微信小程序飞花令设计:界面与逻辑实现
需积分: 0 6 浏览量
更新于2024-08-04
收藏 229KB DOCX 举报
本篇文档主要介绍了微信小程序的设计实现——飞花令游戏。微信小程序作为微信平台的一种轻量级应用,它兴起于互联网用户逐渐转向移动端的背景下,尤其适合那些功能简洁、无需下载安装的场景。飞花令设计文档详细阐述了以下几个关键点:
1. 背景介绍:
随着互联网的发展,微信小程序应运而生,迎合了智能手机用户的需求。微信小程序提供了丰富的开发环境,不仅易于开发,而且集成了诸如社交、支付等多种功能,使其成为学习和实践的好平台。
2. 设计思路:
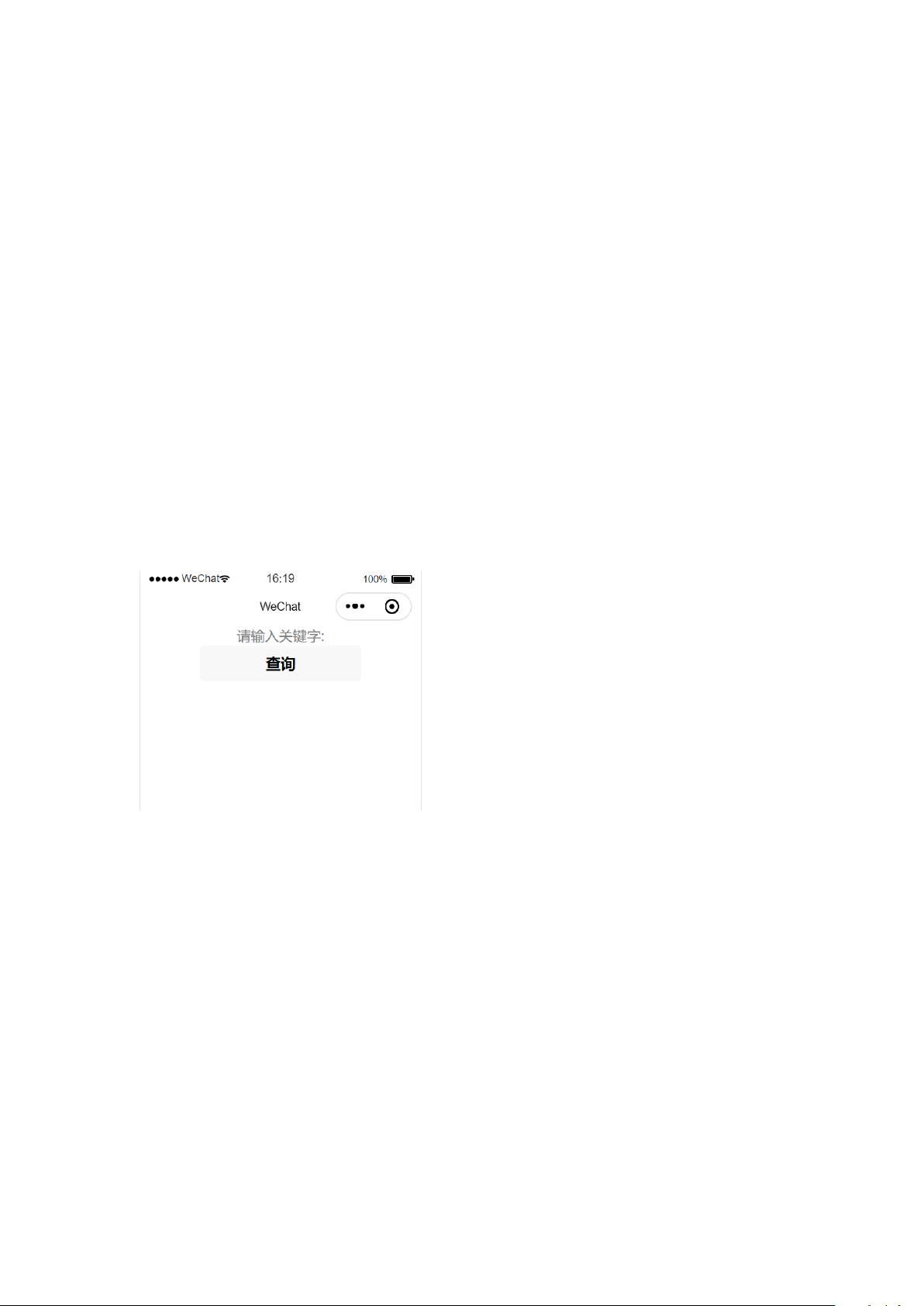
- 界面设计:初始界面包含一个简单的表单,包括输入框和查询按钮。用户输入关键字后,通过`startsearch()`方法触发后台逻辑,进入诗词检索环节。
- 逻辑设计:设计者在文档中提到,由于访问文件功能限制,诗词数据存储在JavaScript代码中,以对象数组形式呈现。在搜索过程中,使用`indexOf()`判断诗词中是否包含关键词,并通过`setData()`方法更新数组,确保数据同步到视图层。关键词高亮显示采用CSS样式,使用`wx:for`指令逐条展示搜索结果。
3. 代码实现:
- 在`index.wxml`文件中,展示了具体代码结构,包括初始化数据、事件监听以及数据处理部分。关键代码片段展示了如何动态插入搜索结果并更新界面显示。
- 运行截图:虽然原文未提供截图,但可以想象,运行后的界面应该会显示出匹配用户输入的关键字的诗词,并且关键词部分被高亮显示。
4. 个人体会:
这是作者初次接触微信小程序的实践项目,从中学习到了微信小程序的数据绑定、接口调用以及前端与后端数据交互的基本原理。通过编写飞花令游戏,作者不仅提升了编程技能,也对微信小程序的特性和工作方式有了更深的理解。
这份文档为读者提供了从零开始设计和实现微信小程序的一个实例,对于学习者来说,是理解和掌握小程序开发流程的实用指南。
2014-08-13 上传
2021-09-30 上传
2011-12-07 上传
2008-11-12 上传
2021-03-29 上传
2021-02-23 上传
2022-03-09 上传
2021-06-19 上传
笨爪
- 粉丝: 755
- 资源: 333
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能