Bootstrap笔记:特殊场景代码编写的响应式设计
99 浏览量
更新于2024-08-03
收藏 578KB PDF 举报
Bootstrap笔记特别关注了一些关键的代码编写场景,这些场景在实际开发中经常遇到且对于理解并高效利用Bootstrap框架至关重要。首先,Bootstrap的设计理念是移动设备优先,这意味着它的设计和功能在小屏幕设备上已经进行了优化,无需额外的媒体查询调整。
在编写Bootstrap代码时,必不可少的是设置页面的视口。`<meta name="viewport" content="width=device-width, initial-scale=1">` 这个元标签确保了在不同设备上的适当显示和触摸屏幕缩放,使得网页能够适应不同分辨率的屏幕。
布局容器是Bootstrap中的核心元素,主要有两种类型。`.container` 类用于固定宽度的布局,支持响应式设计,提供了一定的内边距,但不推荐与其他容器嵌套,以免影响布局效果。而 `.container-fluid` 类则完全填充父容器,适应屏幕宽度,适合需要100%占据视口的布局。
媒体查询是Bootstrap实现响应式设计的关键工具。Bootstrap提供了一系列预设的媒体查询规则,对应不同屏幕尺寸:`@media (min-width: @screen-sm-min)`、`@media (min-width: @screen-md-min)` 和 `@media (min-width: @screen-lg-min)` 分别处理小屏幕、中等屏幕和大屏幕的情况。在某些情况下,开发者可能会使用 `max-width` 与 `min-width` 结合,以便控制样式在特定屏幕尺寸范围内的应用。
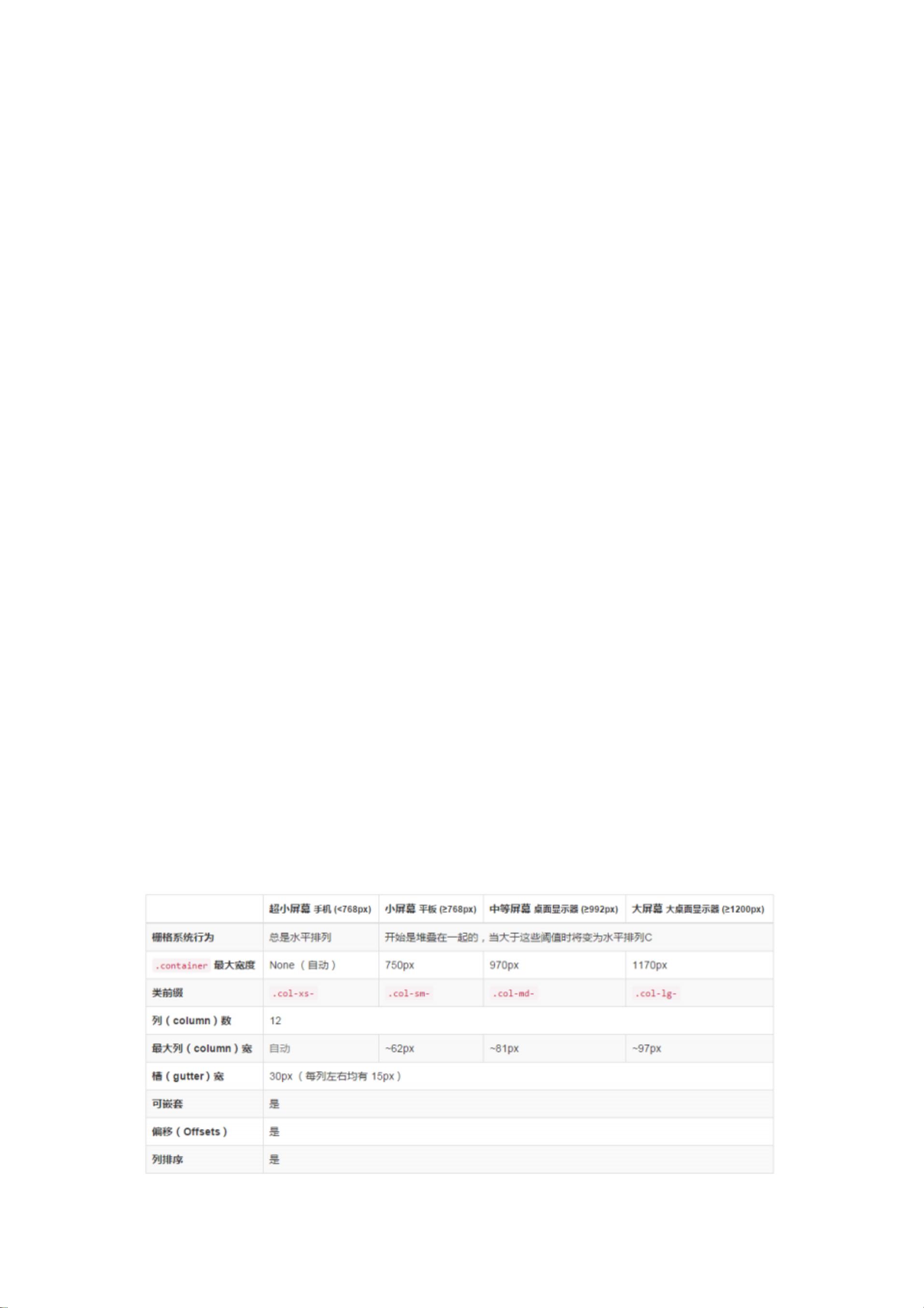
栅格系统是Bootstrap的核心组件,它通过`.col-xs-*` 和 `.col-md-*` 类来定义不同屏幕尺寸下的列宽。这些类允许开发者轻松地创建灵活的网格布局,使内容能够在不同设备上自适应地分布。例如,`.col-xs-4` 在超小屏幕设备上占用一列的1/12,在中等屏幕及以上设备上可能占用更多列。
学习和掌握Bootstrap的这些特殊场景代码编写技巧,有助于开发人员快速构建出兼容多种设备的现代响应式网站,提高开发效率。通过结合视口设置、容器选择、媒体查询和栅格系统,开发者可以构建出适应各种屏幕尺寸的美观且功能强大的网页设计。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2017-04-15 上传
2023-10-08 上传
2023-10-14 上传
2023-09-23 上传
2018-09-21 上传
2023-09-22 上传

emma20080101
- 粉丝: 1081
- 资源: 5280
最新资源
- discBot
- accesslist:在渗透测试中使用的多种类型的列表的集合,收集在一个地方。 列表类型包括用户名,密码,组合,单词列表等等。
- Technologieplauscherl-Steyr:在斯太尔展示 Technologieplauscherl
- practice-code:来自各种竞争平台的Java中用于设计模式的代码
- 2021“昇腾杯”遥感影像智能处理算法大赛——语义分割赛道,冠军方案.zip
- spate141
- PositioningandFloatingElements:一种使用HMTL和CSS知识以及最近学习的float元素的实践
- Learn-Chess-Commentary
- Python库 | genomedata-1.1.0-py2.5.egg
- areddy831.github.io:按建筑风格对图像进行分类
- seash:Rust中的最小外壳
- 课程测试
- gatsby-starter-styleguide:根据您的主题UI配置立即创建样式指南页面。 零配置-只需安装主题并查看以精美的方式显示的主题UI配置
- 使用循环【迭代】来进行转化数字为中文
- ArduinoPlusPlus:无需编程即可编程arduino
- snappy:Ruby的libsnappy绑定