HTML基础:列表、表格、表单与语义化标签解析
需积分: 0 88 浏览量
更新于2024-07-06
收藏 3.02MB PDF 举报
"该资源是关于HTML基础的教程,涵盖了HTML列表、表格、表单、语义化标签和字符实体等内容,旨在帮助学习者掌握网页结构的构建。"
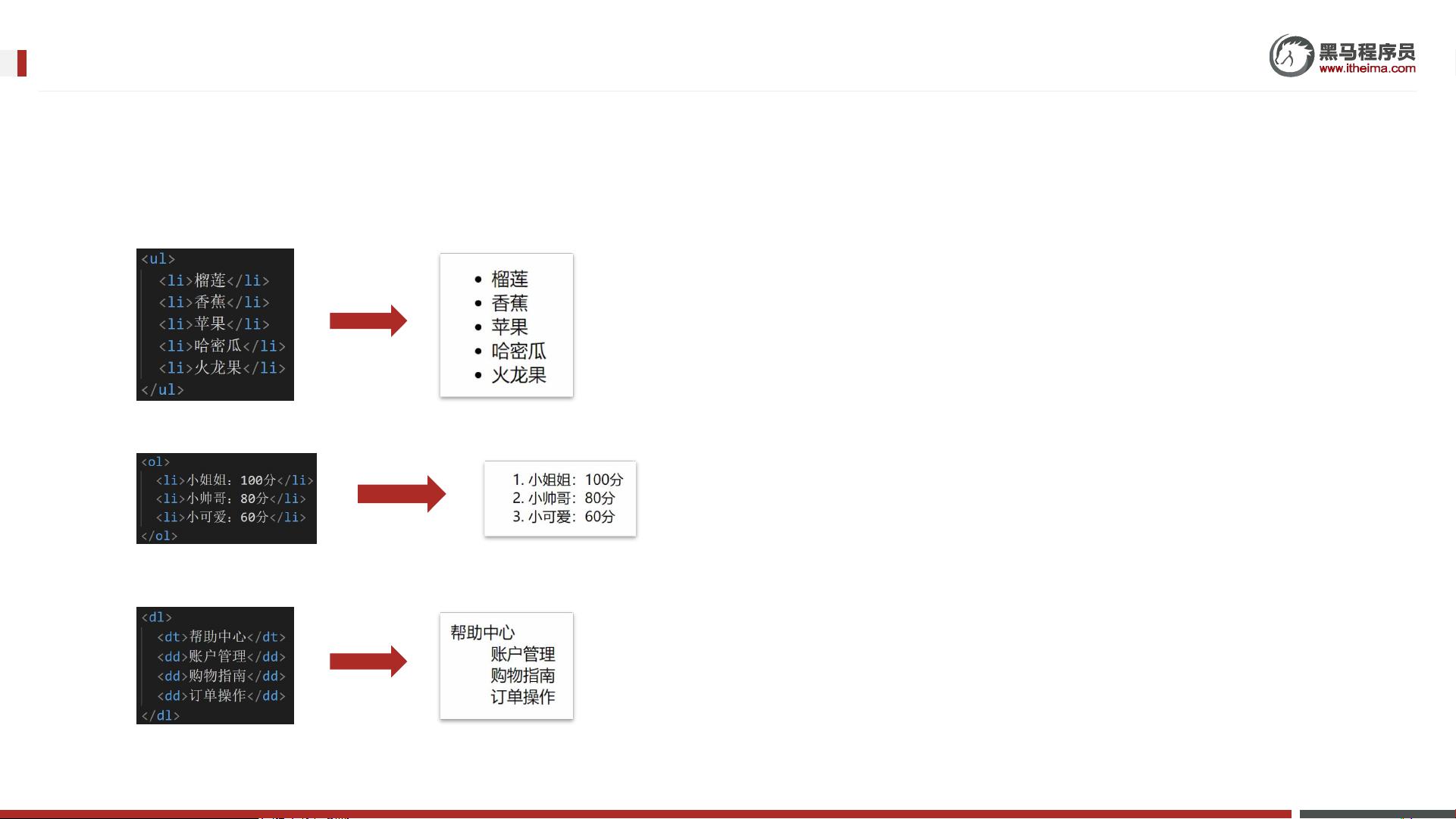
在HTML中,列表标签是构建网页内容结构的重要元素。无序列表(`<ul>`)常用于表示一组没有特定顺序的项目,例如新闻列表,每个列表项前会默认显示一个圆点作为标识。无序列表由`<ul>`标签包裹,内部包含一系列`<li>`标签,用于定义列表项。`<li>`标签可以包含任何内容,但`<ul>`中只能直接包含`<li>`。
有序列表(`<ol>`)则用于展示有顺序的项目,如排行榜,每一项前会显示数字序号。有序列表同样由`<ol>`标签包围,`<li>`标签作为其子元素表示每个有序的列表项。与无序列表相同,`<ol>`中只能嵌套`<li>`,而`<li>`中可以包含多种内容。
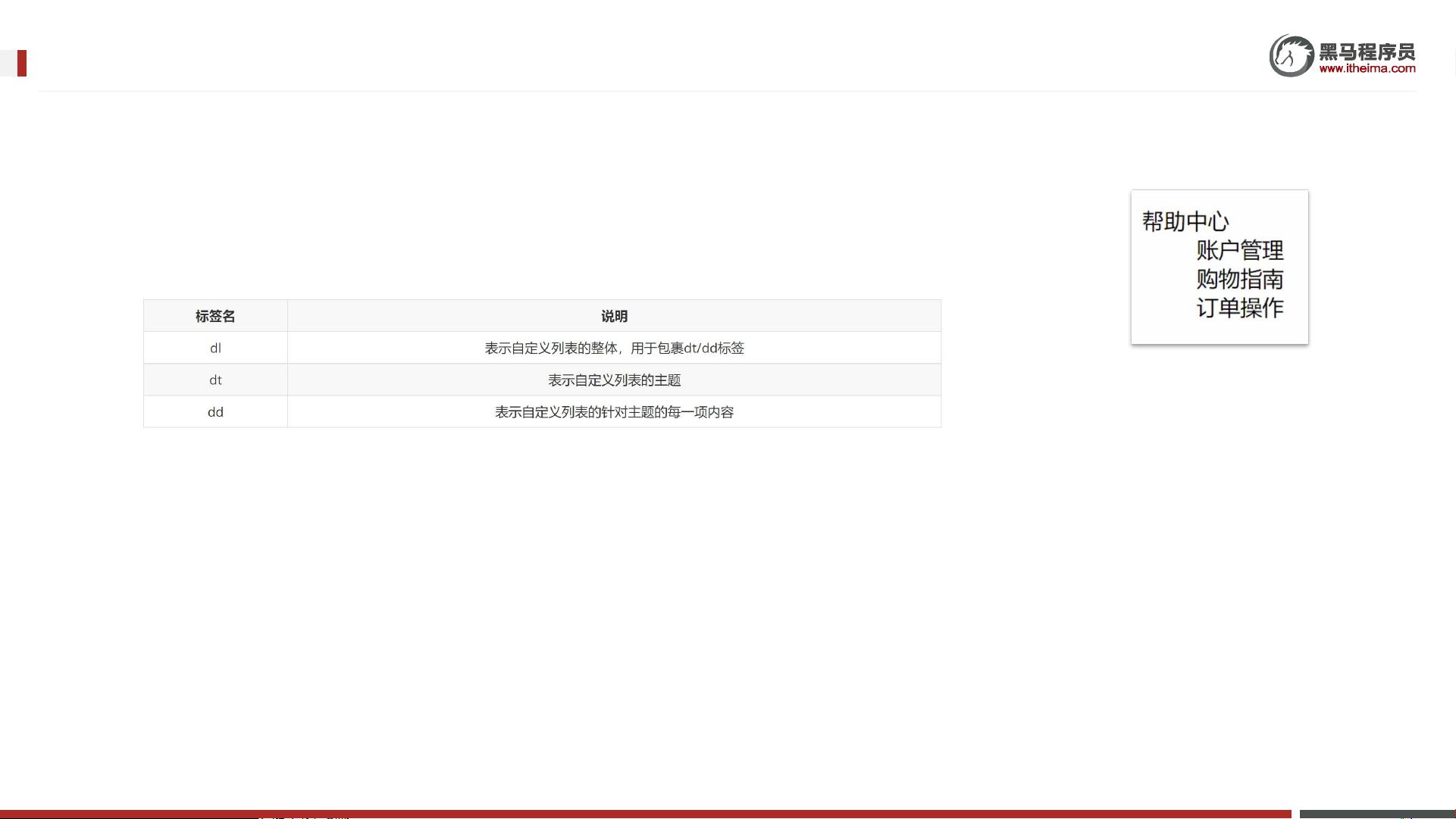
自定义列表(`<dl>`, `<dt>`, `<dd>`)用于定义术语或概念及其解释。`<dl>`是自定义列表的容器,`<dt>`定义术语,`<dd>`则提供相应的解释。
表格标签(`<table>`)是HTML中用于创建表格的元素,包括行`<tr>`、列`<th>`(表头)和`<td>`(单元格)。通过设置表格属性,如边框、宽度、对齐方式等,可以自定义表格的外观和功能。
表单标签(`<form>`)用于创建用户交互的表单,常见的有输入框`<input>`、文本区域`<textarea>`、下拉选择`<select>`、复选框`<input type="checkbox">`和单选按钮`<input type="radio">`等。表单可以包含各种控件,通过`<form>`的`action`属性指定提交数据的URL,`method`属性定义数据发送的方式(通常是GET或POST)。
语义化标签(如`<header>`, `<nav>`, `<main>`, `<article>`, `<aside>`, `<footer>`)有助于搜索引擎和辅助技术理解网页内容的结构,提升网页的可访问性和SEO效果。例如,`<header>`通常用于页面头部,`<nav>`定义导航链接,`<main>`包含主要内容,`<article>`代表独立的内容块,`<aside>`是相关内容或侧栏,而`<footer>`则是页脚信息。
字符实体(如` `、`>`、`<`)用于在HTML中插入特殊字符,如非中断空格、大于号和小于号,因为这些字符在HTML语法中有特殊含义,直接写入可能会导致解析错误。
综合案例部分,学习者将有机会实践这些标签的使用,构建实际的网页结构,以巩固理论知识并提高动手能力。通过这些学习目标,学习者将能熟练地运用HTML标签来构建网页的列表、表格、表单以及优化内容的语义表达,进一步提升网页设计和开发技能。
2021-12-18 上传
2024-07-12 上传
2022-06-01 上传
2022-09-14 上传
2020-06-10 上传
2020-03-27 上传
2021-12-01 上传

缘友一世
- 粉丝: 3137
- 资源: 28
最新资源
- 俄罗斯RTSD数据集实现交通标志实时检测
- 易语言开发的文件批量改名工具使用Ex_Dui美化界面
- 爱心援助动态网页教程:前端开发实战指南
- 复旦微电子数字电路课件4章同步时序电路详解
- Dylan Manley的编程投资组合登录页面设计介绍
- Python实现H3K4me3与H3K27ac表观遗传标记域长度分析
- 易语言开源播放器项目:简易界面与强大的音频支持
- 介绍rxtx2.2全系统环境下的Java版本使用
- ZStack-CC2530 半开源协议栈使用与安装指南
- 易语言实现的八斗平台与淘宝评论采集软件开发
- Christiano响应式网站项目设计与技术特点
- QT图形框架中QGraphicRectItem的插入与缩放技术
- 组合逻辑电路深入解析与习题教程
- Vue+ECharts实现中国地图3D展示与交互功能
- MiSTer_MAME_SCRIPTS:自动下载MAME与HBMAME脚本指南
- 前端技术精髓:构建响应式盆栽展示网站