提升设计效率:前端设计规范与软件设置指南
需积分: 10 82 浏览量
更新于2024-07-20
收藏 3.87MB DOCX 举报
前端设计规范是确保网站和应用程序用户体验一致性的重要指南,它涵盖了设计师在开发过程中的一系列最佳实践。首先,设计软件的设置对于提升效率至关重要。应设置在"首选项"中的"常规"选项,包括单位和标尺,以便于统一的尺寸管理和工作流程。参考线、网格和切片的设置可根据个人习惯进行调整,但确保保持一致性。
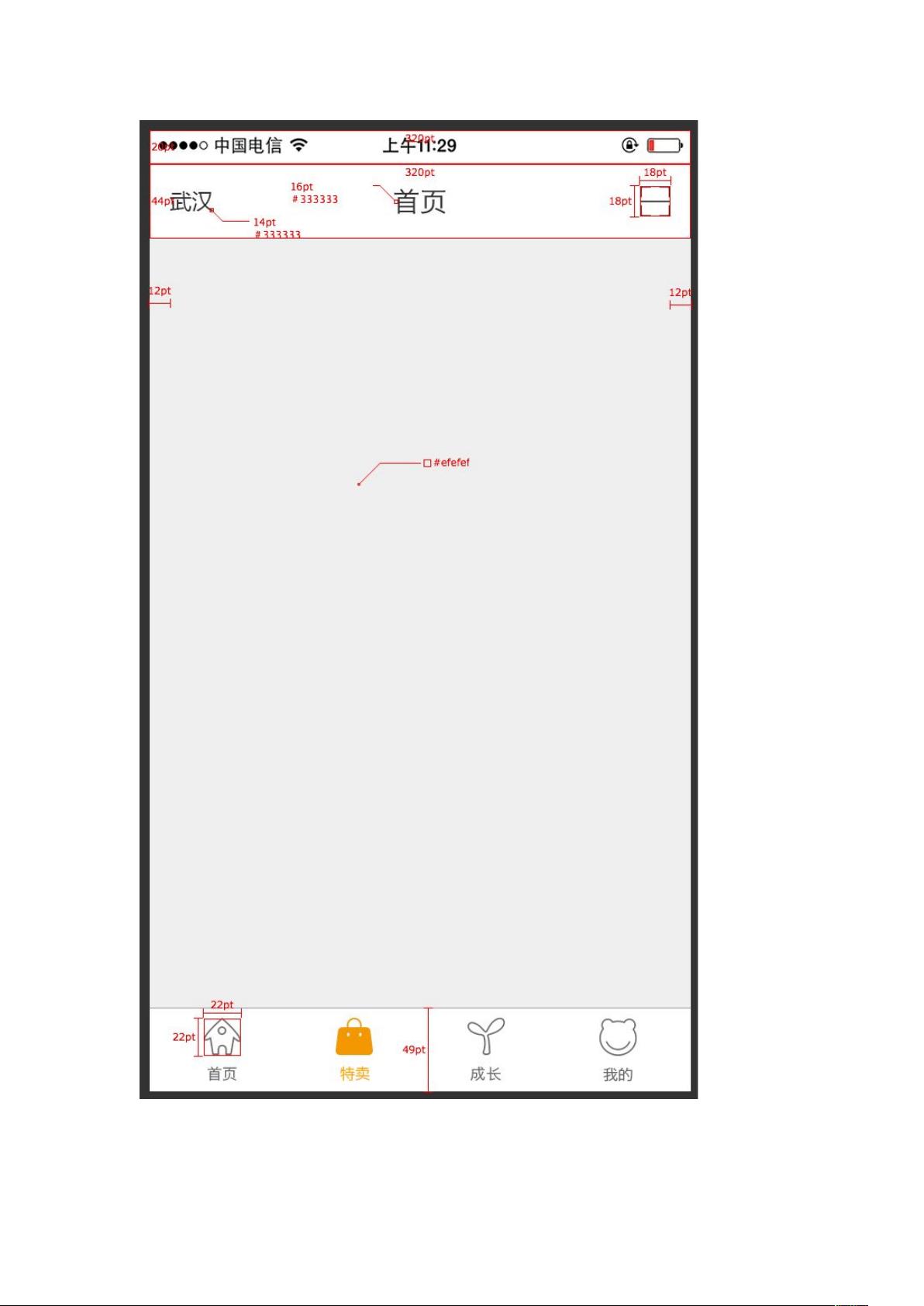
在画布设置方面,针对320*568分辨率的设备,设计者需要明确状态栏、导航栏、主菜单栏和内容区域的具体尺寸。状态栏高度为40px,导航栏44px,主菜单栏49px,图标设计尺寸根据不同位置有不同的标准,如首页icon的20pt*20pt,标题栏18*18px,导航栏22*22px等。
切图制作时,必须遵循3x适配原则,即为不同屏幕密度设备提供高清图片。例如,20pt*20pt的图标在放大至60pt*60pt后用于发布。同时,文件夹结构需清晰,如标尺文件夹包含导出效果图和源文件,而切图文件则应按规范命名。
文字大小对于易读性很重要,比如价格页面上价格文字大小为30pt或2.5rem。输入框和按钮尺寸也有固定规格,如长按钮45*300px,小按钮72*28px,不同数量的文字按钮尺寸不同。在布局上,如订单列表页面,元素间的间距设定为横向12pt,纵向8pt,长按钮与页面元素间的距离为30pt。
最后,界面设计中的细节也需关注,如滑动导航的高度统一为36pt,字体大小16pt(或13pt),颜色通常为深灰色。在特殊情况下,如店铺首页,可能需要对这些通用规范进行微调。
遵循这些前端设计规范,可以帮助开发者创建出具有良好视觉效果和流畅交互体验的应用程序,确保跨平台兼容性和用户友好性。同时,定期更新和维护规范,以适应不断变化的技术和设计趋势,也是前端团队持续优化工作流程的关键。
2021-03-04 上传
2014-07-29 上传
2023-12-15 上传
2023-07-01 上传
2023-05-18 上传
2023-09-01 上传
2023-06-07 上传
2023-05-09 上传
2023-06-11 上传
this_ITBoy
- 粉丝: 306
- 资源: 1
最新资源
- C语言快速排序算法的实现与应用
- KityFormula 编辑器压缩包功能解析
- 离线搭建Kubernetes 1.17.0集群教程与资源包分享
- Java毕业设计教学平台完整教程与源码
- 综合数据集汇总:浏览记录与市场研究分析
- STM32智能家居控制系统:创新设计与无线通讯
- 深入浅出C++20标准:四大新特性解析
- Real-ESRGAN: 开源项目提升图像超分辨率技术
- 植物大战僵尸杂交版v2.0.88:新元素新挑战
- 掌握数据分析核心模型,预测未来不是梦
- Android平台蓝牙HC-06/08模块数据交互技巧
- Python源码分享:计算100至200之间的所有素数
- 免费视频修复利器:Digital Video Repair
- Chrome浏览器新版本Adblock Plus插件发布
- GifSplitter:Linux下GIF转BMP的核心工具
- Vue.js开发教程:全面学习资源指南