提升用户体验:CSS表单设计的艺术与技巧
189 浏览量
更新于2024-08-31
收藏 152KB PDF 举报
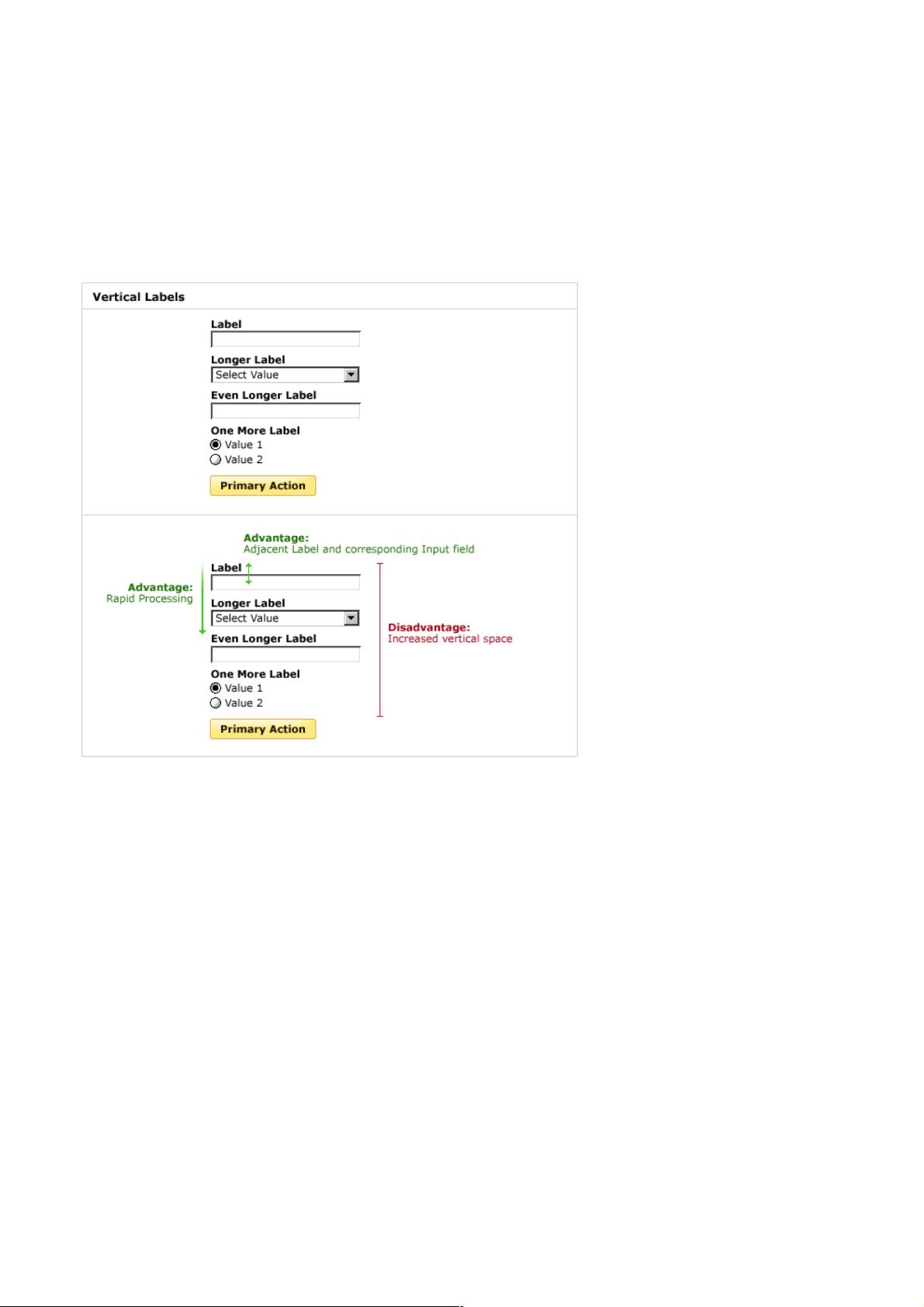
CSS教程深入探讨了网页表单设计的关键技巧,尤其是在处理用户界面和用户体验方面。首先,输入框(Input)的布局至关重要,因为它影响着用户对信息的理解和填写效率。《HTML权威指南》建议将输入框逻辑地分组,以便大脑能够更好地处理大量信息,垂直对齐的标签和输入框是最理想的,因为它们形成一致的视觉流,用户只需向下滚动就能完成输入,减少了眼睛的移动和认知负担。
表单布局时,垂直对齐的标签有助于保持一致性,通过加粗标签增强视觉比重,使其更易于识别。对于不常见或逻辑分组有挑战的数据,如复杂地址,左对齐标签有助于整体理解,但可能导致输入框间距过长,使用户视线分散。为解决这个问题,有的设计师尝试右对齐标签,但这可能会造成阅读障碍,尤其在西方文化中。
为了避免标签与输入框分离,一种策略是采用带有背景色和分割线的布局,试图创建明显的视觉分隔。然而,过多的视觉元素(如背景色、单元格和水平线)反而会干扰用户的注意力,分散他们对关键信息(如标签和输入框)的聚焦。根据Edward Tufte的信息呈现原则,过多的视觉噪音会妨碍信息的有效传达。
优秀的表单设计需在功能性和易用性之间取得平衡,减少视觉干扰,确保用户能高效、无阻地完成表单填写。通过选择合适的对齐方式,强化标签标识,以及合理运用视觉辅助元素,设计师可以提升表单的用户体验。在实践中,持续测试和用户反馈是优化表单设计的重要手段。
2021-02-03 上传
2021-02-03 上传
2023-07-05 上传
2023-10-09 上传
2023-07-14 上传
2023-12-03 上传
2023-06-22 上传
2023-07-22 上传
2023-09-14 上传
weixin_38728555
- 粉丝: 3
- 资源: 921
最新资源
- OptiX传输试题与SDH基础知识
- C++Builder函数详解与应用
- Linux shell (bash) 文件与字符串比较运算符详解
- Adam Gawne-Cain解读英文版WKT格式与常见投影标准
- dos命令详解:基础操作与网络测试必备
- Windows 蓝屏代码解析与处理指南
- PSoC CY8C24533在电动自行车控制器设计中的应用
- PHP整合FCKeditor网页编辑器教程
- Java Swing计算器源码示例:初学者入门教程
- Eclipse平台上的可视化开发:使用VEP与SWT
- 软件工程CASE工具实践指南
- AIX LVM详解:网络存储架构与管理
- 递归算法解析:文件系统、XML与树图
- 使用Struts2与MySQL构建Web登录验证教程
- PHP5 CLI模式:用PHP编写Shell脚本教程
- MyBatis与Spring完美整合:1.0.0-RC3详解