详解chart控件属性:从数据源到3D绘图
本文档深入解析了chart控件的详细属性,重点围绕柱状图和曲线图的绘制方法展开,包括数据源获取、控件外观、行为控制以及图表本身的特性。以下是对这些关键知识点的详细介绍:
1. 数据源获取与准备:
在创建图表之前,首先需要定义一个GetDataSource函数,这个函数通常连接到数据库,从其中提取所需的数据作为图表的基础。数据源可能包括各种字段,如日期、数值、分类等,用于构建柱状图的类别和值,以及曲线图的趋势。
2. 控件属性详解:
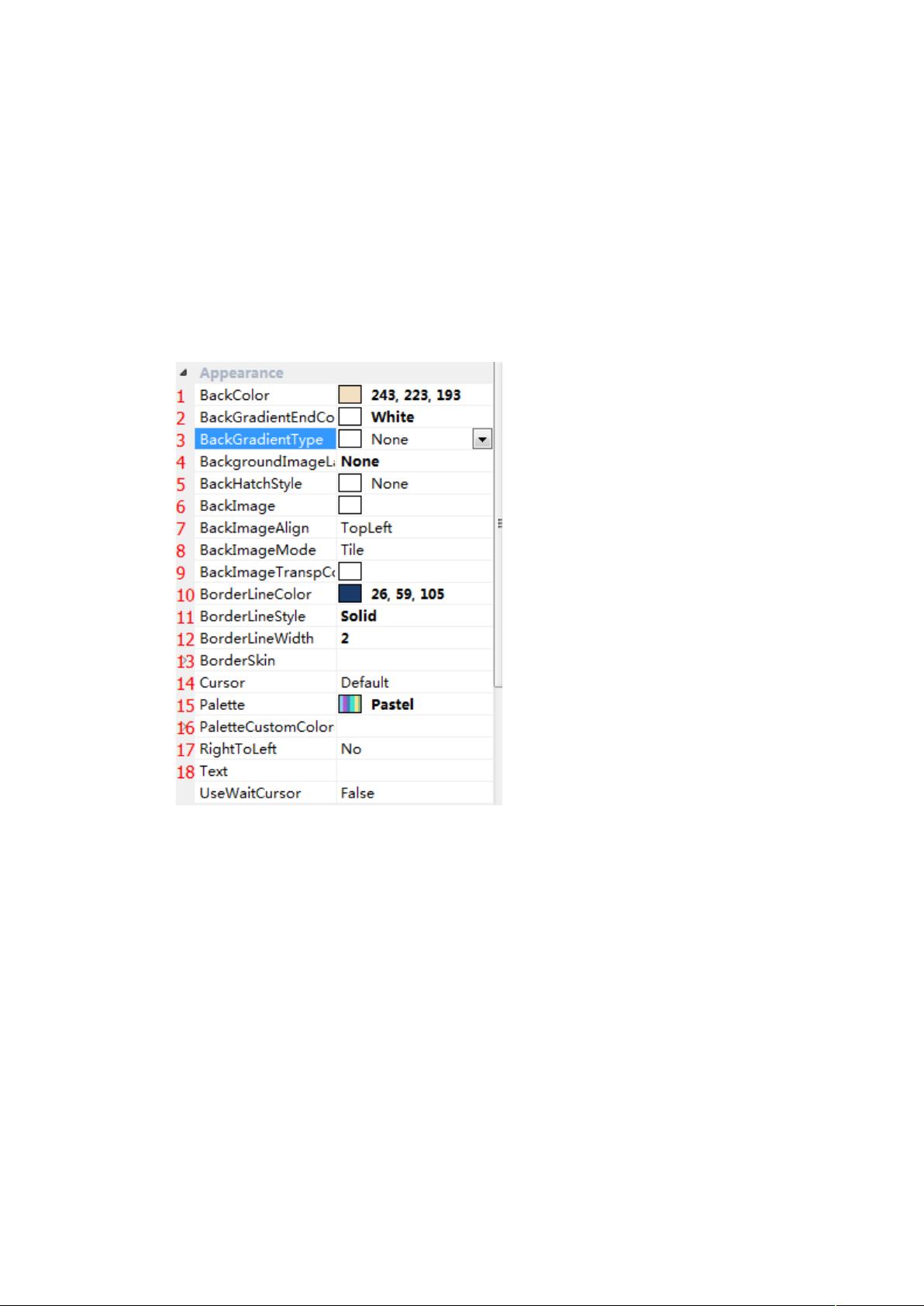
- 外观属性:包括BackColor(背景色)、BackGraduentEndColor(渐变终点颜色)、BackGraduentType(渐变类型)、BackgroundImageLayout(背景图片布局)、阴影类型、背景图片上传、位置、包装模式、绘图颜色、边框颜色、边框类型(如实线、虚线)、宽度、边界属性等,这些属性控制着图表的整体视觉风格。
- 行为控制:涉及拖拽数据的支持、右键快捷菜单设置、显示控制的启用或禁用、输入法管理、TAB键操作顺序、焦点处理以及可见性。
- 注解和绘图区域(ChartAreas):Annotations用于添加图形注释,如箭头、云朵等,提供丰富的样式和属性定制。每个ChartArea独立设置X轴和Y轴属性、背景等,用于区分不同类型或系列的图表。
3. 图表高级特性:
- 3D绘图功能:允许用户创建具有深度感的图表,增强视觉效果。
- 对齐选项:AlignmentOrientation(水平、垂直、全部对齐)、AlignmentStyle(对齐方式)、以及与哪个ChartArea对齐,这些属性用于调整图表元素的布局。
- 标记设置:用于控制图表区域的对齐和特定标记,帮助用户更精确地定位和解读图表。
总结来说,这篇文档提供了详尽的chart控件属性指南,对于理解和创建专业级别的柱状图和曲线图具有很高的实用价值,涵盖了从数据准备到高级定制的所有环节。掌握这些知识,开发者能够更好地设计出满足需求的图表,并充分利用控件的灵活性和自定义能力。
2018-03-14 上传
点击了解资源详情
点击了解资源详情
2021-06-10 上传
2021-10-07 上传
2013-07-01 上传
点击了解资源详情
luoxueningchen
- 粉丝: 0
- 资源: 2
最新资源
- 28.你必须知道的.NET
- MySQL5.0存储过程
- 卓有成效的程序员 卓有成效的程序员
- AJAX In Action(中文版)
- JAVA编程规范大全
- extjs实用开发指南.pdf
- 2008下半年系统分析师试题
- 程序员面试题软件工程生命周期,设计模式的原则,面向对象
- 单片机c语言入门 单片机c语言入门
- asp.net多频道网站开发架构浅析
- 维纳滤波器原理和推导
- keil 入门教程 keil 入门教程 keil 入门教程
- 09web service教程
- HTML速成教材,html初学者教程
- 3D Multimedia Data Search System Based on Stochastic
- 数字信号处理自考题 数字信号处理自考题