Android自定义View实现圆角效果详解:4圆角与2圆角
187 浏览量
更新于2024-09-02
收藏 109KB PDF 举报
在Android开发中,自定义View实现带4圆角或者2圆角的效果是一个常见的需求,特别是在UI设计中,为提升界面美观度和个性化。本文将详细介绍如何通过自定义View来达到这一目标,主要分为两个部分:实现4个圆角和2个圆角。
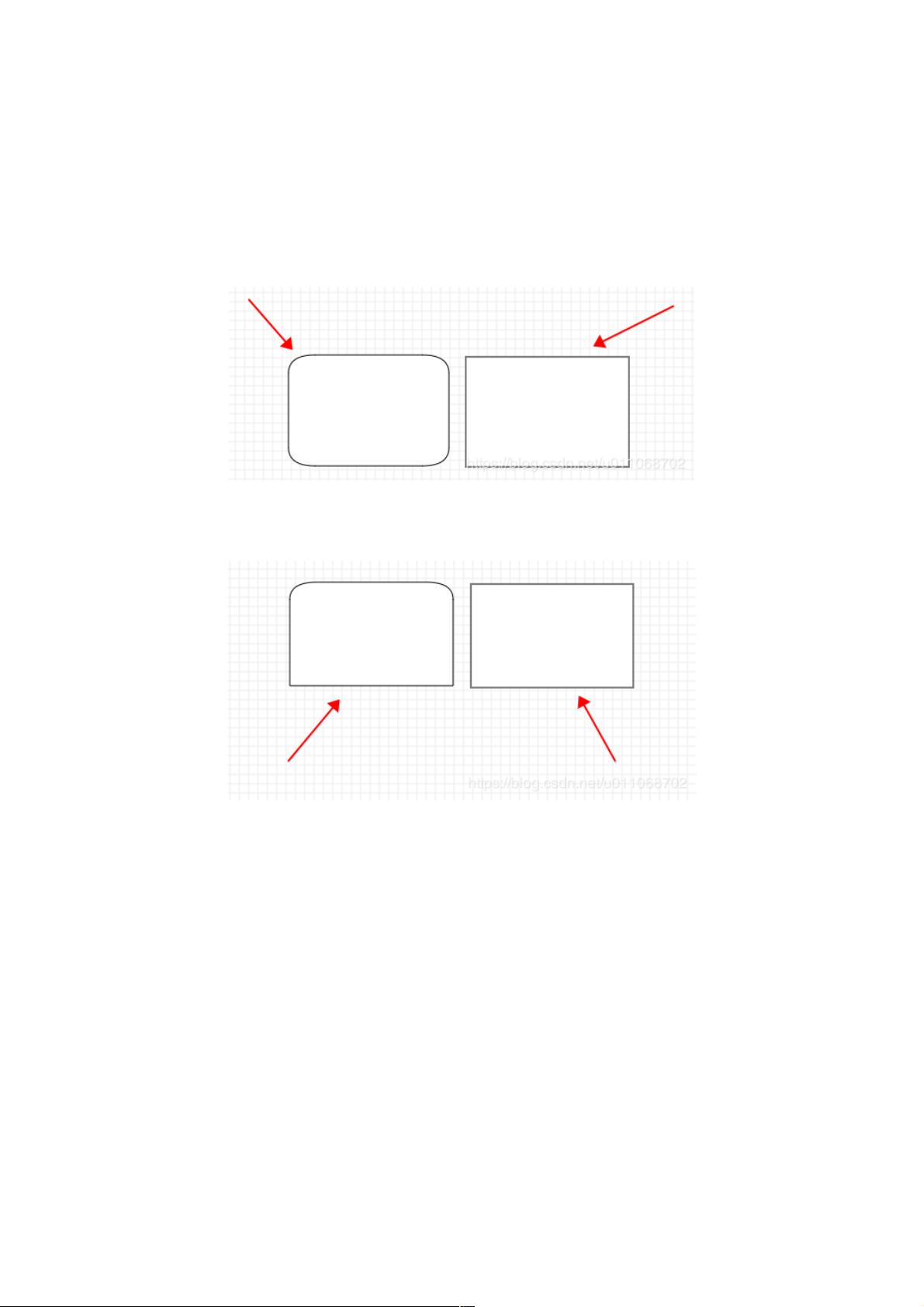
1. **实现4个圆角**:
要实现一个View的4个圆角,关键在于使用`android.graphics.PorterDuffXfermode`类。这个类提供了多种Alpha compositing和blending模式,其中` PorterDuff.Mode`枚举允许设置不同混合模式。在这个案例中,你需要创建一个`PorterDuffXfermode`实例,并设置`porterDuffMode`属性,比如`SRC_IN`(源模式混合,即图像只绘制在与背景颜色相交的部分)或者`PORTER_DUFF_XOR`(异或模式,仅保留前景和背景的像素差异)。通过组合布局和透明度处理,你可以将一个带有四个角的形状绘制到视图中,从而达到所需的圆角效果。
2. **实现2个圆角**:
对于2个圆角的情况,可以采取类似的方法。不过,这通常意味着你需要分别处理顶部和底部的圆角,或者左侧和右侧。一种可能的做法是使用`ClipRect`或者`Path`类来剪裁或绘制出特定的区域,只显示指定的两个角落。通过调整Path的曲线和矩形边界,可以创建出半圆形的边缘。然后,使用透明度和混合模式确保其他部分被正确地融合在一起。
安卓源码中的`PorterDuffXfermode`类提供了一种灵活的方式来管理透明度和颜色混合,这对于控制自定义View的外观至关重要。理解这些模式并根据你的需求选择合适的组合,能够帮助你创建出各种各样的圆角效果。
总结来说,自定义Android View实现圆角效果的关键在于图形处理技术,包括使用`PorterDuffXfermode`、`ClipRect`、`Path`等工具来控制颜色混合、透明度和剪裁。通过实例代码展示和详细的步骤,本文为开发者提供了一种实用的方法,无论是新手还是经验丰富的开发者都能从中受益,提升UI设计的质量和效率。如果你正在探索Android自定义View的更多可能性,掌握这些技术无疑会大有裨益。
2016-04-30 上传
2015-08-07 上传
2019-07-29 上传
2021-01-20 上传
2021-01-20 上传
2020-08-29 上传
2020-09-02 上传
2019-10-22 上传
2020-08-28 上传
weixin_38618315
- 粉丝: 1
- 资源: 920
最新资源
- emf37.github.io
- 提取均值信号特征的matlab代码-Chall_21_SUB_A5:Chall_21_SUB_A5
- ng-recipe:角度的食谱应用程序
- sift,单片机c语言实例-源码下载,c语言程序
- artoolkit-example-fucheng
- json-tools:前端开发工具
- -:源程序代码,网页源码,-源码程序
- 04_TCPFile.rar
- 凡诺企业网站管理系统PHP
- 事件
- ads-1,c语言中ascii码与源码,c语言程序
- lilURL网址缩短程序 v0.1.1
- module-ballerina-random:Ballerina随机库
- nova-map-marker-field:提供用于编辑纬度和经度坐标的可视界面
- Crawler-NotParallel:C语言非并行爬虫,爬取网页源代码并进行确定性自动机匹配和布隆过滤器去重
- 分析安装在Android上的程序的应用程序