Vue Router与Vue CLI详解:组件间数据传递策略
PDF格式 | 1.26MB |
更新于2024-09-03
| 118 浏览量 | 举报
本文将详细介绍Vue Router和Vue CLI在Vue.js项目中的应用以及组件间的数据传递。首先,我们来梳理如何使用Vue Router进行导航的基本步骤:
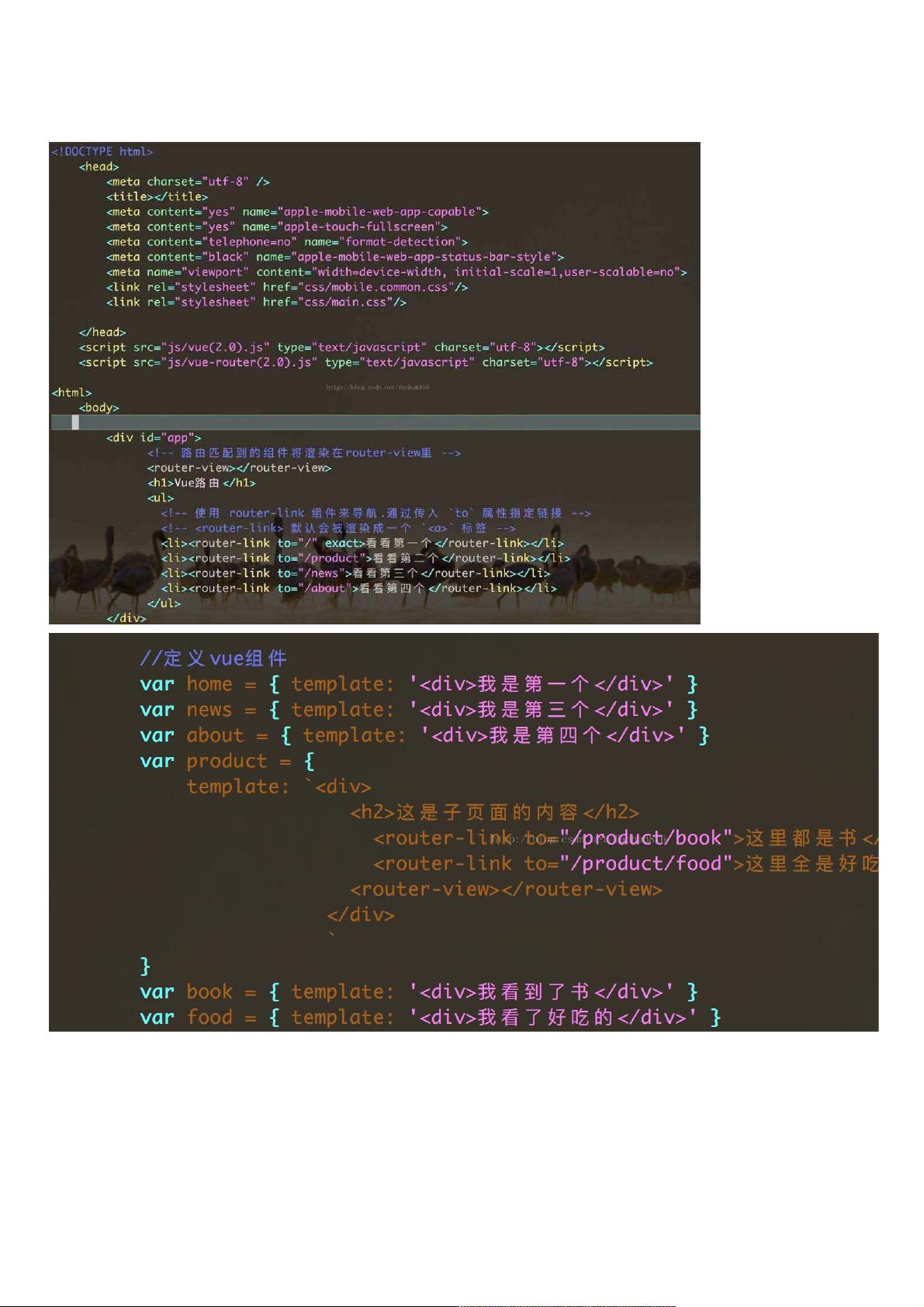
1. 定义组件:在Vue项目中,组件是构建界面的基本单元。组件通常包含模板、逻辑和样式,通过`<template>`、`<script>`和`<style>`标签定义。
2. 定义路由:Vue Router负责管理应用的视图导航。使用`const routes = [{ path: '/', component: HomeComponent }]`等配置来定义路由及其对应的组件。每个路由对应一个URL,当用户访问该URL时,相应的组件会被渲染。
3. 创建router实例并挂载:在Vue实例的`created()`或`mounted()`生命周期钩子中,创建`new VueRouter()`实例,并将其设置为Vue实例的属性,然后挂载到HTML文档上。
4. 初始化根实例:使用`new Vue({ router })`创建根组件实例,并将其挂载到DOM上,这样整个应用程序的路由系统就启动了。
接下来,我们转向Vue CLI(Vue创建脚手架)的使用,它简化了项目的初始化和配置过程:
- 安装Vue CLI:通过npm或yarn安装`@vue/cli`,例如`npm install -g @vue/cli`。
- 创建项目:使用`vue create project-name`命令,如`vue init webpack-simple my-project`,选择webpack-simple模板创建一个基础项目。
- 项目依赖:安装项目所需的依赖,通过`cd my-project`进入项目目录,然后`npm install`或`yarn install`。
- 配置与运行:在`App.vue`中,组件间的通信可以通过props(属性)和事件进行。Vue 2.x废弃了$dispatch和$broadcast,而是推荐使用自定义事件(`this.$emit('event-name', data)`)和v-on绑定(`<child @event="parentMethod"></child>`)。
- 数据传递示例:父组件(app)通过`props`向下传递数据给子组件(child)和grandchild(child1),而子组件则通过`props`接收数据。当需要改变数据时,子组件可以使用`this.$emit`触发事件,父组件监听并处理这个事件。
总结,本文介绍了Vue Router的基本用法,包括定义组件、配置路由和实现导航,以及Vue CLI的安装和项目创建流程。同时,还重点讲解了组件间数据传递的最佳实践,即通过props和自定义事件实现父子组件及子组件间的通信。对于学习和实践Vue.js开发,这些知识点都是非常关键的。
相关推荐









weixin_38595606
- 粉丝: 6
最新资源
- 掌握Ember.js用户活跃度跟踪,实现高效交互检测
- 如何在Android中实现Windows风格的TreeView效果
- Android开发:实现自定义标题栏的统一管理
- DataGridView源码实现条件过滤功能
- Angular项目中Cookie同意组件的实现与应用
- React实现仿Twitter点赞动画效果示例
- Exceptionless.UI:Web前端托管与开发支持
- 掌握Ruby 1.9编程技术:全面英文指南
- 提升效率:在32位系统中使用RamDiskPlus创建内存虚拟盘
- 前端AI写作工具:使用AI生成内容的深度体验
- 综合技术源码包:ASP学生信息管理系统
- Node.js基础爬虫教程:入门级代码实践
- Ruby-Vagrant:简化虚拟化开发环境的自动化工具
- 宏利用与工厂模式实践:驱动服务封装技巧
- 韩顺平Linux学习资料包:常用软件及数据库配置
- Anime-Sketch-Colorizer:实现动漫草图自动化上色