Angular JWT身份验证实践与原理解析
39 浏览量
更新于2024-08-31
收藏 1.04MB PDF 举报
"Angular之jwt令牌身份验证的实现,通过示例代码详细介绍了如何在Angular中使用jwt进行身份验证,包括JWT的基本概念、起源、与传统session认证的区别以及工作原理。"
在现代Web开发中,身份验证是一个至关重要的环节,特别是在Angular这样的单页应用程序(SPA)中。JSON Web Token(JWT)是一种流行的身份验证机制,它允许安全地在客户端和服务器之间传输信息,而无需在每次请求时都携带敏感的认证数据。本文主要探讨了在Angular中如何实施基于JWT的令牌身份验证。
JWT是一个开放标准(RFC 7519),用于在不同的系统之间传递声明。这些声明通常包含用户身份信息,经过编码和签名,确保信息的完整性和不可篡改性。由于JWT的紧凑特性,它非常适合分布式系统的单点登录(SSO)场景。
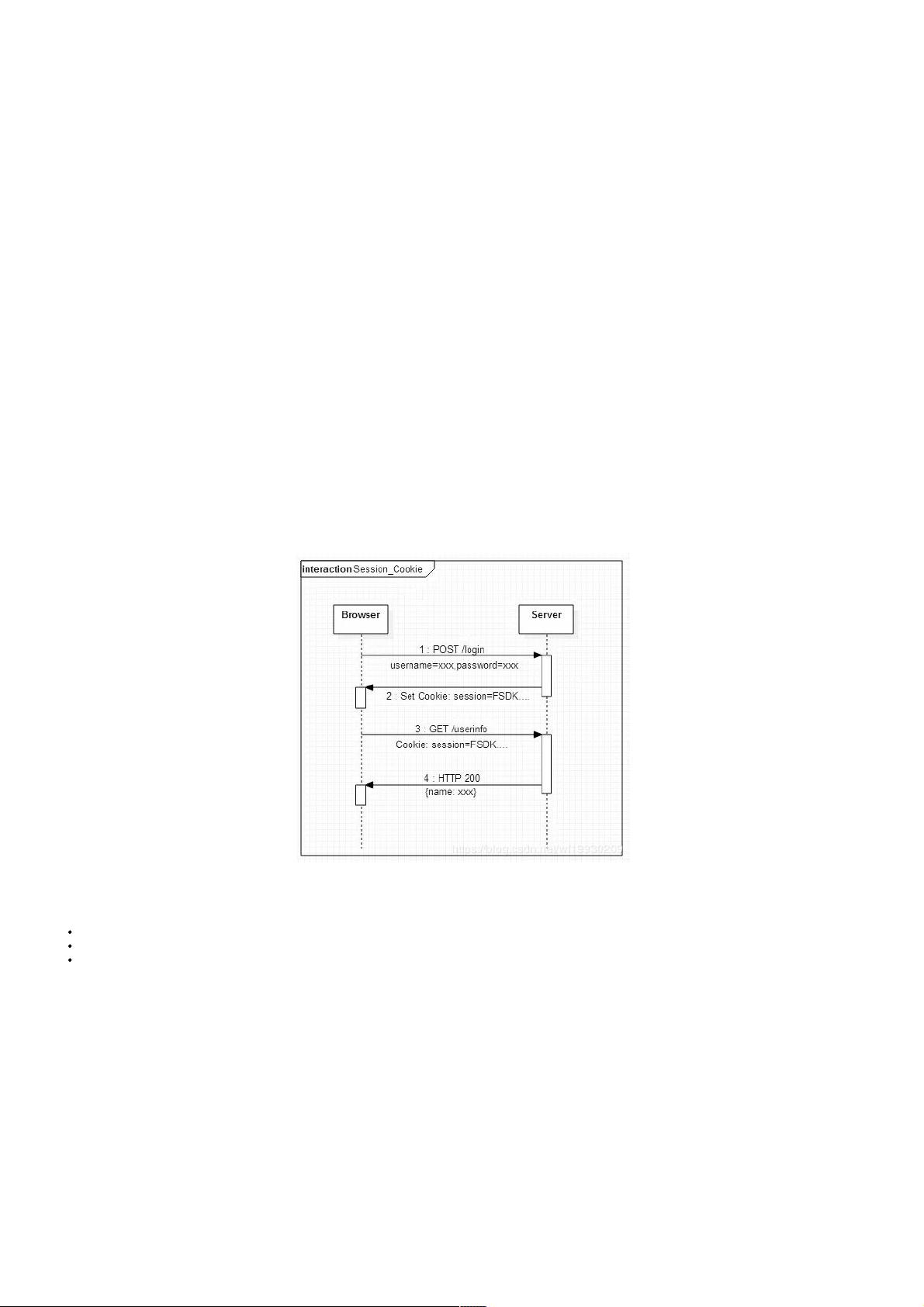
在传统的基于session的身份验证中,服务器会创建一个session并将其id返回给客户端,客户端将其存储在cookie中。每次客户端发起请求时,会将session_id发送回服务器,服务器根据这个id来确认用户的身份。然而,这种方法在多服务器或分布式环境中的扩展性较差,因为session数据需要在所有服务器之间共享。
相比之下,JWT的工作原理更为简洁。当用户成功认证后,服务器生成一个包含用户信息的JWT,并将其发送给客户端。客户端将JWT存储在本地(例如,使用localStorage或cookie),然后在后续的请求中将JWT作为授权头发送。服务器收到JWT后,验证其签名,确认其有效性,从而判断用户的身份和权限,无需查询服务器上的session数据。
在Angular中实现JWT身份验证,开发者需要完成以下步骤:
1. 用户提供用户名和密码登录,服务器验证后返回JWT。
2. 客户端存储JWT,通常在localStorage中。
3. 创建一个HTTP拦截器,拦截所有的HTTP请求,在请求头中添加Authorization字段,值为"Bearer "加上JWT。
4. 服务器接收到请求,验证JWT的有效性,如果有效则处理请求,否则返回错误信息。
5. 在客户端,监听路由变化或其他事件,定期检查JWT是否过期,如果过期则引导用户重新登录。
通过这个过程,Angular应用能够实现安全的身份验证和授权,同时避免了session管理带来的复杂性。在Gitee上提供的示例代码(https://gitee.com/powersky/jwt)可以帮助开发者更深入地理解如何在实际项目中集成JWT身份验证。
JWT令牌身份验证为Angular应用提供了安全、可扩展的身份验证解决方案,尤其适用于分布式环境。理解JWT的工作原理和如何在Angular中实施,对于提升Web应用的安全性具有重要意义。
weixin_38583278
- 粉丝: 5
最新资源
- Ubuntu系统参数监控神器:indicator-sysmonitor
- 探索.NET Core 2.1的多语言支持
- Docker环境下的Kafka搭建指南:使用OpenJ9的JRE实现安全通信
- ASP.NET 5开发者的Vagrant容器快速入门指南
- VB编程实现屏幕保护图案设计教程
- ROS 3.0 计费认证登录模块详细实现指南
- Java与Maven结合实现数据处理与集群存储
- 坦克大战Java游戏源码完整解析与教程
- FCKeditor插件源代码完整解析与下载
- Pineal图形合成引擎:提升实时编码性能
- 在LEMP环境中使用Puppet安装ISPConfig指南
- 博客站点cuz Id:非Wordpress的替代方案
- 优站自定义模板代码:两套详细教程及源码下载
- LABVIEW串口编程资料大全
- Android MP3播放器:在线与本地音乐播放体验
- WEB基础知识全面总结精要