Vue全局配置详解:optionMergeStrategies与应用实例
7 浏览量
更新于2024-09-02
收藏 187KB PDF 举报
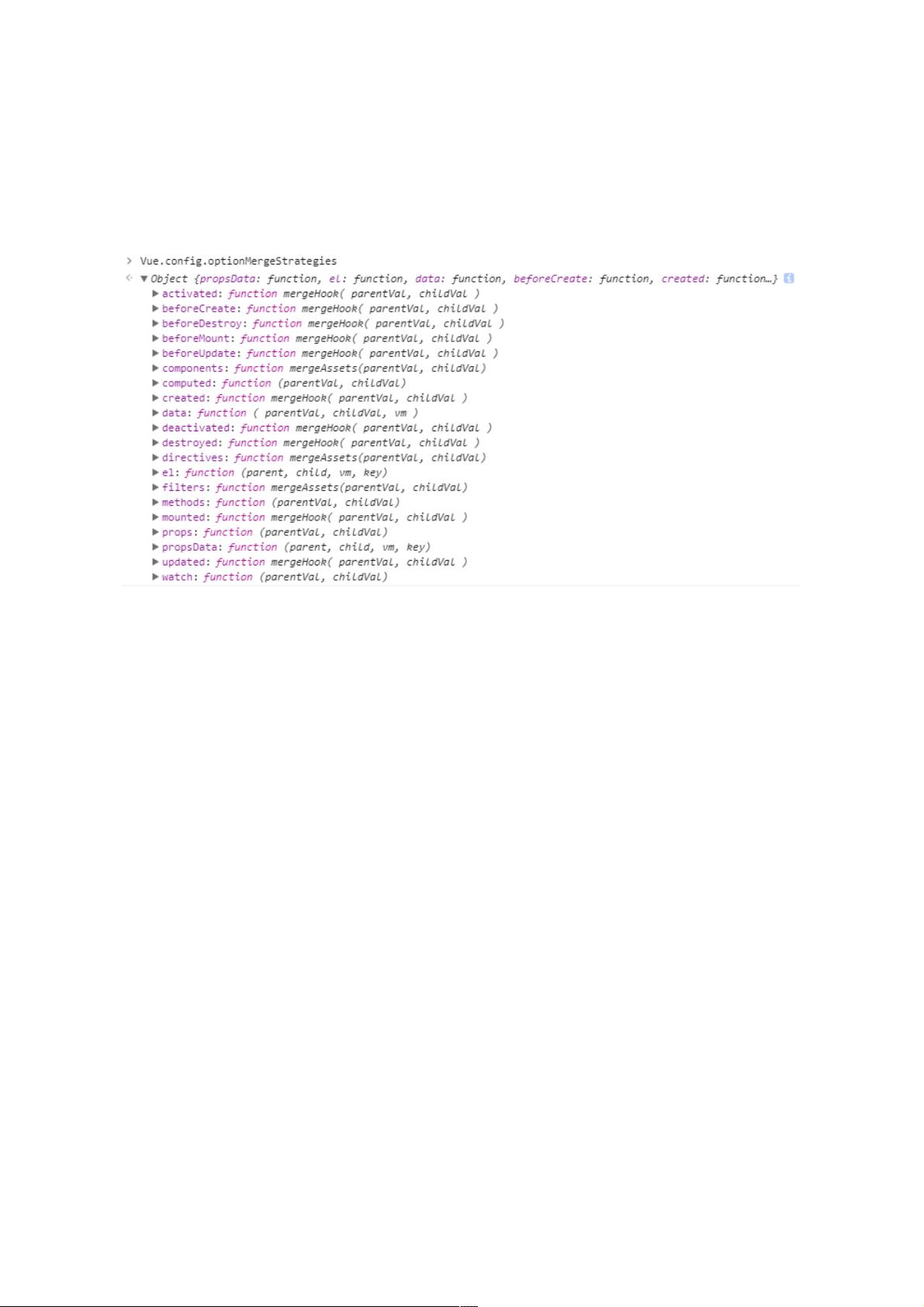
本文将深入解析Vue官方文档中的全局配置部分,重点介绍`optionMergeStrategies`这一概念。`optionMergeStrategies`是Vue提供的一种灵活性,允许开发者自定义组件选项的合并策略。默认情况下,Vue已经为一些常见选项如`props`、`methods`和`computed`设定了合并规则,即子组件的配置会覆盖父组件的配置。
在默认情况下,如果子组件设置了某个属性或方法,那么这个属性或方法就会替换掉父组件同名的配置。例如,当你在组件间共享数据或者重写父组件的行为时,这就是自动合并策略起作用的地方。在源码中,可以看到当`mergeOptions`函数被调用时,这些策略会被应用。
以下是一些实际应用场景:
1. Vue.mixin和mixins:当使用`Vue.mixin`或`mixins`特性时,混合对象的选项会与当前组件的选项合并。这意味着混合进来的配置会覆盖组件原有的同名属性。
2. Vue.extend和extends:在创建子组件时,通过`Vue.extend`或`component`方法,实质上是调用了`Vue.extend`。这时,子组件的配置会被父组件的配置合并。
3. new Vue和new Vue.extend:当你直接实例化一个Vue实例或者其扩展版本时,虽然单个实例不会触发合并,但如果多个配置项一起使用,比如`new Vue.extend`与`mixins`结合,就会涉及到配置项的合并。
为了实现自定义合并策略,可以为`optionMergeStrategies`添加特定的键值对,如`Vue.config.optionMergeStrategies['customOption'] = function(toVal, fromVal) {...}`。这样,当遇到名为`customOption`的配置项时,就会按照自定义的逻辑进行合并,而不是默认的覆盖行为。
理解Vue的全局配置,特别是`optionMergeStrategies`,对于灵活控制组件选项的继承和定制非常重要,它能帮助开发者更好地组织和管理代码,避免意外的冲突,并确保组件间的逻辑正确无误。通过本文的学习,你应该能够掌握如何根据项目需求定制全局配置,提升开发效率和代码质量。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-08-28 上传
2020-05-28 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38735544
- 粉丝: 1
- 资源: 944
最新资源
- annelesinhovski
- 乐活
- webseal:静态Web界面以生成密封的秘密
- thumbnailer:使用Minio的listenBucketNotification API的缩略图生成器示例
- 半导体行业研究:摄像头芯片(CIS)封装和晶圆行业对比-200225.rar
- 【地产资料】XX地产---经纪人实战入门教程.zip
- Excel模板财务报表可视化图表-收支利润表.zip
- react-clockit
- matlab-(含教程)基于harris和sift特征提取的图像配准算法matlab仿真
- frontend_tp
- alkemy-challenge-backend:后端deldesafíoAlkemy维护者CRUD
- awesome-flutter-plugins::fire::fire: 尽可能收集好用的Flutter插件以便更效率的开发,持续添加中 !! 不定期更新 ヾ(◍°∇°◍)ノ゙
- Excel模板小学生考试成绩统计表(模板).zip
- meteor-ng-cordova
- 毕业设计&课设--毕业设计-学校论坛系统.zip
- triple-triad-ui