ASP.NET 2.0 数据操作:双DropDownList过滤主/从报表
127 浏览量
更新于2024-08-29
收藏 930KB PDF 举报
"ASP.NET 2.0中的数据操作之八:使用两个DropDownList过滤的主/从报表"
本文主要探讨了在ASP.NET 2.0环境中如何利用两个DropDownList控件来实现主/从报表的过滤功能,以便展示具有一对多关系的数据。主/从报表在展示层次结构数据时非常有效,例如在一个订单系统中,客户、订单和订单详情之间的关系就可以通过这种方式清晰地展现。
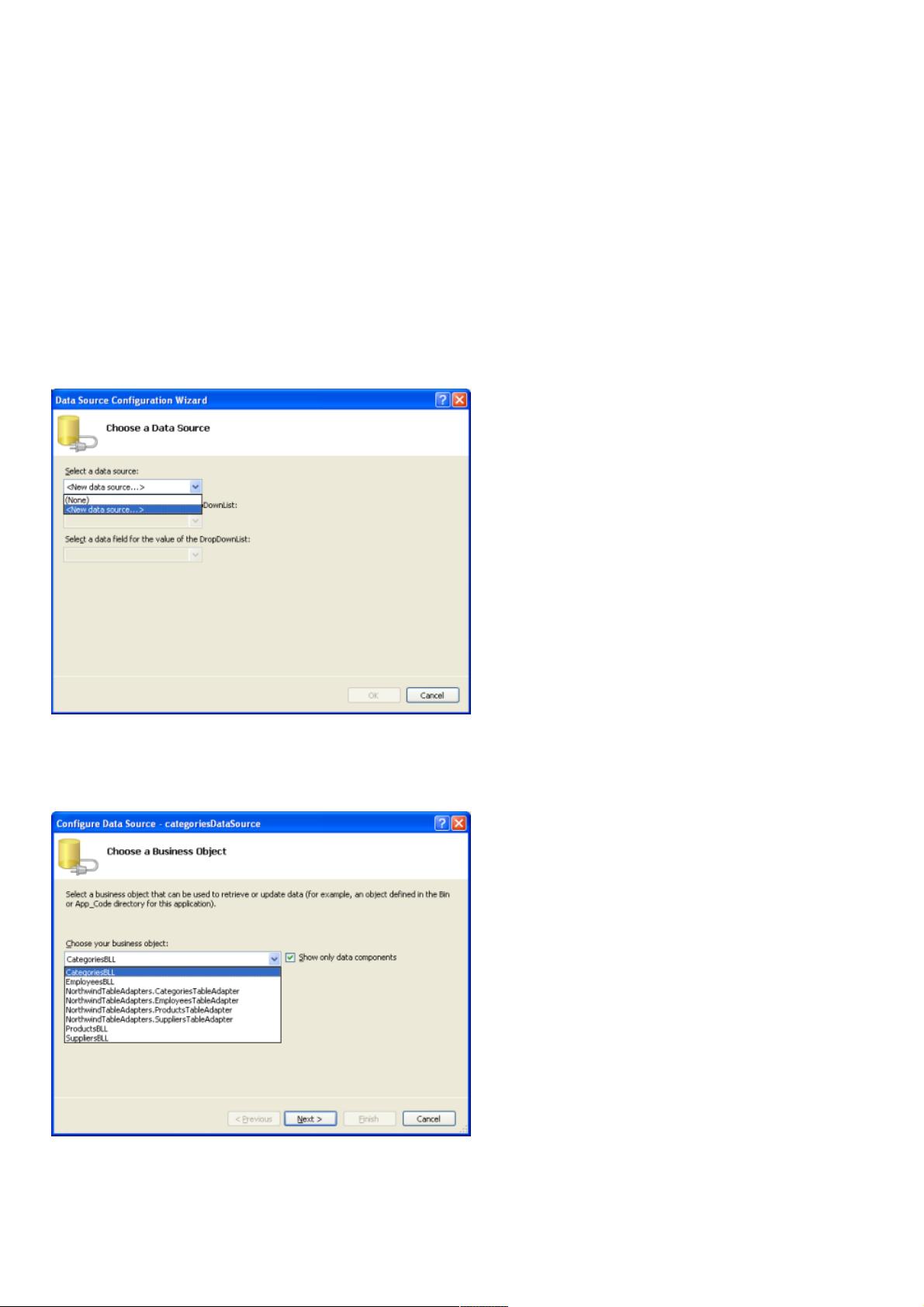
首先,我们需要创建一个DropDownList(ID为Categories)来填充类别数据。这个过程可以通过在页面上添加控件,然后使用数据源配置向导与数据库交互来完成。选择ObjectDataSource作为数据源,并将其命名为CategoriesDataSource,调用后台的CategoriesBLL对象的GetCategories()方法来获取所有类别。接着,在向导的最后一步,我们需要指定显示字段(CategoryName)和值字段(CategoryID),以便正确地呈现和处理数据。
一旦第一个DropDownList配置完毕,用户的交互将决定第二个DropDownList(可能是Orders)的内容。当用户从Categories DropDownList中选择一个类别时,应触发事件来动态加载与所选类别相关的订单到第二个DropDownList中。这通常涉及到监听第一个DropDownList的SelectedIndexChanged事件,然后在事件处理程序中更新第二个DropDownList的数据源。
对于第二个DropDownList,我们可以按照类似的方式配置另一个ObjectDataSource(例如,OrdersDataSource),这次调用适当的BLL方法(如GetOrdersByCategoryID(int categoryID)),该方法根据所选的类别ID返回相关订单。同样,需要指定显示字段(如OrderID和OrderDate)和值字段(OrderID)。
最后,使用GridView展示选定订单的订单明细项。这可以通过绑定到第三个ObjectDataSource(OrderDetailsDataSource)并调用相应的BLL方法(如GetOrderDetailsByOrderID(int orderID))来实现。GridView的列应映射到订单明细的各个属性,如ProductID、ProductName和Quantity。
在实际应用中,可能还需要考虑其他功能,例如分页、排序和筛选,以及处理异常和用户输入验证。此外,为了提高用户体验,可以考虑使用AJAX技术进行异步更新,使得在选择类别或订单时无需刷新整个页面。
通过巧妙地结合两个DropDownList和一个GridView,我们可以有效地呈现和过滤具有复杂关系的数据。ASP.NET 2.0提供的强大数据绑定机制使得这种数据操作变得相对简单,允许开发者快速构建功能丰富的Web应用程序。
2008-10-28 上传
2008-10-28 上传
116 浏览量
236 浏览量
点击了解资源详情
2011-09-29 上传
166 浏览量
101 浏览量
2008-11-25 上传
weixin_38691055
- 粉丝: 10
最新资源
- Unicode编码详解与应用
- Rational ClearQuest 使用手册:缺陷追踪与管理指南
- IPTV关键技术与标准探索:编码、DRM、CDN与更多
- Jboss EJB3.0 实战教程:从入门到精通
- Windows API实现USB设备插拔检测
- Windows API 完整指南:函数详解与应用
- Spring开发指南(0.8版):开源文档详解与实战教程
- VisualC++入门教程:基于实例的学习
- 使用Struts2+Hibernate3+Spring2开发J2EE实战教程
- Windows XP Service Pack 3详解:更新与部署指南
- 提升英文网站流量的20种策略
- Oracle9i数据库管理基础入门
- 解决AJAX中文乱码问题
- ERP项目实施规划:目标、进度、资源配置的系统安排
- VC++串口通信实现与Windows API应用
- Head First EJB:轻松学习企业JavaBean