JS异步上传多图插件实现与使用教程
48 浏览量
更新于2024-09-01
收藏 85KB PDF 举报
"js异步上传多张图片插件的使用方法"
在JavaScript开发中,有时候我们需要实现用户能够异步上传多张图片的功能,这通常会借助于特定的插件来简化工作。本教程将介绍一个js异步上传多张图片的插件,它提供了图片预览、移除、上传进度显示等功能,并且防止重复上传和删除已上传的图片。
**功能描述:**
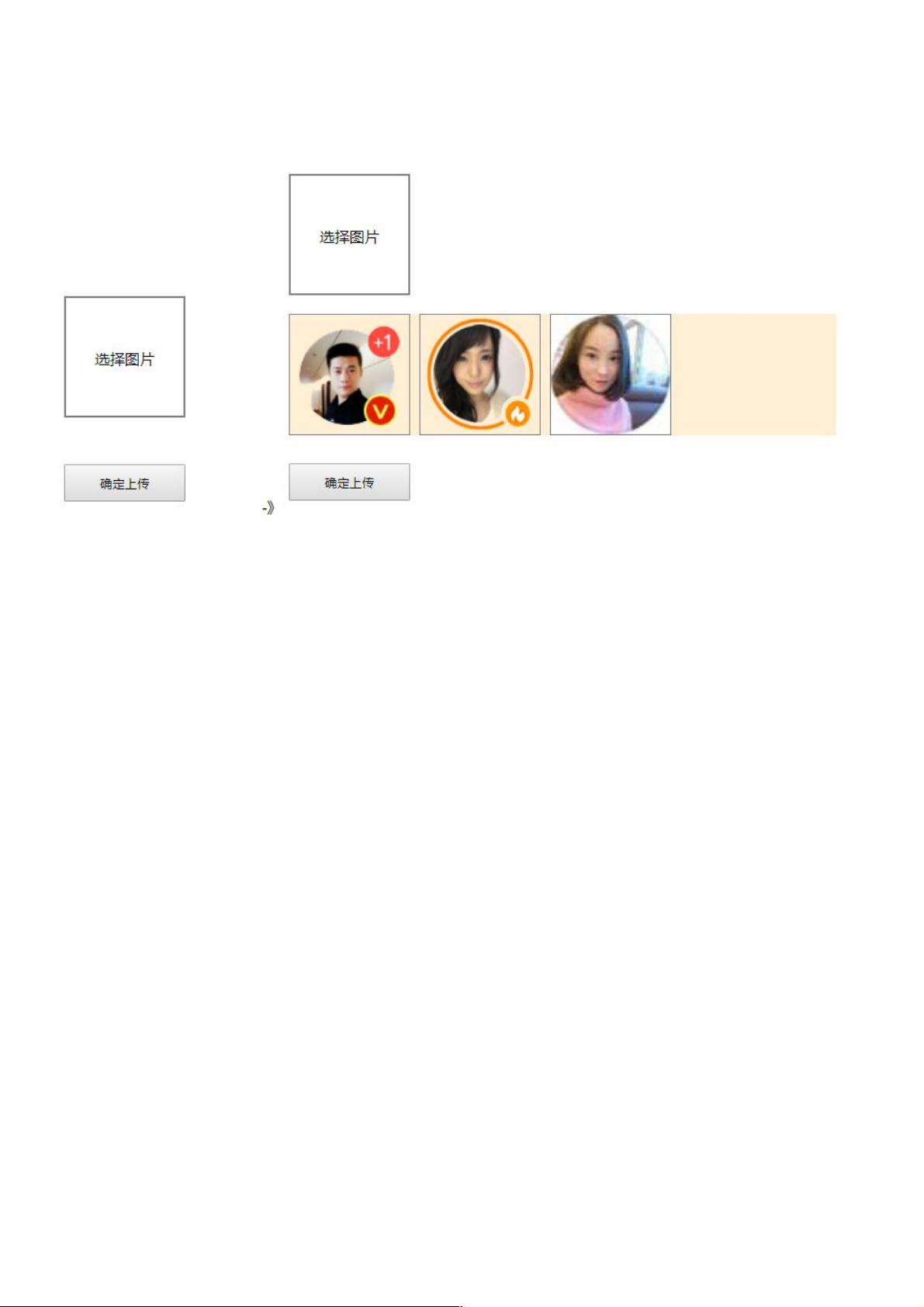
1. **图片预览**:用户选择图片后,插件会在页面上实时预览所选图片。
2. **预览图片移除**:用户可以选择删除预览的图片,不将其上传。
3. **任意张数异步上传**:用户可以一次性选择多张图片,插件将分批异步上传。
4. **上传进度条指示**:在上传过程中,插件会显示进度条,让用户了解上传状态。
5. **避免重复上传**:已成功上传的图片不会再次上传。
6. **不可移除已上传图片**:确保已上传的图片不会被误删。
**使用方法:**
为了使用这个插件,你需要在HTML页面中按照以下步骤进行配置:
1. **引入CSS和JS文件**:在页面头部引入`IMGUP.css`,确保使用的是2.0版本以下的jQuery库,然后在页面底部引入`IMGUP.js`。
2. **页面结构**:页面中需要有三个特定ID的元素:
- **图片选择**:一个id为`div_imgfile`的元素,可以是任何类型,点击时触发文件选择对话框。
- **图片预览容器**:一个id为`div_imglook`的div,内部包含一个用于清除浮动的div,用于显示预览的图片。
- **确定上传按钮**:一个id为`btn_ImgUpStart`的元素(可以是任意类型),点击时开始上传所有选中的图片。
**样式自定义**:你可以根据需要自由调整这些元素的样式。在`IMGUP.js`文件顶部,你可以找到三个变量,用于设置单张图片大小限制(单位MB)、最多选中的图片张数以及异步提交到服务器的参数。
**代码示例:**
```html
<body>
<!-- 图片选择对话框 -->
<div id="div_imgfile">选择图片</div>
<!-- 图片预览容器 -->
<div id="div_imglook">
<div style="clear:both;"></div>
</div>
<!-- 确定上传按钮 -->
<input type="button" value="确定上传" id="btn_ImgUpStart" />
</body>
```
**自定义提示信息**:在插件的ajax请求中,你可以通过回调函数修改提示信息的样式,例如通过查找并操作`alert`元素。
这个插件的实现原理是利用HTML5的File API进行文件读取和预览,结合Ajax技术实现异步上传。通过监听文件选择事件,插件会动态生成预览图片,并在用户确认上传后,将图片数据发送到服务器。服务器端需要相应的接口来接收并处理这些上传的图片。
总结来说,这个js异步上传多张图片插件提供了一个简洁的解决方案,使得开发者能够快速地在项目中集成图片上传功能,同时具备良好的用户体验。只需要简单的HTML结构和JS配置,就可以实现图片的预览、上传和管理,对于前端开发人员来说是非常实用的工具。
224 浏览量
2015-08-28 上传
2018-07-30 上传
2018-02-26 上传
点击了解资源详情
2016-01-15 上传
weixin_38647039
- 粉丝: 7
- 资源: 943
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新