Android设计规范全解析:从尺寸到操作栏详解
124 浏览量
更新于2024-07-15
收藏 897KB PDF 举报
在Android平台设计规范中,有几个关键要点值得开发者深入理解和遵循:
1. 尺寸与分辨率:设计师应将480x800作为主要设计基准,尽管720x1280和1080x1920等高分辨率设备也很流行。然而,Android并未提供明确的尺寸规范,因此适应性设计至关重要。
2. 界面组成:基础界面由状态栏、导航栏、主菜单栏和内容区域构成。导航栏和菜单栏的尺寸可能会因应用而异,设计师需灵活调整。默认字体为DroidSans,与微软雅黑类似。
3. 操作栏:操作栏位于屏幕顶部,对用户体验至关重要。它的布局通常包含向上箭头(用于返回上一层级)、Spinner(下拉列表用于快速切换或显示详细信息)、重要操作按钮以及更多操作(如actionoverflow,收纳不常用的功能)。
4. 多面板布局:平板设备上,多面板布局可以同时展示多个视图,如目录和详情,利用更大的屏幕空间,优化用户的导航体验,如iPad上的应用。
5. 选择功能:Android 4.0引入了新的长按交互方式,长按后的临时情境操作栏取代了早期的浮出层,提供了更直观的操作体验。
6. 返回与向上:返回键用于历史导航,通过时间顺序连接界面,而向上按钮则依据层级关系,用于移动到上一级。在顶级界面,此按钮不存在。
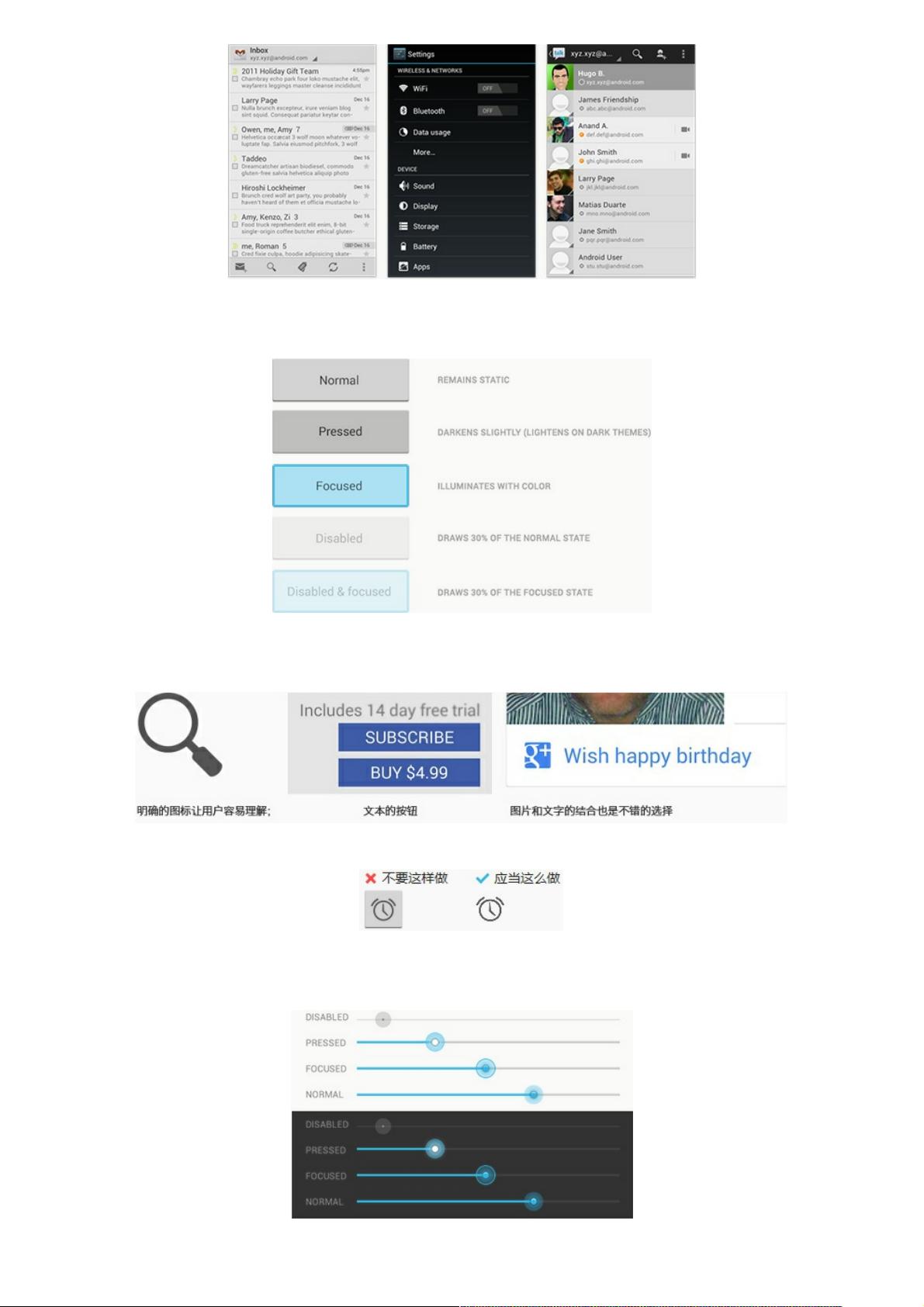
7. 主题样式:Android提供了Holo系列的三种默认主题,包括浅色、深色和浅色底加深色操作栏。尽管推荐基于这些主题进行设计,但开发者可以根据项目需求进行个性化定制。
Android平台设计规范强调了响应式设计、易用性和一致性,设计师在创建应用程序时,不仅要关注视觉美观,还要确保在各种设备和版本中提供一致的用户体验。理解和遵守这些规范有助于提升应用的质量和用户的满意度。
2014-07-31 上传
318 浏览量
2012-05-04 上传
2018-02-01 上传
2012-01-08 上传
2013-01-05 上传
2018-06-05 上传
weixin_38680506
- 粉丝: 4
- 资源: 927
最新资源
- McGraw.Hill.Modern.Processor.Design.Fundamentals.of.Superscalar.Processors.Jul.2004.pdf
- Nonlinear Fiber Optics
- 用单片机制mp3(电子书,音乐播放,动画)
- MTK 程序编译方法
- 李开复给大学生的信7
- 李开复给大学生的信5
- 李开复给大学生的信4
- SUN XVM VIRTUALBOX
- 校园网毕业设计几种方案
- 数据库设计60个技巧.pdf
- Windows Message
- C++语言程序设计(清华大学出版—郑莉)习题答案
- c语言二级考试题2007年9月
- Apress.SQL.Server.2008.Transact.SQL.Recipes.Jul.2008.pdf
- sql server\Apress.Pro.T-SQL.2008.Programmers.Guide.Aug.2008.pdf
- 深入浅出JBoss+Seam.pdf