视觉层次感。
19. **车系分布**:标签设置和背景透明处理,以清晰展示车系分布情况。
20. **固定柱宽**:在柱形图中固定柱宽,确保不同数据间的比较公平。
21. **图表样式与配色**:统一图标和系列的颜色,使之与背景图协调。
22. **边框、刻度与标签**:自定义图表边框,关闭不必要的刻度线,调整轴标签字体大小。
23. **圆饼图内径占比**:调整内径占比,以突出渐变效果。
24. **数字动态变化**:数字监控刷新,实时展示数值变化。
25. **单位显示**:在数字后添加单位,如"$"和"L",提高数据的可读性。
26. **标签控件**:添加标题,提升组件的识别度。
27. **配色工具**:使用配色工具,如阿里巴巴图标库,提升视觉效果。
28. **图文组件**:结合文字和图像,增强信息传递。
29. **报表块隔行变色**:改善视觉效果,使数据更易区分。
30. **字符切割**和**字符背景色透明**:优化文本显示,提高阅读体验。
31. **进度条**:显示任务完成进度。
32. **组件背景**:自定义组件背景,增强设计感。
33. **绝对布局**:允许元素自由叠加,实现复杂布局。
34. **网上组件**:搜索并应用现成的组件,快速构建大屏。
35. **日历组件**:用于日期相关的数据展示。
36. **数字型指标展示**:专注于数字的动态展示。
37. **网页控件**:嵌入网页内容,整合多种信息源。
38. **报表块自适应**:考虑全局的自适应策略,避免默认自适应设置的局限。
39. **隐藏滚动条**和**自定义滚动条**:改善用户体验,保持界面整洁。
40. **市场插件**:利用第三方插件,如Fanosoft市场,增强功能。
这些知识点涵盖了数据大屏设计的各个方面,从基础的图表类型和样式设置,到高级的交互性和自适应性调整,都是构建高效、美观的大屏展示所必需的技能。
2022-06-17 上传
李杨洋_云天龙
- 粉丝: 3
- 资源: 4
最新资源
- Angular程序高效加载与展示海量Excel数据技巧
- Argos客户端开发流程及Vue配置指南
- 基于源码的PHP Webshell审查工具介绍
- Mina任务部署Rpush教程与实践指南
- 密歇根大学主题新标签页壁纸与多功能扩展
- Golang编程入门:基础代码学习教程
- Aplysia吸引子分析MATLAB代码套件解读
- 程序性竞争问题解决实践指南
- lyra: Rust语言实现的特征提取POC功能
- Chrome扩展:NBA全明星新标签壁纸
- 探索通用Lisp用户空间文件系统clufs_0.7
- dheap: Haxe实现的高效D-ary堆算法
- 利用BladeRF实现简易VNA频率响应分析工具
- 深度解析Amazon SQS在C#中的应用实践
- 正义联盟计划管理系统:udemy-heroes-demo-09
- JavaScript语法jsonpointer替代实现介绍