Bootstrap模态对话框插件详解与应用
45 浏览量
更新于2024-08-30
收藏 103KB PDF 举报
“Bootstrap基本插件学习笔记之模态对话框(16)”
Bootstrap是一个流行的前端框架,它为开发者提供了丰富的JQuery插件,简化了前端开发工作。这些插件包括模态对话框、标签切换、Tooltip提示工具等,极大地提升了用户体验。在使用Bootstrap插件时,有两种引入方法:一是选择性地引入所需的单独JS文件,但需要注意各个插件之间的依赖关系;另一种是直接引入完整的bootstrap.js或压缩版的bootstrap.min.js,后者更方便,但应避免同时引用两者,以防重复加载。
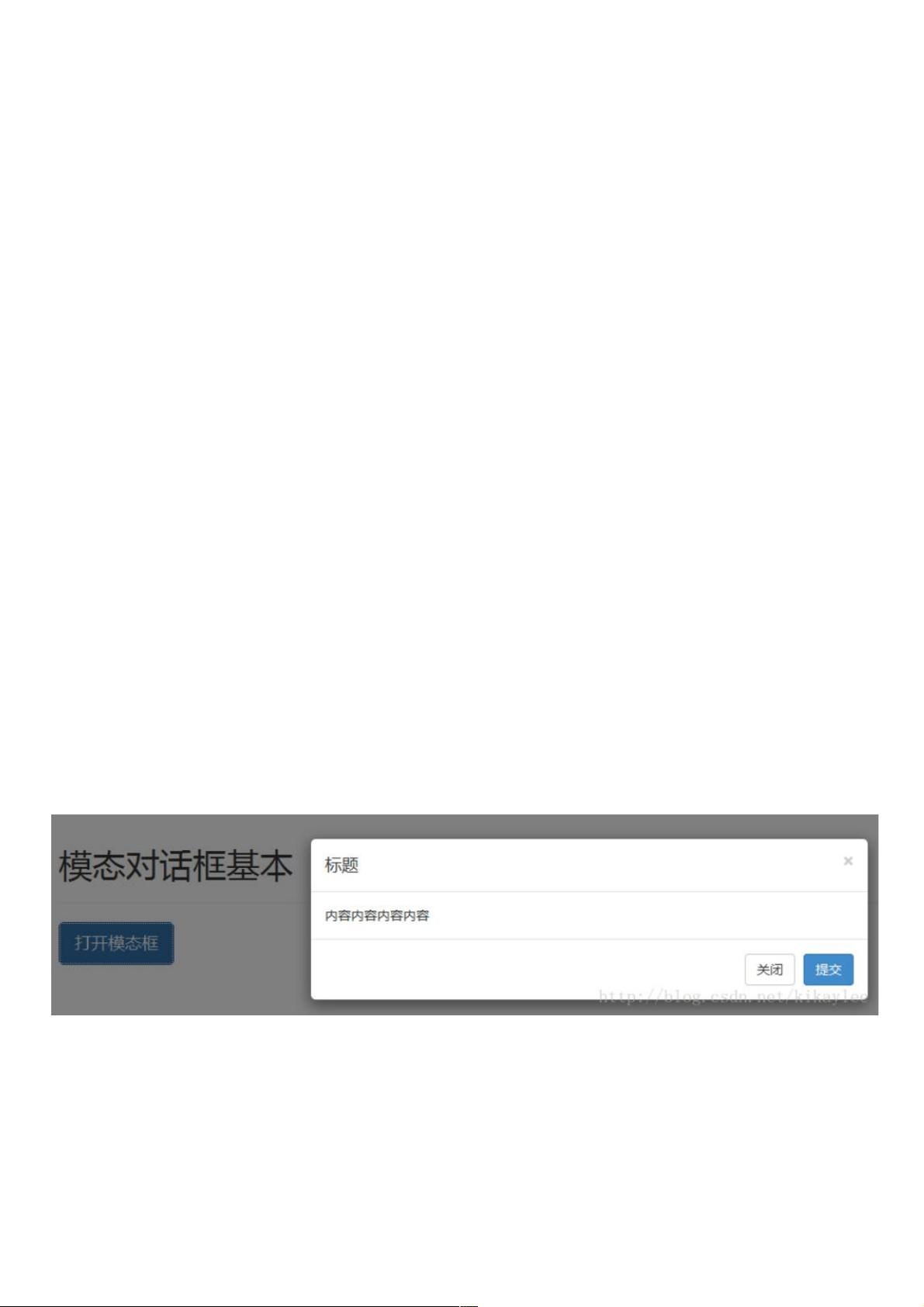
模态对话框(Modal)是Bootstrap中的一个重要组件,它是一种浮层窗口,可以显示额外的信息或提供交互,而无需用户离开当前页面。模态对话框通过Bootstrap的JQuery插件实现,提供了丰富的定制选项和良好的用户体验。创建模态对话框的基本步骤如下:
1. 首先,需要在HTML结构中定义模态对话框的基本元素。模态对话框由`.modal`类的`<div>`组成,其中包含头部(`.modal-header`)、主体(`.modal-body`)和底部(`.modal-footer`)部分。例如:
```html
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">标题</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
这里是模态对话框的内容
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存更改</button>
</div>
</div>
</div>
</div>
```
2. 然后,需要添加触发模态对话框显示的按钮,并使用`data-toggle="modal"`和`data-target="#myModal"`属性关联到模态对话框的ID:
```html
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">
打开模态框
</button>
```
3. 最后,确保引入了jQuery库和Bootstrap的JS文件,以便插件能正常工作:
```html
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="../../js/bootstrap.min.js"></script>
```
模态对话框还可以通过JavaScript API进行控制,例如通过调用`.modal('show')`和`.modal('hide')`方法手动显示或隐藏模态框。此外,Bootstrap还提供了自定义模态对话框大小、动画效果、背景透明度等选项,使得开发者可以根据项目需求进行个性化设置。
Bootstrap模态对话框是一个强大且灵活的工具,它使得在网页上添加交互式内容变得简单,同时也保持了界面的整洁和一致性。正确理解和使用模态对话框能够提升网站的用户体验,增加用户与网站的互动。
2023-09-22 上传
119 浏览量
564 浏览量
199 浏览量
2024-06-25 上传
2021-02-21 上传
2022-02-19 上传
2023-10-09 上传
2023-09-22 上传
weixin_38644780
- 粉丝: 3
最新资源
- React.js实现的简单HTML5文件拖放上传组件
- iReport:强大的开源可视化报表设计器
- 提升代码整洁性:Eclipse虚线对齐插件指南
- 迷你时间秀:个性化系统时间显示与管理工具
- 使用ruby-install一次性安装多种Ruby版本
- Logality:灵活自定义的JSON日志记录器
- Mogre3D游戏开发实践教程免费分享
- PHP+MySQL实现的简单权限账号管理小程序
- 微信支付统一下单签名错误排查与解决指南
- 虚幻引擎4实现的多边形地图生成器
- TouchJoy:专为触摸屏Windows设备打造的屏幕游戏手柄
- 全方位嵌入式开发工具包:ARM平台必备资源
- Java开发必备:30个实用工具类全解析
- IBM475课程资料深度解析
- Java聊天室程序:全技术栈源码支持与学习指南
- 探索虚拟房屋世界:house-tour-VR应用体验