深入解析:Android View.post()机制与内存管理
165 浏览量
更新于2024-08-29
收藏 558KB PDF 举报
"源码详解Android中View.post()用法"
在Android开发中,View.post() 和 View.postDelayed() 方法常用于在主线程中执行UI相关的操作,尤其在处理子线程与UI线程交互时非常方便。这两个方法背后的机制与Handler紧密相关,但避免了直接使用Handler可能带来的复杂性和内存泄漏风险。下面我们将详细解答标题和描述中提到的几个关键问题,并深入源码探讨其工作原理。
**问题解答**
**Q1: 为什么View.post()的操作可以在子线程中对UI进行操作?**
这是因为View.post()最终会在主线程(UI线程)中执行。它的工作原理是,当在子线程中调用View.post()时,实际上会将一个Runnable对象放入到消息队列中,这个队列与UI线程的Looper和Handler关联。当主线程处理消息队列时,就会执行Runnable中的代码,确保所有UI操作都在正确的线程中执行。
**Q2: 为什么可以在Activity的onCreate()中使用View.post()来解决获取View宽高为0的问题?**
在Activity的onCreate()方法中,布局尚未完全绘制,因此此时直接获取View的宽高会得到0。而View.post()中的Runnable会在布局完成后执行,因为这个时候View的测量和布局已经完成,所以能够正确地获取到View的尺寸。
**Q3: 用View.postDelay()是否可能导致内存泄漏?**
使用View.postDelayed()本身并不会直接导致内存泄漏,但如果Runnable对象持有Activity或Context的强引用,且没有被正确清理,那么可能会导致内存泄漏。例如,如果Runnable中引用了匿名内部类并持有对外部类(可能是Activity)的引用,而这个Runnable没有被移除,那么Activity就无法正常回收。因此,为了避免内存泄漏,需要确保在适当的时候取消Runnable,比如在Activity的onDestroy()方法中移除它。
**源码分析**
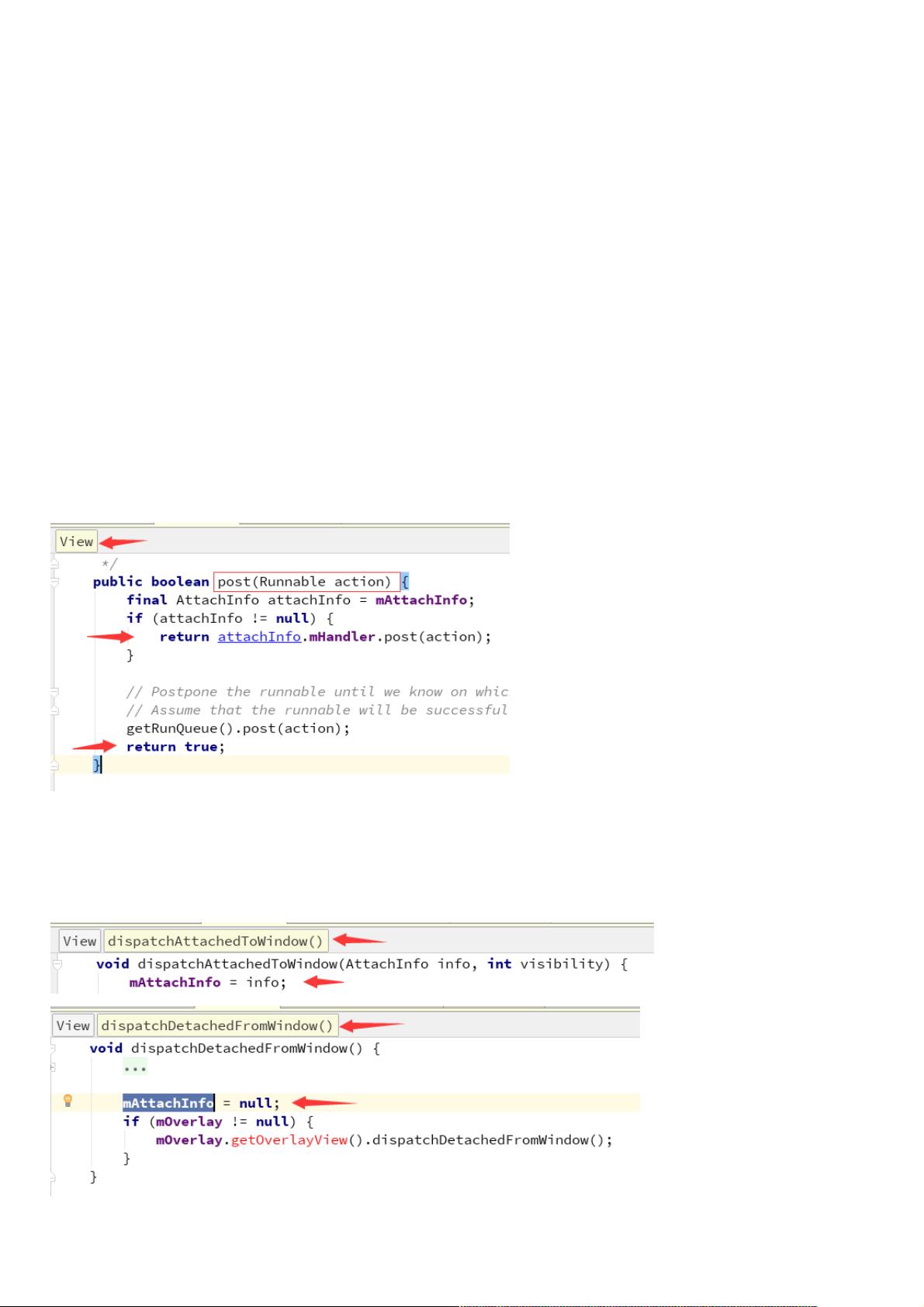
在源码层面,View.post()的实现主要涉及View的成员变量mAttachInfo和一个内部类RunQueue。mAttachInfo是在View与Window系统连接时初始化的,包含了与UI线程Handler的引用。如果mAttachInfo不为空,View.post()会通过mAttachInfo.mHandler.post()将Runnable放入主线程的消息队列;如果为空,会调用getRunQueue().post(),这里的getRunQueue()方法会返回一个RunQueue对象,它同样有一个内部的Handler来处理Runnable。
在深入源码的过程中,我们可以看到,View.post()的便捷性来自于它内部对Handler的封装,使得开发者无需直接处理Handler实例,减少了出错的可能性和内存泄漏的风险。同时,由于它的执行时机在布局完成之后,因此适用于需要依赖视图状态的任务。
总结来说,View.post()和View.postDelayed()是Android开发中两个非常实用的方法,它们简化了UI更新和异步操作的处理。理解它们的工作原理和源码细节,可以帮助开发者更有效地利用这些工具,同时避免潜在的问题。在实际开发中,合理使用这些方法可以提高代码的可读性和维护性。
2021-09-16 上传
2017-12-28 上传
2023-06-08 上传
2023-05-31 上传
2023-06-01 上传
2023-06-01 上传
2023-05-18 上传
2023-05-24 上传
2023-07-09 上传
冷月鱼
- 粉丝: 294
- 资源: 944
最新资源
- 基于EVA的薪酬激励体系的改进研究.PDF
- FTP下载和几个实用的方法
- 三层架构的原理及用意
- Asp.Net为用户控件添加属性和事件
- Professional Microsoft Search SharePoint 2007 and Search Server 2008-0470279338.pdf
- 管理层激励机制优化设计.PDF
- 成败型一次抽样检验方案算法的等价变形.pdf
- 层次分析法在项目风险管理中的应用.pdf
- 层次分析法.pdf层次分析法.pdf
- C#设计模式还算可以
- 使用标准GDI实现游戏品质的动画系统
- div+Css布局大全
- oralce 自我学习资料
- ArcGIS Engine 开发指南
- JBPM用户实用指南
- GDI++SDK参考