AxureRP基础教程:快速掌握原型设计与交互
版权申诉
15 浏览量
更新于2024-07-04
收藏 645KB DOC 举报
"AxureRP基础教程.doc 是一份详细的教程,涵盖了AxureRP的基本使用方法,包括AxureRP的介绍、界面与功能、文档管理、模板复用、Widgets工具的使用、注释添加以及交互设计等多个方面。"
在深入探讨AxureRP的基础知识之前,我们首先要明白,AxureRP是一款广泛使用的原型设计工具,它允许设计师快速创建交互式的网页原型,无需编写HTML或JavaScript代码。以下是教程中涉及的关键知识点:
1. **AxureRP介绍**:
- 它主要用于创建带注释的wireframe,能够自动生成演示网页和Word文档,便于沟通和开发。
- 特点包括自动保存、一键生成HTML原型和Word文档,以及丰富的注释功能。
2. **界面与功能**:
- 欢迎界面包含文档区、认证区和学习中心,方便用户快速访问最近的文件、注册信息和学习资源。
- 文档区可快捷打开已有的项目,创建新文档,或访问默认文件夹。
- 认证区显示用户注册信息,未注册用户可在此注册。
- 学习中心提供在线教程、帮助文档和问题反馈,支持用户学习和解决问题。
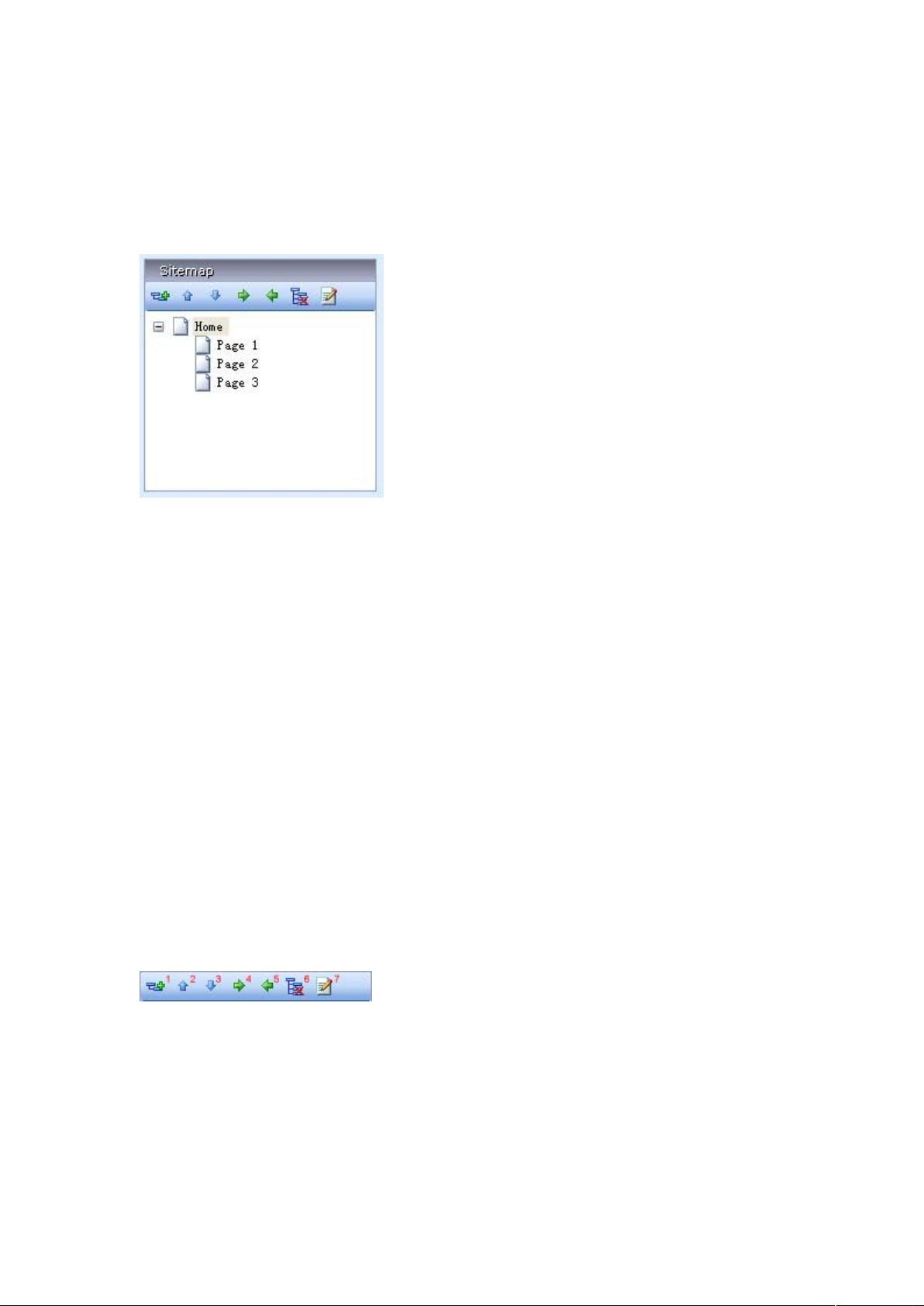
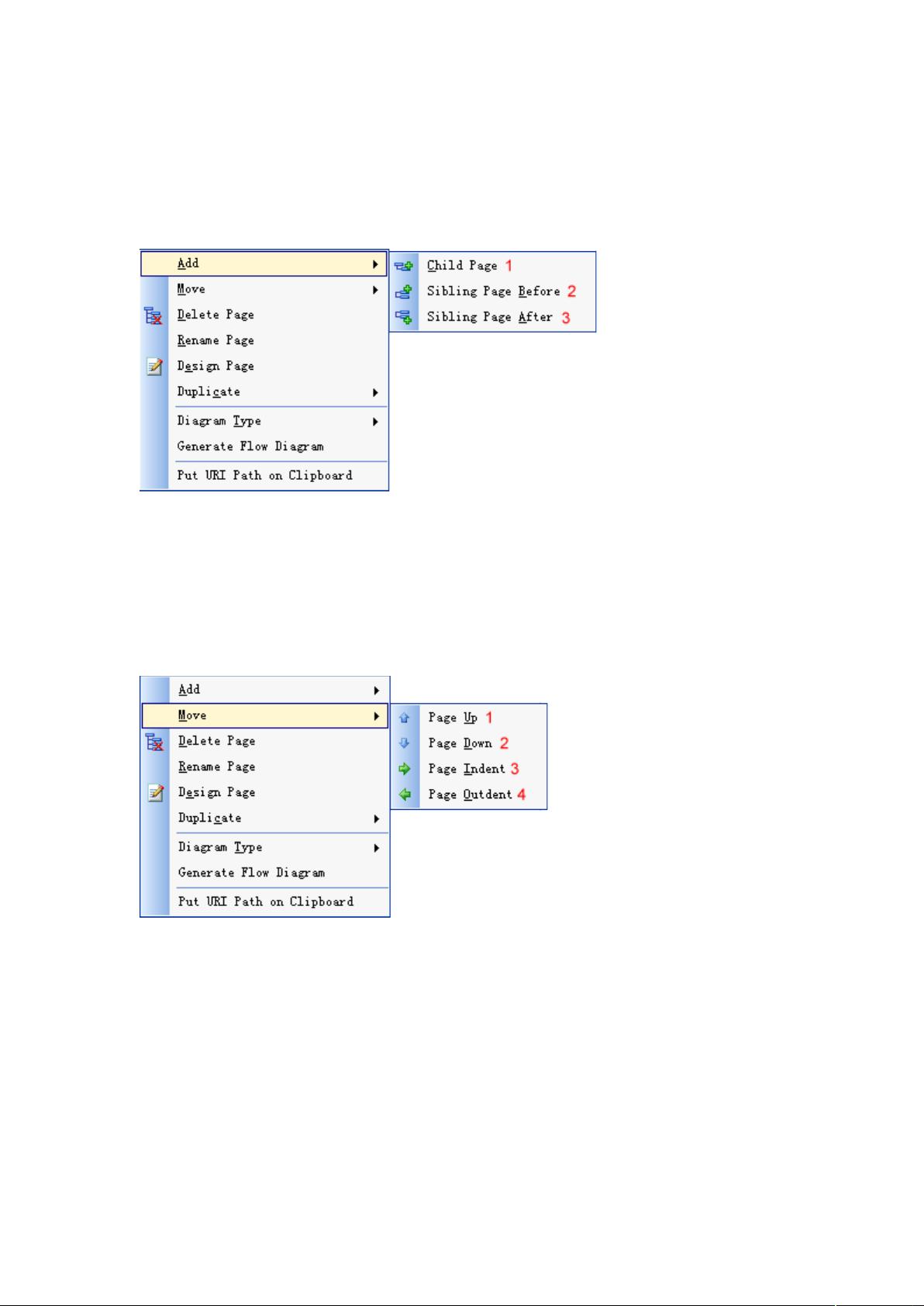
3. **文档管理**:
- 教程可能会讲解如何组织和管理原型文档,包括使用目录结构、保存和备份等。
4. **模板复用**:
- AxureRP支持模板和复用件,这有助于提高效率,确保设计的一致性。
5. **Widgets工具**:
- Widgets(组件)工具包括多种UI元素,如按钮、文本框、图片等,上半部分可能讲解基本组件的添加和配置,下半部分可能涉及更复杂的组件和布局。
6. **注释annotations**:
- 注释功能用于解释设计意图,提供给开发者参考,教程会介绍如何添加和管理注释。
7. **交互interactions**:
- 交互设计是AxureRP的核心,包括事件、动作和条件,教程通常分为上下两部分,详细讲解如何创建和编辑交互。
8. **实例**:
- 实例部分可能是实际操作的演示,帮助用户将理论知识转化为实践。
学习AxureRP时,理解并熟练掌握这些基础概念至关重要。通过逐步实践和案例分析,你可以逐渐精通这款工具,从而高效地创建出专业且具有交互性的原型设计。同时,持续的练习和查阅相关资源,如AxureRP学习中心提供的内容,将有助于提升你的设计技能。
点击了解资源详情
2022-06-19 上传
2022-05-11 上传
2019-04-01 上传
2021-12-19 上传
2022-05-11 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
智慧安全方案
- 粉丝: 3861
最新资源
- C语言实现LED灯控制的源码教程及使用说明
- zxingdemo实现高效条形码扫描技术解析
- Android项目实践:RecyclerView与Grid View的高效布局
- .NET分层架构的优势与实战应用
- Unity中实现百度人脸识别登录教程
- 解决ListView和ViewPager及TabHost的触摸冲突
- 轻松实现ASP购物车功能的源码及数据库下载
- 电脑刷新慢的快速解决方法
- Condor Framework: 构建高性能Node.js GRPC服务的Alpha框架
- 社交媒体图像中的抗议与暴力检测模型实现
- Android Support Library v4 安装与配置教程
- Android中文API合集——中文翻译组出品
- 暗组计算机远程管理软件V1.0 - 远程控制与管理工具
- NVIDIA GPU深度学习环境搭建全攻略
- 丰富的人物行走动画素材库
- 高效汉字拼音转换工具TinyPinYin_v2.0.3发布