扩展bootstrapTable实现treegrid组件
172 浏览量
更新于2024-09-02
收藏 226KB PDF 举报
"JS组件系列文章中讲解了如何封装bootstrap treegrid组件,以满足在前端展示具有层级关系的组织架构需求。文中提到,虽然bootstrapTable等轻量级组件不具备内置的树形表格功能,但可以通过扩展或使用第三方组件来实现。作者选择了github上的一个开源treegrid组件,并进行了封装,以适应动态数据渲染和无限级层级处理的需求。"
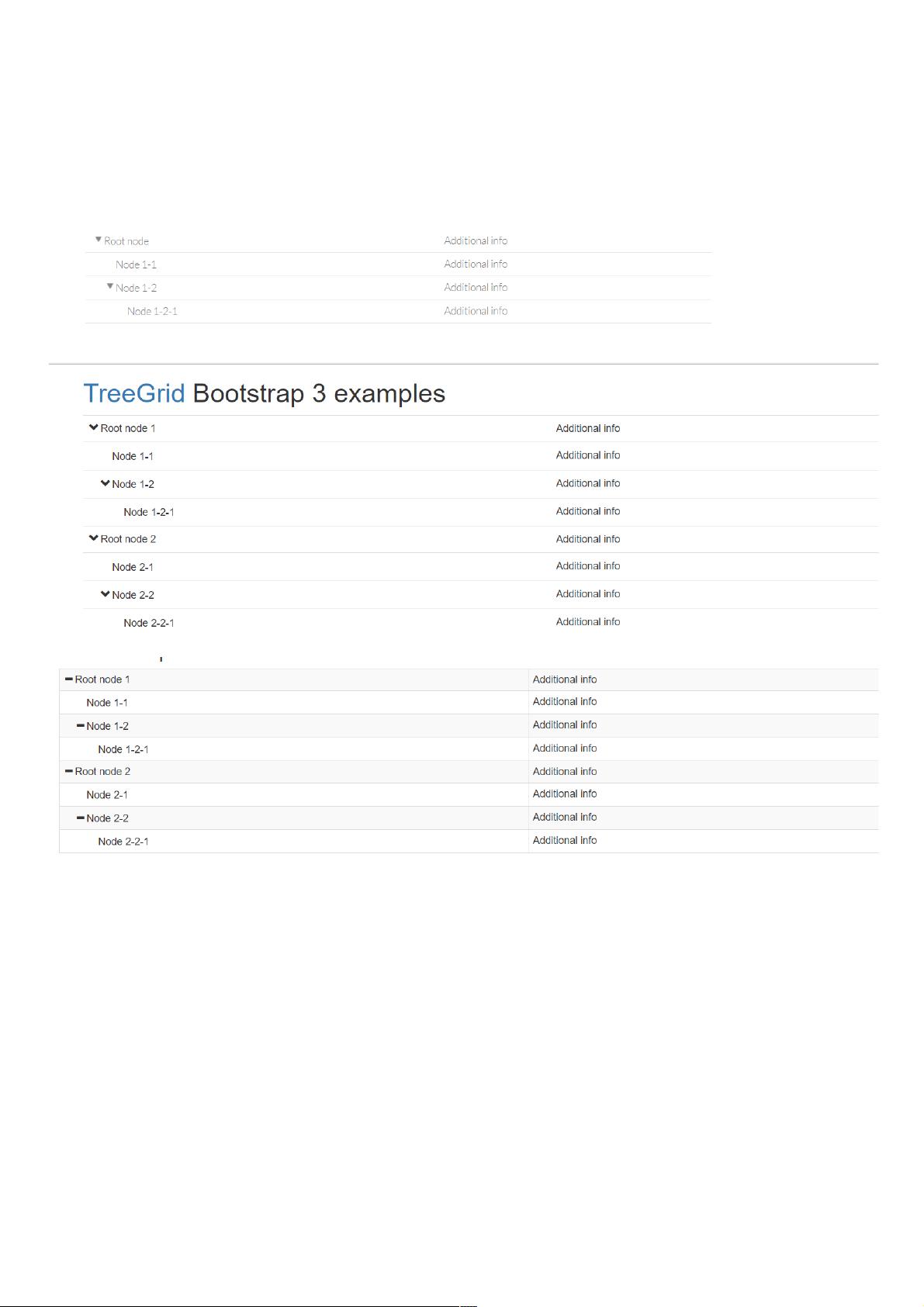
在前端开发中,当需要在表格中展现具有层级结构的数据时,treegrid是一个理想的解决方案。Bootstrap Treegrid是一个专门用于创建树形表格的jQuery插件,尤其适合那些基于Bootstrap框架的项目。然而,像bootstrapTable这样的轻量级表格组件并不支持treegrid特性。在这种情况下,开发者有两种选择:一是扩展bootstrapTable以添加treegrid功能,二是寻找并封装一个独立的treegrid组件。
在本文中,作者选择了第二种方法,他们发现了一个效果良好的开源treegrid组件,并对其进行了封装,以适应动态获取数据并进行前端渲染的情况。封装的主要目的是简化数据处理流程,特别是处理父子关系和无限级别的数据结构。通常,原始组件需要开发者手动构造HTML表格元素,然后根据数据关系设定父子节点。封装后,可以更方便地接收后台返回的集合数据,自动处理数据关系并生成相应的treegrid结构,减轻了开发者的负担。
作者提供了封装后的组件效果示例,以及原组件的开源地址和文档示例链接,便于读者查看和使用。封装工作不仅包括了数据的动态渲染,可能还包括了对原有组件功能的增强,如添加新的交互、优化性能或者提供更灵活的配置选项。
封装bootstrap treegrid组件是为了解决在实际项目中遇到的动态数据与层级结构展示的问题,通过调整和优化第三方组件,使其更好地适应项目需求,提高开发效率,同时也为其他面临类似问题的开发者提供了参考。
112 浏览量
点击了解资源详情
151 浏览量
2020-10-19 上传
159 浏览量
253 浏览量
394 浏览量
362 浏览量
357 浏览量
weixin_38739942
- 粉丝: 5
- 资源: 953