深入探索Bootstrap:组件详解
"Bootstrap是一个流行的前端开发框架,用于构建响应式和移动优先的网站。它包含许多预定义的样式和组件,使得网页设计和开发更加高效。本篇内容将详细探讨Bootstrap中的各种组件,包括按钮、导航、标签、徽章、排版、缩略图、提醒、进度条以及杂项等。"
Bootstrap是Web开发者广泛使用的前端框架,它提供了丰富的UI组件和样式,以简化网页设计。以下是对这些组件的详细介绍:
1. 按钮(Button)
Bootstrap的按钮支持多种样式和大小,例如普通按钮、主按钮(primary)、次级按钮(secondary)等。按钮组(Button Group)和按钮式下拉菜单(Button Dropdown)是两个增强功能。按钮组用于将多个按钮排列在一起,创建一个整体的视觉效果;按钮式下拉菜单则允许在一个按钮下展示下拉选项列表。在编写HTML时,使用`btn-group`和`dropdown`类即可实现这些效果。
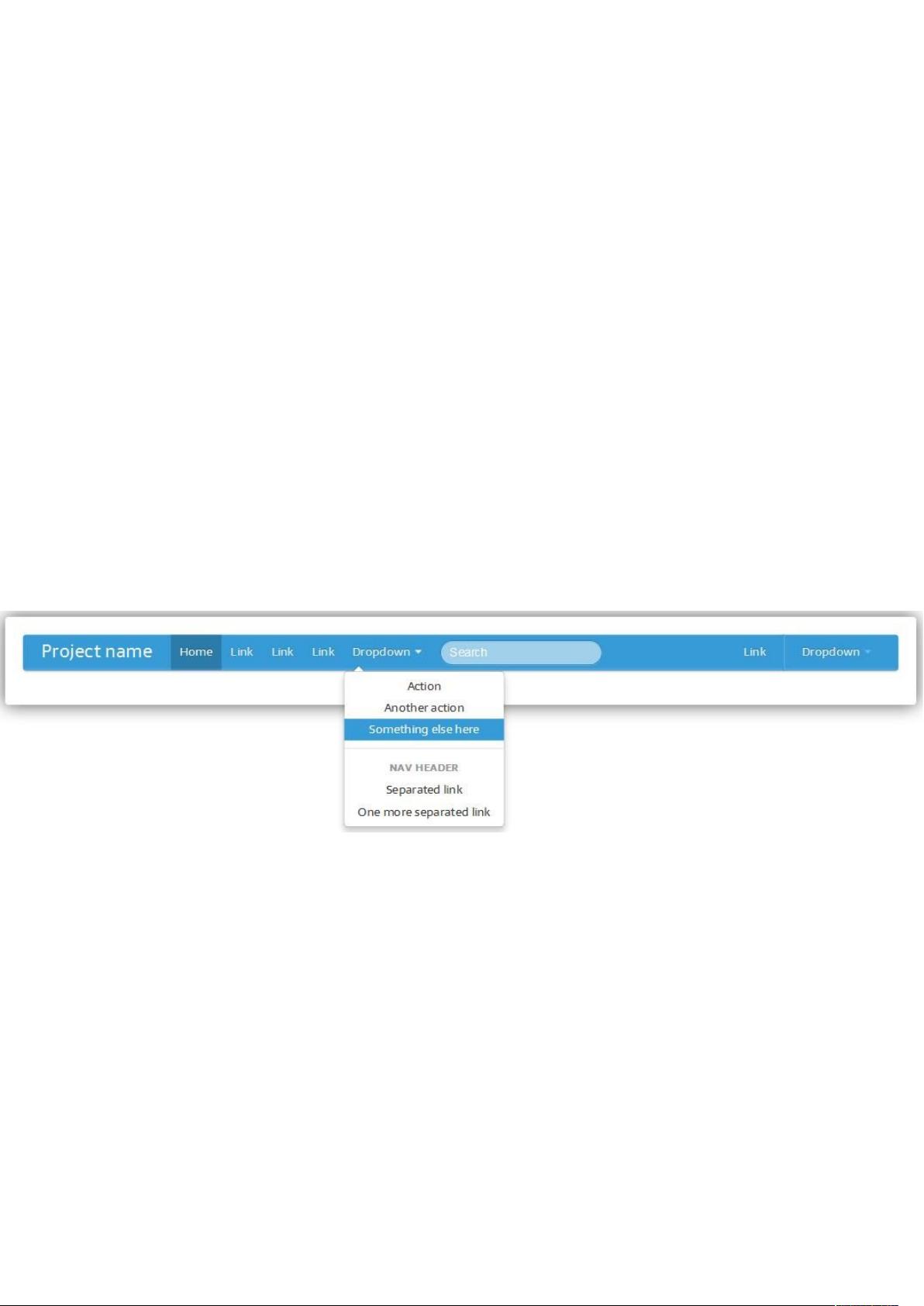
2. 导航(Navigation)
Bootstrap提供多种导航组件,如导航条(Navbar)、面包屑(Breadcrumbs)、 pills 和 tabs,帮助用户在网站或应用中轻松导航。导航条是顶部固定或非固定的菜单,可以包含品牌标识、导航链接、下拉菜单等。
3. 标签(Labels)和徽章(Badges)
标签用于快速标记和分类内容,徽章通常用于显示计数或提示新消息。两者都提供不同级别的语义颜色,并且易于添加和移除。
4. 排版(Typography)
Bootstrap内置了统一的字体、行高和间距设置,使得文本内容呈现一致的视觉风格。它还支持标题(h1-h6)、段落、引用、强调、列表等基本排版元素。
5. 缩略图(Thumbnails)
缩略图组件允许将图像转换为具有统一外观的网格系统元素,常用于图片展示或预览。通过应用`thumbnail`类,可以轻松地对图片进行边框、圆角和间距的调整。
6. 提醒(Alerts)
提醒组件用于显示通知或警告信息,有多种状态(如成功、警告、错误),并且可以包含关闭按钮。通过`alert`类和相应的状态类,可以快速创建提醒框。
7. 进度条(Progress Bar)
进度条组件用于显示进度信息,可以是确定性的(如文件上传进度)或不确定性的(如加载过程)。通过`progress-bar`类和百分比宽度设置,可以创建动态或静态的进度条。
8. 杂项(Miscellaneous)
Bootstrap还包含许多其他组件,如表格(Table)、形式(Form)、模态对话框(Modal)、工具提示(Tooltip)和弹出框(Popover),以及响应式栅格系统(Grid System),这些都极大地丰富了网页设计的可能性。
Bootstrap的组件设计旨在提供一致性、易用性和响应式布局,帮助开发者快速创建美观且功能齐全的网页。了解和掌握这些组件的使用方法,将极大地提升开发效率和用户体验。
2015-07-24 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
sishuiliu200
- 粉丝: 0
- 资源: 2
最新资源
- SSM Java项目:StudentInfo 数据管理与可视化分析
- pyedgar:Python库简化EDGAR数据交互与文档下载
- Node.js环境下wfdb文件解码与实时数据处理
- phpcms v2.2企业级网站管理系统发布
- 美团饿了么优惠券推广工具-uniapp源码
- 基于红外传感器的会议室实时占用率测量系统
- DenseNet-201预训练模型:图像分类的深度学习工具箱
- Java实现和弦移调工具:Transposer-java
- phpMyFAQ 2.5.1 Beta多国语言版:技术项目源码共享平台
- Python自动化源码实现便捷自动下单功能
- Android天气预报应用:查看多城市详细天气信息
- PHPTML类:简化HTML页面创建的PHP开源工具
- Biovec在蛋白质分析中的应用:预测、结构和可视化
- EfficientNet-b0深度学习工具箱模型在MATLAB中的应用
- 2024年河北省技能大赛数字化设计开发样题解析
- 笔记本USB加湿器:便携式设计解决方案