精选React.js面试高级题目,助你顺利通过面试!
版权申诉
145 浏览量
更新于2024-03-27
收藏 3.54MB PDF 举报
React.js 是一个流行的前端框架,近年来在前端开发领域得到了广泛的应用。在面试中,掌握React.js的相关知识是非常重要的。本文提供了一些必会的React.js高级面试题,帮助你顺利通过面试。
首先,React的事件机制是如何实现的呢?React并没有将事件直接绑定到真实DOM上,而是在document处监听所有的事件。当事件发生并且冒泡到document时,React将事件内容封装并交由真正的处理函数运行。这样的方式不仅减少了内存消耗,还能在组件挂载销毁时统一订阅和移除事件。此外,冒泡到document上的事件是由React自己实现的合成事件(SyntheticEvent),所以如果不想要事件冒泡,应该调用event.preventDefault()方法,而不是调用event.stopPropagation()方法。
在JSX中写的事件也并没有直接绑定在对应的真实DOM上,而是通过事件代理的方式统一绑定在document上。这种方式同样减少了内存消耗,还能在组件挂载销毁时统一订阅和移除事件。需要注意的是,冒泡到document上的事件也不是原生的浏览器事件,而是React自己实现的合成事件(SyntheticEvent)。因此,如果不想要事件冒泡,应该调用event.preventDefault()方法。
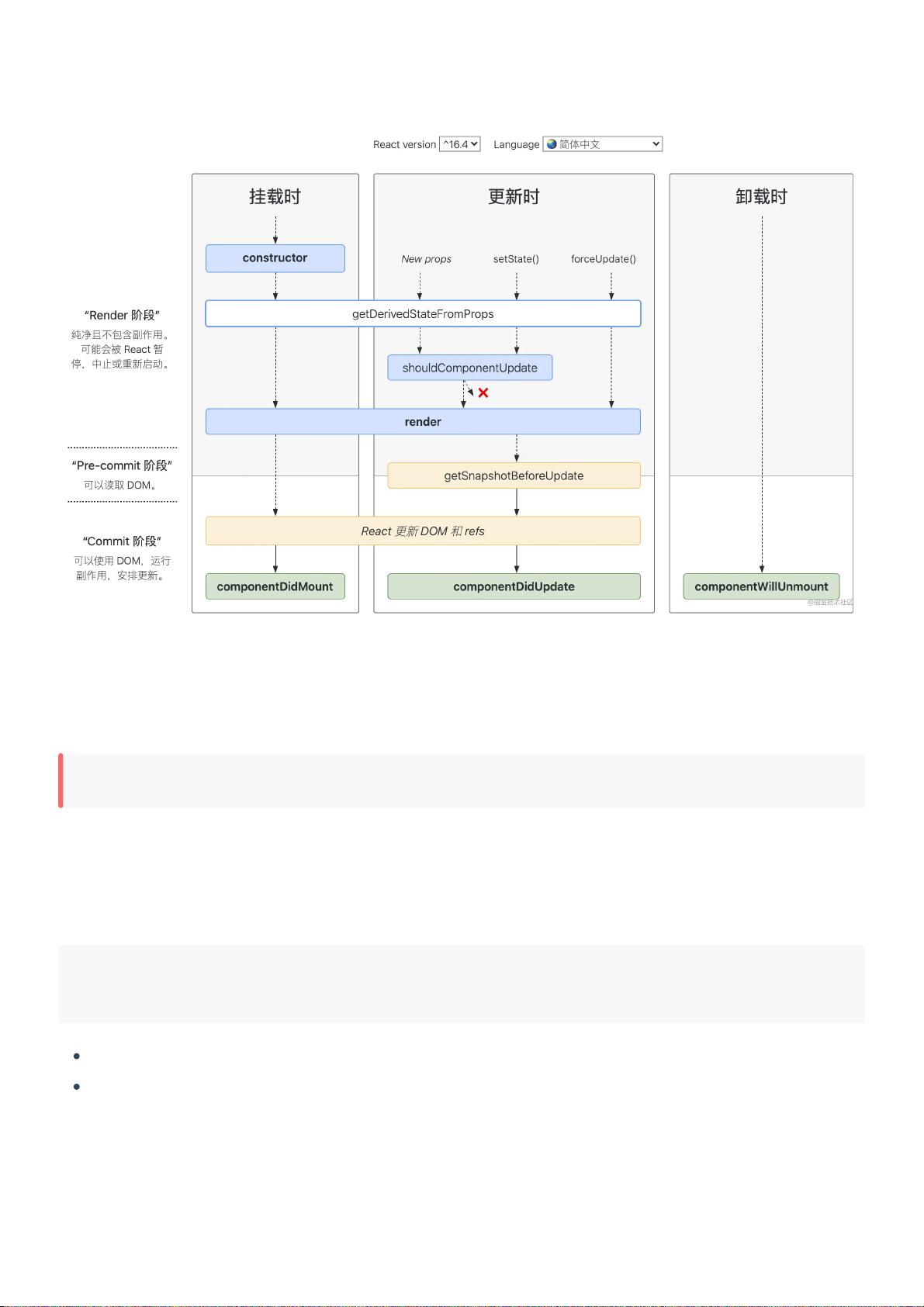
除了事件机制,掌握React组件基础也是面试中的重点。组件是React的核心,React应用是由多个组件组成的。在React中,组件可以分为类组件和函数式组件两种。类组件通过继承React.Component类实现,拥有状态和生命周期函数;函数式组件则是无状态的纯函数,通过函数来定义组件。
另外,React中的虚拟DOM也是一个重要的概念。虚拟DOM是React用来提高性能的一种机制,通过在内存中维护一个虚拟DOM树,React能够高效地更新真实DOM。当组件的状态发生变化时,React会重新构建虚拟DOM树并进行DOM Diff算法比较,最终只更新真实DOM中发生变化的部分,从而减少DOM操作次数,提高应用的性能。
在面试中,还会涉及到一些高级的React概念,如Context、Props、Refs等。Context用来解决组件之间的数据传递问题,Props用来传递组件之间的参数,Refs用来操作DOM元素。
总的来说,掌握React.js的基础知识和高级概念是面试中非常重要的,通过本文提供的必会的高级React.js面试题,相信你可以在面试中表现出色,顺利获得心仪的工作机会。祝你面试顺利,加油!
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
工具盒子
- 粉丝: 74
- 资源: 1311
最新资源
- class-45
- dvhacksIII
- 某高校工资管理系统的ASP毕业设计(源代码+论文).zip
- BTD6-Mods:我为BTD6创建的Mod
- solicitacao:IT服务请求项目
- crafts_project
- 沉迷前端
- Source Insight zip
- SeherEcommerce
- teleSUR-crx插件
- Zener:基于ECP5的FPGA板
- clock
- 行业分类-设备装置-基于智能移动平台的无人值班变电站门禁系统.zip
- Aladin online-crx插件
- Questao2:IA执行清单1
- HotelBT-website:响应性酒店网站是Udemy课程的一部分。 (HTML,CSS)