Navigation Bar 使用技巧:避免初始化问题与透明度影响
132 浏览量
更新于2024-09-01
收藏 154KB PDF 举报
"这篇文章主要探讨了Navigation Bar在使用过程中需要注意的一些关键点,特别是关于BarButtonItem的定制和Navigation Bar的透明度属性对视图坐标的影响。"
在iOS开发中,Navigation Bar是一个重要的界面元素,用于展示应用的导航结构。当涉及到自定义Navigation Bar的行为时,有几点需要特别关注:
1. BarButtonItem的Custom View和isEnabled状态:
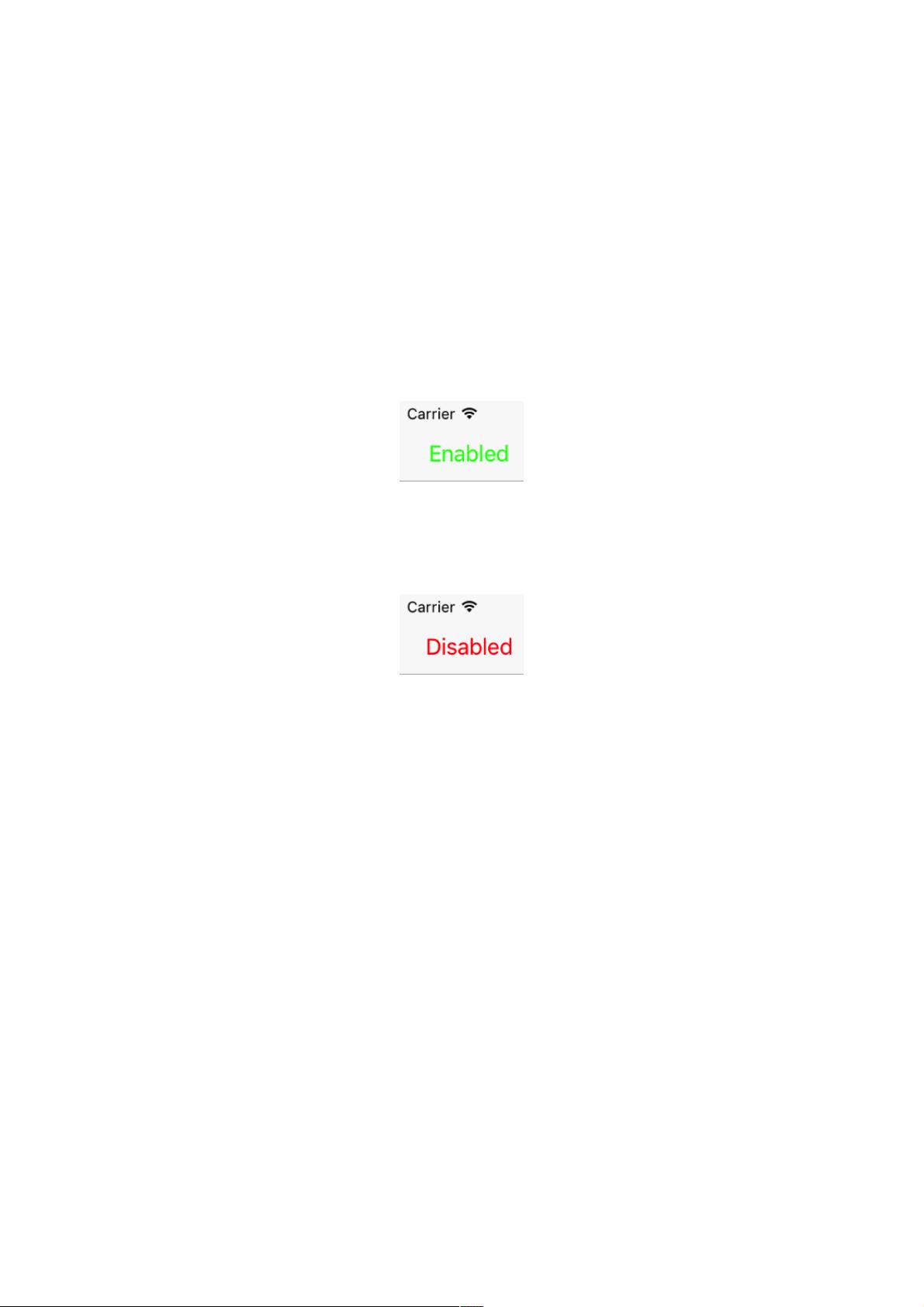
在创建一个BarButtonItem并将其Custom View设置为一个UIButton时,初始化时需要将isEnabled属性设为false。这是因为,如果先设置isEnabled,然后再设置BarButtonItem的customView,那么即使你将button的isEnabled设为false,该BarButtonItem在Navigation Bar上仍然显示为可点击状态。正确做法是先设置BarButtonItem的customView,再设置button的isEnabled或者直接设置BarButtonItem的isEnabled。
示例代码如下:
```swift
let leftButton = UIButton(frame: CGRect(x: 0, y: 0, width: 80, height: 44))
leftButton.setTitleColor(.green, for: .normal)
leftButton.setTitleColor(.red, for: .disabled)
leftButton.setTitle("Enabled", for: .normal)
leftButton.setTitle("Disabled", for: .disabled)
leftButton.addTarget(self, action: #selector(leftButtonClicked(_:)), for: .touchUpInside)
navigationItem.leftBarButtonItem = UIBarButtonItem(customView: leftButton)
leftButton.isEnabled = false // 或者 navigationItem.leftBarButtonItem?.isEnabled = false
```
这样做可以确保BarButtonItem在初始状态下呈现为禁用状态。
2. Navigation Bar的translucent属性:
Navigation Bar的isTranslucent属性决定了其是否透明。当改变这个属性时,会影响下面视图的坐标系统。如果isTranslucent为true,Navigation Bar会部分透明,使得下方的视图看起来像是被“抬起”了一部分。如果设置为false,那么下方的视图会在屏幕的顶部开始,不受Navigation Bar的影响。
例如,如果在Navigation Bar下方有两个UILabel,一个无约束(frameLabel)和一个有约束(constraintLabel),当改变Navigation Bar的isTranslucent属性时,无约束的label可能会被Navigation Bar遮挡,而有约束的label则会根据新的坐标系统进行调整。
因此,在布局视图时,必须考虑到Navigation Bar的透明度变化可能带来的影响,尤其是当你的视图需要与屏幕边缘对齐时。
正确理解和处理这些细节对于创建用户友好且视觉效果一致的iOS应用至关重要。在实际开发中,应该根据具体需求谨慎处理BarButtonItem的状态以及Navigation Bar的透明度,确保用户体验的一致性和界面的正确展示。
158 浏览量
2019-03-10 上传
614 浏览量
2021-06-12 上传
4535 浏览量
点击了解资源详情
163 浏览量
2025-01-20 上传
2025-01-20 上传
weixin_38619967
- 粉丝: 6
最新资源
- Oracle数据库深度探索:体系结构与编程艺术
- 日语计算机词汇解析
- 理解JavaScript基础与HTML DOM操作
- 英语六级翻译核心词组与句子
- UNICODE:统一字符编码的全球解决方案
- 正则表达式详解:匹配与操作
- Together初学者指南:从零创建项目
- 《330 Java Tips》:汇集众多编程智慧
- 2005年中国系统分析员年第1期:软件开发模型比较与项目管理探讨
- 2008年4月四级计算机考试试卷回顾:数据库与SQL Server知识点梳理
- 配置Nokia Kjava开发环境指南
- 软件测试全解析:黑盒、白盒、灰盒及更多
- 基于CTT的通用试题库管理系统开发
- 精通Linux:从新手到高手的进阶教程
- C语言实现队列数据结构与源码详解
- 智能火灾报警系统:无线远程监控技术探索