jQuery Mobile:统一的移动UI框架
下载需积分: 10 | PPTX格式 | 1.07MB |
更新于2024-07-18
| 69 浏览量 | 举报
"jQuery Mobile教程"
jQuery Mobile 是一个专为移动设备设计的用户界面框架,它基于HTML、CSS和JavaScript,支持各种流行的移动设备平台。这个框架利用了jQuery的核心功能,并扩展了一个JavaScript库、一个CSS3样式表以及相关资源图片,为开发者提供了构建响应式和触摸友好的移动应用界面的工具。
jQuery Mobile 和桌面版的jQuery UI 有着相似的目标,都是提供UI组件和交互设计,但它们专注于不同的领域。jQuery Mobile 主要是针对移动环境,而jQuery UI 针对桌面环境。值得注意的是,jQuery Mobile 不是移动版的jQuery,它是在jQuery基础上的一个UI层,需要先引入jQuery才能使用。
使用jQuery Mobile 开发并不意味着你需要深入JavaScript编程。对于许多基本功能,只需要通过HTML5的特定标记和数据属性即可实现,使得不熟悉JavaScript的开发者也能构建出丰富的移动界面。然而,对于更复杂的需求,jQuery Mobile 提供了强大的API和事件处理,允许开发者通过JavaScript进行深入定制。
jQuery Mobile 的主要特性包括:
1. **跨平台兼容性**:它可以无缝地工作在多种操作系统和浏览器上,如iOS、Android、Windows Phone等。
2. **触控优化的界面**:所有组件都经过优化,以提供优秀的触控体验。
3. **主题化设计**:框架允许开发者轻松修改和定制主题,以符合品牌形象或个人喜好。
4. **无侵入性的HTML5**:通过HTML5数据属性进行页面和组件的配置,减少了对JavaScript和CSS的依赖。
5. **自动AJAX导航**:默认使用AJAX加载页面内容,提供平滑的页面过渡效果。
6. **渐进增强**:基础内容和功能对所有浏览器开放,而增强的视觉效果和交互通过CSS和JavaScript添加。
7. **轻量级**:压缩后的大小只有12KB,减少了加载时间和数据消耗。
8. **可访问性支持**:遵循Web内容可访问性指南,确保残障人士也能使用。
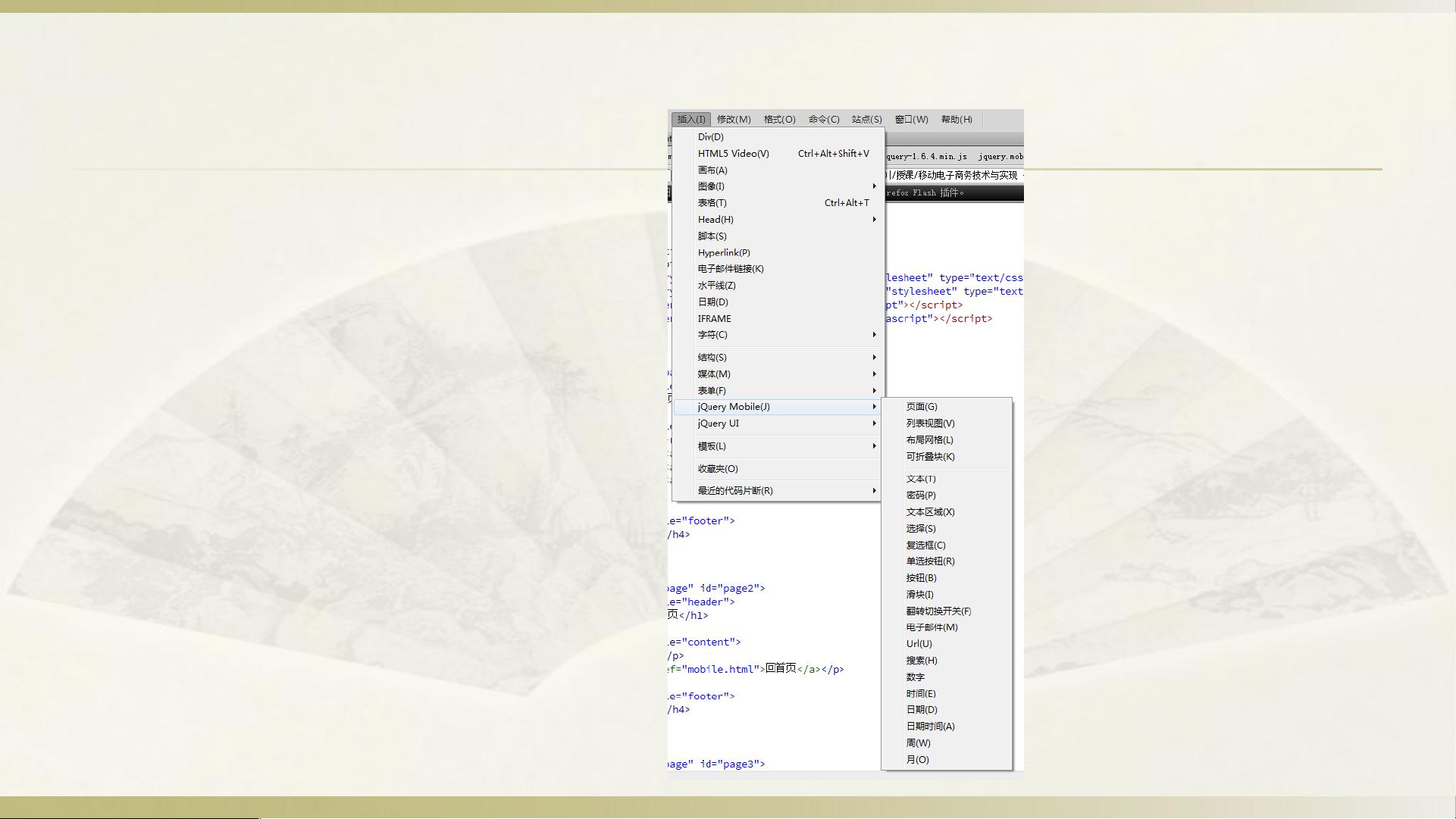
对于开发工具,Adobe DreamWeaver CC 支持创建基于jQuery Mobile 的项目。在创建新文件时,可以选择使用CDN上的jQuery Mobile,或者使用本地文件并包括自定义主题。这为开发者提供了灵活的选择,无论是在线还是离线开发,都能方便地开始构建移动应用。
jQuery Mobile 是一个强大且易用的工具,适合快速构建功能丰富的移动应用和网站。它简化了跨平台开发的复杂性,同时也提供了足够的灵活性,让开发者可以根据需求进行深度定制。通过学习和掌握jQuery Mobile,开发者能够快速地为移动设备构建出具有专业品质的应用界面。
相关推荐








wodetiannalunwen
- 粉丝: 0
- 资源: 1
最新资源
- web-scraping-challenge
- 物料与仓储管理
- EJEMPLO-1
- 基于Arduino的MPU6050 DMP6自稳定平台
- discordbot:个人机器人不和谐,主要吐出QI引号
- SimEvents:运筹学库:SimEvents:registered: 的附加库,为运筹学系统建模提供模块。-matlab开发
- 美国,日本和越南的数据科学状况
- 库存管理技术
- dry-web-roda:Roda集成,适用于干式网络应用
- apache_2.4.4-x64-openssl-1.0.1yu.msi.zip
- 使用 MATLAB 进行算法交易 - 2010:来自 2010 年 11 月 18 日网络研讨会的文件。-matlab开发
- ootr_tracker_emotracker:时间随机化陶笛的物品追踪器
- XX餐饮用品制造公司仓库管理制度规范
- eb4j:EPWINGEbook访问库和实用程序
- Bon.az Extension-crx插件
- 电子功用-带内熔丝的高压电容器不平衡保护防扰动跳闸方法