PyQt5基础控件详解:单选按钮、复选框与下拉框的实践教程
版权申诉
89 浏览量
更新于2024-09-11
收藏 174KB PDF 举报
在PyQt5中,界面设计是构建用户交互的关键部分,其中单选按钮、复选框和下拉框是常用的控件,用于提供用户不同的交互选项。本文将详细介绍这三个控件的使用方法。
1. QRadioButton单选按钮
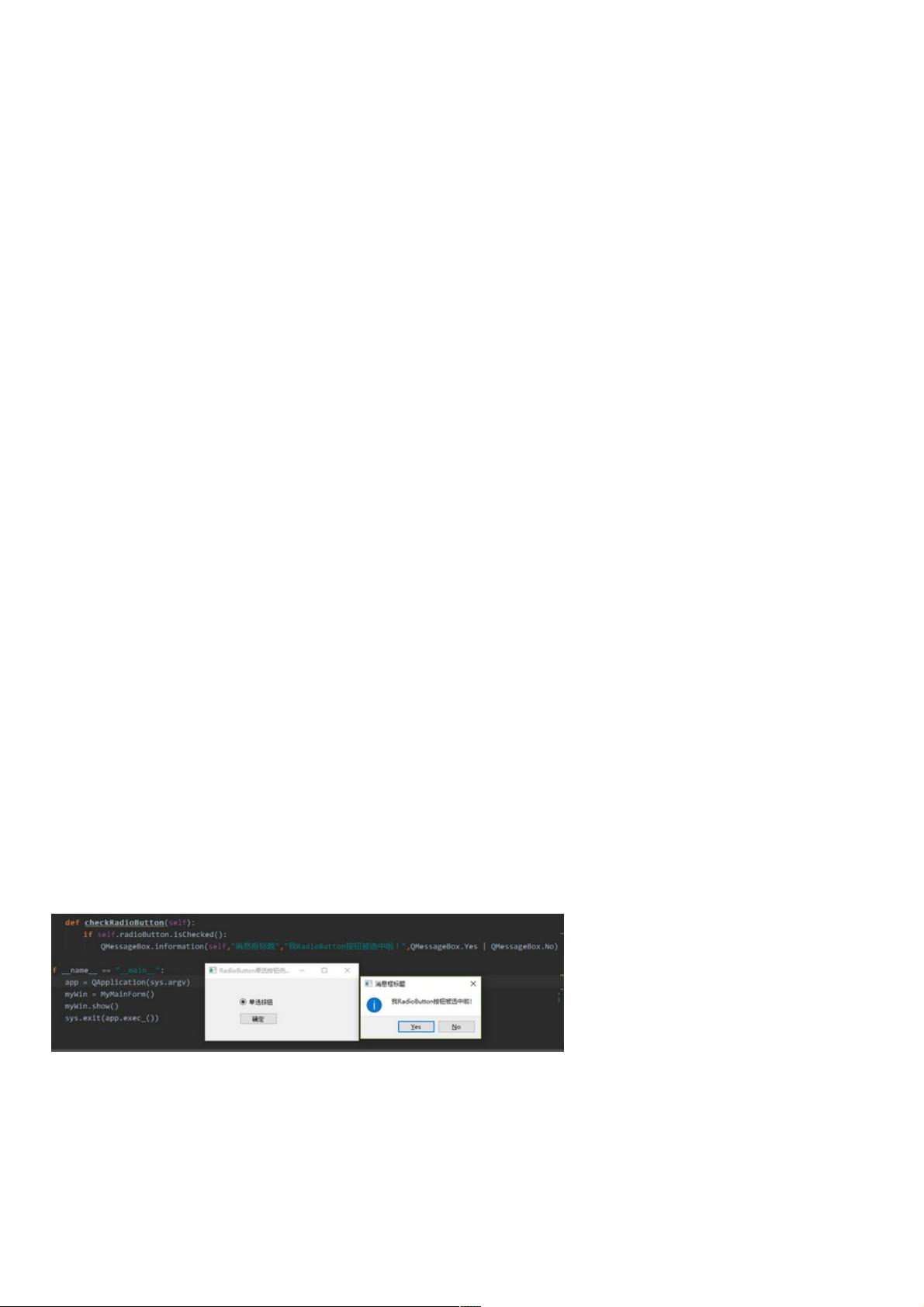
单选按钮,如QRadioButton,是用于让用户在多个选项中进行"多选一"选择的控件。它具有开关性质,用户的选取状态可以通过调用isChecked()方法来判断。当按钮被选中时,isChecked()返回True,反之为False。例如,以下是一个简单的示例:
```python
from PyQt5.QtWidgets import QApplication, QMainWindow, QMessageBox, QRadioButton
class Ui_Form:
def setupUi(self, Form):
...
self.radioButton = QRadioButton(Form)
self.radioButton.setGeometry(...) # 设置位置
self.radioButton.setText("选择1") # 设置文本内容
self.radioButton.setChecked(False) # 初始化未选中
...
self.okButton.clicked.connect(self.checkRadio) # 连接按钮点击事件
def checkRadio(self):
if self.radioButton.isChecked():
QMessageBox.information(Form, "提示", "已选中")
else:
QMessageBox.information(Form, "提示", "未选中")
```
2. QCheckBox复选框
复选框(QCheckBox)允许用户对多个选项进行独立的选取或取消选取。判断复选框状态同样使用isChecked()方法,不过它不会像单选按钮那样强制只选一个。使用时可以结合逻辑控制,如设置默认选中或取消状态:
```python
checkbox = QCheckBox("选择2", Form)
checkbox.setChecked(True) # 设置默认选中
checkbox.stateChanged.connect(self.updateStatus) # 连接状态变化事件
...
def updateStatus(self, state):
if state == QtCore.Qt.Checked:
print("已选中")
else:
print("未选中")
```
3. QComboBox下拉框
下拉框(ComboBox)提供了可选项供用户选择,常用于输入字段或菜单。设置下拉框选项的方法是使用addItem()添加项,而获取用户选择的值则通过currentText()函数:
```python
comboBox = QtWidgets.QComboBox(Form)
comboBox.addItems(["选项1", "选项2", "选项3"]) # 添加选项
comboBox.setCurrentIndex(1) # 设置默认选中索引
...
selected_value = comboBox.currentText() # 获取用户选择的文本
```
理解和熟练运用PyQt5中的这些基本控件,能够帮助开发者创建出直观且易用的用户界面。通过结合实际应用场景,你可以灵活地设计和调整这些控件的行为,以满足特定功能需求。
2015-04-02 上传
点击了解资源详情
2021-07-08 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38545517
- 粉丝: 2
- 资源: 957
最新资源
- PureMVC AS3在Flash中的实践与演示:HelloFlash案例分析
- 掌握Makefile多目标编译与清理操作
- STM32-407芯片定时器控制与系统时钟管理
- 用Appwrite和React开发待办事项应用教程
- 利用深度强化学习开发股票交易代理策略
- 7小时快速入门HTML/CSS及JavaScript基础教程
- CentOS 7上通过Yum安装Percona Server 8.0.21教程
- C语言编程:锻炼计划设计与实现
- Python框架基准线创建与性能测试工具
- 6小时掌握JavaScript基础:深入解析与实例教程
- 专业技能工厂,培养数据科学家的摇篮
- 如何使用pg-dump创建PostgreSQL数据库备份
- 基于信任的移动人群感知招聘机制研究
- 掌握Hadoop:Linux下分布式数据平台的应用教程
- Vue购物中心开发与部署全流程指南
- 在Ubuntu环境下使用NDK-14编译libpng-1.6.40-android静态及动态库