使用JavaScript构建Fly Bird游戏教程
71 浏览量
更新于2024-08-30
收藏 385KB PDF 举报
"JavaScript实现的Fly Bird小游戏教程,包括开始界面、游戏界面和结束界面的详细设计与开发过程。"
在本教程中,我们将探讨如何使用JavaScript实现一款名为Fly Bird的小游戏。该游戏由三个主要界面构成:开始界面、游戏界面和结束界面。以下是每个界面的详细说明以及开发的关键技术点:
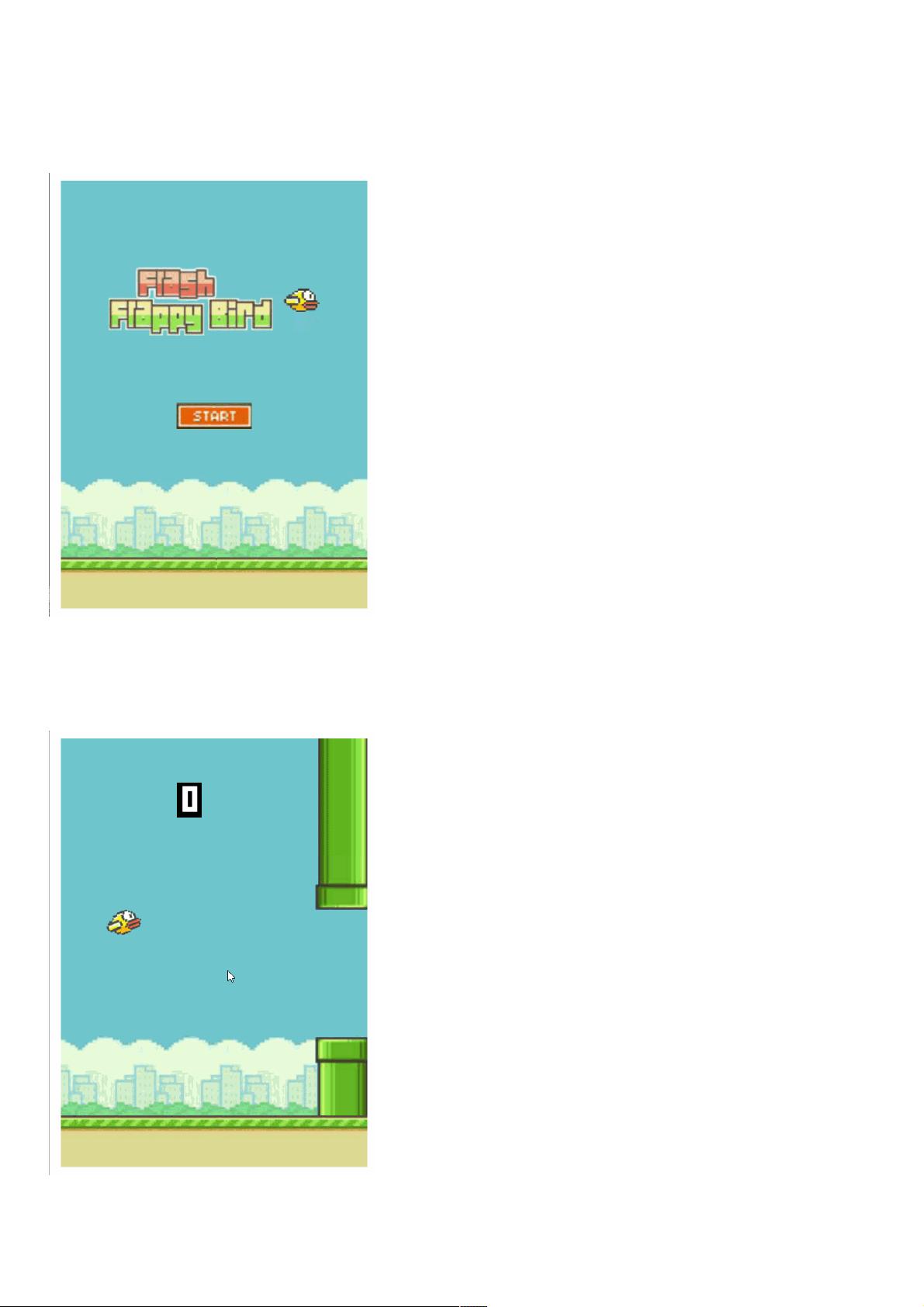
1.1 开始界面
开始界面包含游戏的大背景图,一个上下移动的游戏标题(通常使用CSS动画实现动态效果),一只翅膀摆动的小鸟(可能通过精灵图和帧动画完成)以及一个"start"按钮。点击按钮后,游戏界面将被加载。此外,还有一个始终在移动的地面,这可以使用CSS的`background-position`属性实现平移效果。
1.2 游戏界面
游戏界面的核心是计分器,用于显示玩家越过障碍物的数量。障碍物由上、下两根移动的管道组成,这些可以通过JavaScript定时器和相对定位来实现其动态移动。小鸟通过用户的点击事件向上飞,然后受重力影响下落。碰撞检测是关键,可以通过计算小鸟和管道的位置关系来判断是否发生碰撞,一旦发生碰撞,立即显示结束界面。
1.3 结束界面
结束界面包含"GAME OVER"的提示面板以及一个"OK"按钮,供玩家重新开始游戏。按钮点击事件通常绑定到JavaScript函数,重新初始化游戏状态。
2. 开发过程
开发过程中,首先需要构建HTML结构,如上述代码所示,创建`wrapBg`作为游戏容器,`headTitle`为开始标题,`startBtn`为开始按钮,以及两个`grassLand`元素用于草地的移动效果。接着,应用CSS样式设置背景、位置、尺寸等属性,并使用`@keyframes`定义动画效果,使小鸟和标题动起来。
在JavaScript部分,首先需要处理页面加载事件,然后绑定开始按钮的点击事件,加载游戏界面。游戏逻辑中,创建小鸟对象,设置其初始位置,使用`requestAnimationFrame`实现动画循环,计算小鸟的运动状态和碰撞检测。当小鸟与管道碰撞或落地时,切换到结束界面,并更新计分器。
结束界面的"OK"按钮同样需要绑定事件处理函数,重新加载开始界面并清零计分。整个游戏的实现涉及DOM操作、时间处理、碰撞检测等多个JavaScript核心概念,是学习JavaScript和游戏开发的一个好实践项目。
172 浏览量
点击了解资源详情
121 浏览量
693 浏览量
121 浏览量
275 浏览量
106 浏览量
135 浏览量
2024-03-20 上传
weixin_38621630
- 粉丝: 3
最新资源
- Fedora 10中文安装配置全面指南:新手必备
- Spring2.5开发简明教程:中文版入门与实践
- Access基础教程:从入门到实践
- ActionScript 3实战宝典:解决Web开发疑难问题
- Modelsim 6.0入门教程:功能仿真与安装详解
- SQL Server编程基础:T-SQL详解与实践
- IP网络上传真实时传输:ITU-T T.38协议详解
- SAP标准对话框函数:操作确认与数据输入指南
- 大学计算机C语言精选复习题集
- SunOne 7.0 WebServer管理员指南:安装与双认证详解
- ADS中文教程:ARM开发环境与调试详解
- GCC编译器参数详细解析
- LoadRunner负载测试工具详解与实战指南
- IIS与Access数据库实现简易留言本教程
- 电子技术基础课程设计详解:系统设计与单元电路构建
- FPGA智能太阳追踪系统设计提升发电效率