EasyUI教程:jQuery组件与进度条实现
需积分: 9 192 浏览量
更新于2024-07-19
收藏 3.03MB PDF 举报
"黑马12期day73的EasyUI学习笔记,回顾了一个月前学习的内容,涉及jQuery EasyUI的基础组件和应用"
在本资源中,我们主要探讨了jQuery EasyUI的相关知识,这是一个基于jQuery的前端框架,用于快速构建用户界面。EasyUI提供了丰富的组件和样式,简化了Web开发中的UI设计工作。下面我们将详细讲解EasyUI中的拖动功能和进度条组件。
首先,我们来看EasyUI的拖动功能(draggable)。在示例中,通过添加"class='easyui-draggable'"属性到div元素,我们可以使该div具有拖动的能力。这是通过引入jQuery和jQuery EasyUI的核心库来实现的。在HTML头部分,引入了必要的JS和CSS文件,包括jQuery.min.js、jquery.easyui.min.js、easyui.css、icon.css等。在CSS中定义了div的样式,设置了高度、宽度、背景色和边框。这样,当用户点击并拖动这个红色div时,它会在页面上移动,提供了一种交互式的用户体验。
接下来是进度条(progressbar)组件的使用。进度条常用于显示任务的完成状态或加载进度。在HTML结构中,创建一个包含"progress"类的div,然后通过JavaScript来初始化和控制进度条。例如:
```html
<div id="progressBar" class="easyui-progressbar" style="width:200px;"></div>
```
初始化进度条可以使用以下JavaScript代码:
```javascript
$(function(){
$('#progressBar').progressbar({
value: 30 // 设置初始值为30%
});
});
```
通过设置`value`属性,我们可以控制进度条的显示进度。如果需要动态更新进度,可以调用`progressbar('setValue', newValue)`方法。
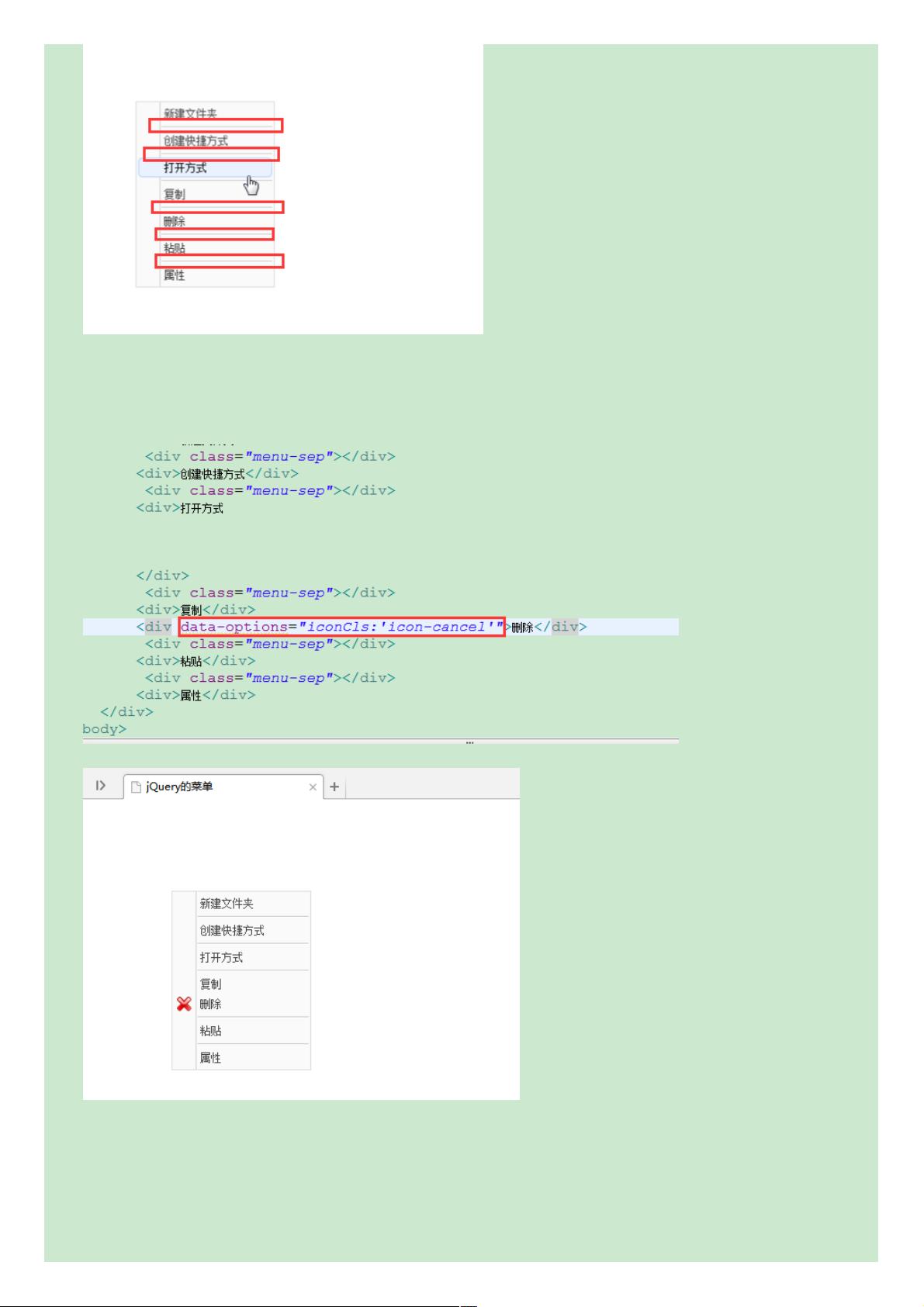
EasyUI的这些基础组件使得开发者能够快速构建具有专业外观和交互功能的网页。除了拖动和进度条,EasyUI还提供了诸如对话框(dialog)、表格(datagrid)、树形视图(tree)、菜单(menu)等多种组件,适用于各种常见的应用场景。通过合理组合和配置这些组件,可以极大地提高开发效率,同时保证界面的统一性和美观性。
在实际项目中,开发者可以根据需求选择不同的组件,结合EasyUI的API和文档,轻松实现复杂的功能。此外,EasyUI支持主题定制,允许开发者调整色彩和布局,以适应不同品牌和设计风格的要求。
EasyUI是一个强大且灵活的前端框架,尤其适合需要快速开发企业级Web应用的开发者。通过深入理解和熟练运用EasyUI,可以大大提高开发效率,同时提供优质的用户体验。
2015-11-26 上传
2022-08-08 上传
2011-04-19 上传
2022-09-21 上传
2019-09-17 上传
2013-05-21 上传
2021-06-13 上传
2015-01-26 上传
2021-05-08 上传
阿滔1357
- 粉丝: 129
- 资源: 30
最新资源
- 数字单片机数字单片机
- D语言编程参考手册1.0
- JAVA程序员面试题解惑
- cognos8.12学习资料
- Intel双核与超线程的区别与联系
- 如何编写LINUX 驱动
- Apache与多个Tomcat服务器集成时的负载平衡.txt
- GCC中文手册,详细介绍GCC
- GCC中文手册,详细介绍GCC
- Cross-words Reference Template for DTW-based Speech Recognition Systems
- 一份不太简短的LaTex介绍
- Linux 常用指令大全
- 计算机毕业论文(试题库管理系统)
- 综合电子仿真与设计项目
- XX公司网络设计方案doc
- Oracle Biee Catalog合并