利用Nuxt开发的王者荣耀故事站小程序:实战与技术栈
186 浏览量
更新于2024-08-26
收藏 799KB PDF 举报
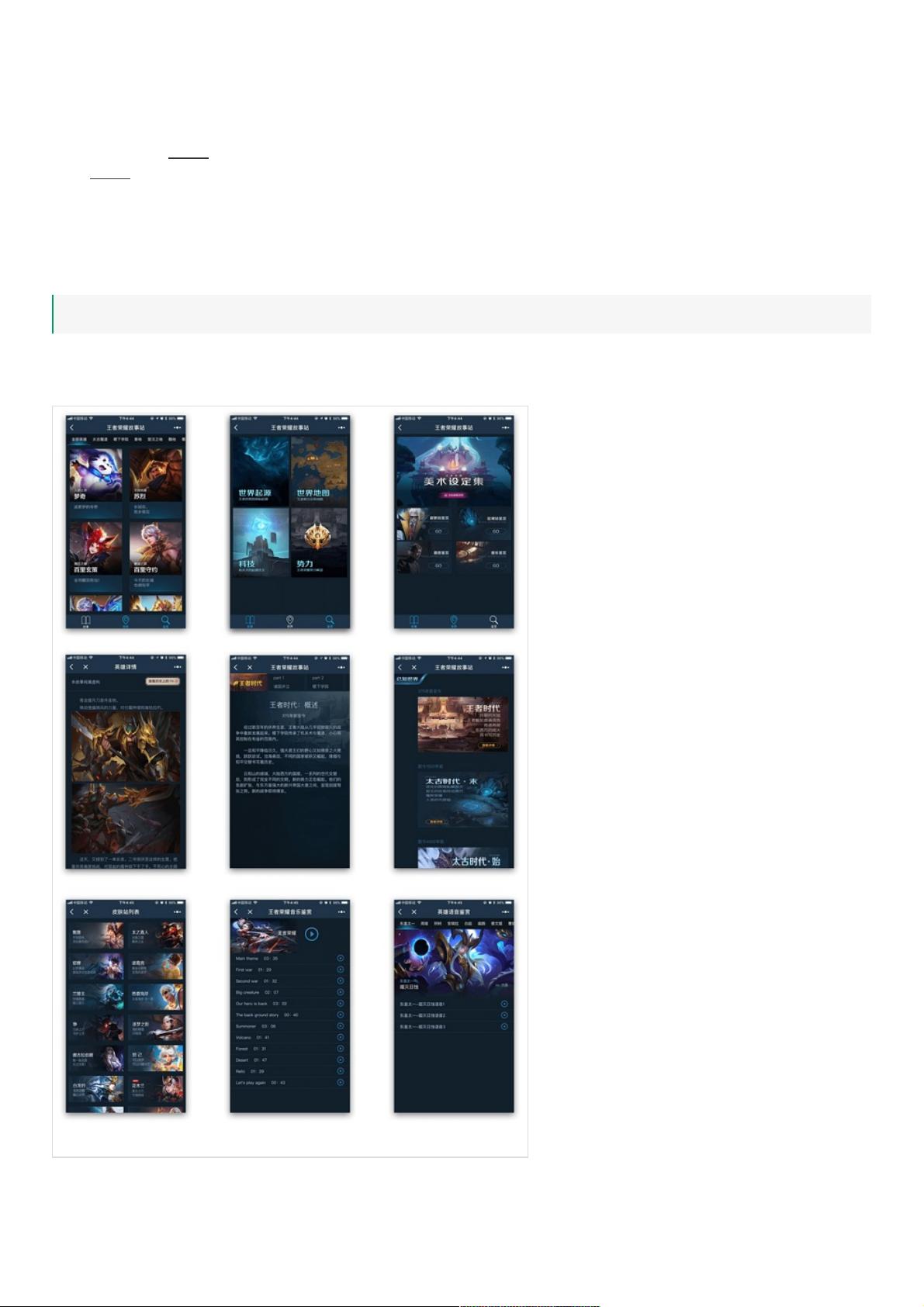
王者荣耀故事站小程序是一个结合了Nuxt.js与微信小程序开发的项目,开发者利用业余时间实现了对王者荣耀英雄人物及其故事背景的展示。Nuxt.js作为后端框架,提供了服务端渲染的能力,使得小程序能够更流畅地加载和交互。前端开发则依赖于Vue.js的生态,包括Vue 2.0版本和Vuex状态管理库,实现了高效的组件管理和数据共享。
技术栈的选择涵盖了koa2,这是一个轻量级的Node.js web应用框架,用于处理API请求;Nuxt.js则是基于Vue.js构建全栈应用的解决方案,提供了SSR(服务器端渲染)功能,有助于提高SEO和用户体验。此外,nginx作为反向代理服务器,提高了应用的稳定性和性能,而pm2则负责进程管理和守护,确保服务的持久运行。
在数据获取方面,开发者使用了爬虫技术,主要通过cheerio和request-promise模块抓取王者荣耀故事站官网的信息。遇到非UTF-8编码问题时,iconv模块被用来进行字符转换。这个过程通过详细注释在代码中实现,方便理解和维护。
Nuxt的使用使得项目结构清晰,每个页面对应一个或多个.vue文件,开发人员可以轻松理解和编写。小程序部分,由于作者是初次接触,所以可能会有类似于Vue的熟悉感,但实际操作中可能涉及到一些特定的小程序开发规范和API调用。
整个项目设计旨在提供一个便捷的平台,用户可以直接通过小程序了解王者荣耀的故事内容,无需跳转至其他平台,提升了用户体验。虽然开发者强调PC端的爬虫展示可能不够精细,但小程序的开发与上线展示了其对于移动端用户的友好支持。
最后,该小程序的线上体验可以通过提供的链接访问,不过开发者也提示部分同学如果体验慢可能是因为服务器配置问题,需要耐心等待或联系他解决。
总结来说,这个项目是一次实践性的学习和创作,结合了多种前端和后端技术,既满足了个人兴趣,也锻炼了技能。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-04-09 上传
2021-05-12 上传
2021-05-30 上传
2024-05-16 上传
2024-01-16 上传
weixin_38722944
- 粉丝: 3
- 资源: 889