ASP.NET TreeView递归绑定:关键字段设计与实现
ASP.NET中的TreeView控件是一种用于呈现层次数据的交互式控件,它在网页开发中常用于组织和展示数据结构,如菜单、目录或层级关系。在进行数据库表设计时,针对TreeView的递归绑定特别重要,因为这种功能依赖于特定的数据结构和两个关键字段:NodeId和ParentId。
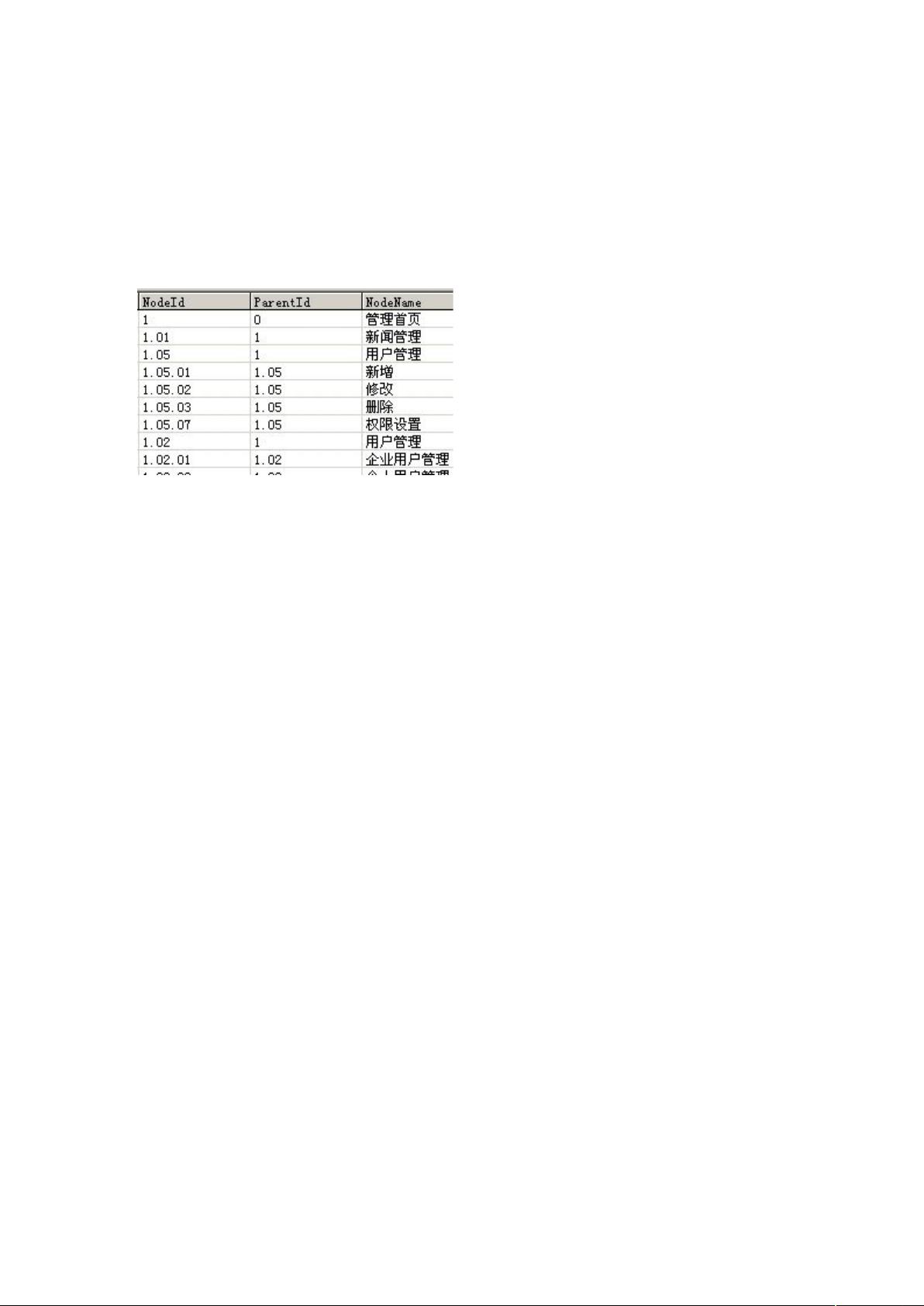
首先,让我们理解这两个字段的作用:
1. NodeId:这是每个节点的唯一标识符,用于在数据库中跟踪和区分各个层级的节点。在绑定TreeView时,每个节点都需要一个唯一的NodeId,以便在前端和后端之间建立关联。通常情况下,第一个节点的NodeId不应设为0,因为它会被用作根节点的标识,避免出现死循环的情况。
2. ParentId:这个字段用来表示当前节点的父节点。当一个节点有多个子节点时,它的ParentId将指向其上一级的NodeId。递归绑定时,ParentId的值将决定如何将数据分组成层次结构。通过查询包含ParentId的筛选条件,可以动态地生成具有层级关系的树状视图。
在提供的代码片段中,我们看到以下关键步骤:
- 在`Page_Load`事件处理程序中,首先加载数据集并初始化`table1`,然后调用`InitTree`方法来递归地构建TreeView的节点。`OnInitTree`方法接受一个`TreeNodeCollection`和一个`parentId`参数,这将用于初始化节点的层级关系。
- `InitTree`方法内部,首先创建`DataView`对象来处理数据过滤和排序。然后,通过设置`RowFilter`,只选取具有特定`ParentId`的行,这样就可以逐级添加子节点到TreeView。
- `Admin_UserrightAppbll`对象的引用表明可能存在权限相关的操作,可能在数据绑定的过程中检查用户对不同节点的访问权限。
- 代码设置了TreeView的`OnClick`属性为`postBackByObject()`,这样当用户点击节点时,将触发服务器端处理,进一步处理用户操作,比如更新数据或执行其他业务逻辑。
总结来说,递归绑定TreeView涉及到数据库表设计、数据过滤与分页、以及前端和后端的交互。通过维护NodeId和ParentId字段,我们可以轻松地在ASP.NET中创建动态的树状视图,并确保数据按照层级结构准确地展现给用户。同时,处理好服务器端和客户端的交互,能够提供更好的用户体验。
107 浏览量
384 浏览量
174 浏览量
2020-12-31 上传
2019-07-29 上传
151 浏览量
775 浏览量
huyanfen545013529
- 粉丝: 25
- 资源: 7
最新资源
- torch_cluster-1.5.6-cp38-cp38-win_amd64whl.zip
- librtmp zlib openssl源码 编译方法 编译工具 编译好的librtmp.lib合集.zip
- gimp-plugin-helloworld:GIMP插件Hello World示例
- doncidomper
- matlab的slam代码-LIR-SLAM:基于MATLAB的SLAM
- 统一配置文件操作接口INI_XML_JSON_DB_ENDB
- sanic-dispatcher:Sanic的Dispatcher扩展,还可以用作Sanic到WSGI的适配器
- 歌词
- torch_sparse-0.6.5-cp36-cp36m-linux_x86_64whl.zip
- hello:你好科尔多瓦
- redis-5.0.8.zip
- pretweetify-crx插件
- 人力资源管理企业文化PPT
- my-repo-from-remote:此存储库是从Github创建的
- slackhook:轻松将Slack Webhook集成添加到您的Ruby应用程序
- 温湿度控制电路图.rar