HTML5+WebSocket实现实时多文件拖放上传与进度监控
124 浏览量
更新于2024-08-31
收藏 109KB PDF 举报
本文档详细介绍了如何利用HTML5和WebSocket技术实现在Web页面上同时上传多个文件的功能。在传统HTTP应用中,处理多文件上传并展示上传进度通常比较复杂,而HTML5提供了更为灵活的API来实现这一需求。HTML5引入了File API,允许开发者直接操作用户选择的文件,包括读取文件内容、计算文件大小等,这使得文件上传操作更加便捷。
主要功能的核心是设计一个名为`FileInfo`的类,这个类是对File对象的扩展,用于封装文件的基本信息,如文件大小(Size)、类型(FileType)、名称(FileName)以及与WebSocket通信相关的属性,如页大小(pagesize)、当前页索引(PageIndex)、总页数(Pages)、上传错误(UploadError)、上传过程(UploadProcess)、数据缓冲区(DataBuffer)和已上传字节(UploadBytes)。此外,还包含一个随机生成的唯一ID(ID)以及一个加载回调函数(LoadCallBack)。
`FileInfo`类还实现了`Reset`方法,用于重置当前页索引和已上传字节,以及`toBase64String`方法,将文件内容转换为Base64字符串以便于传输。
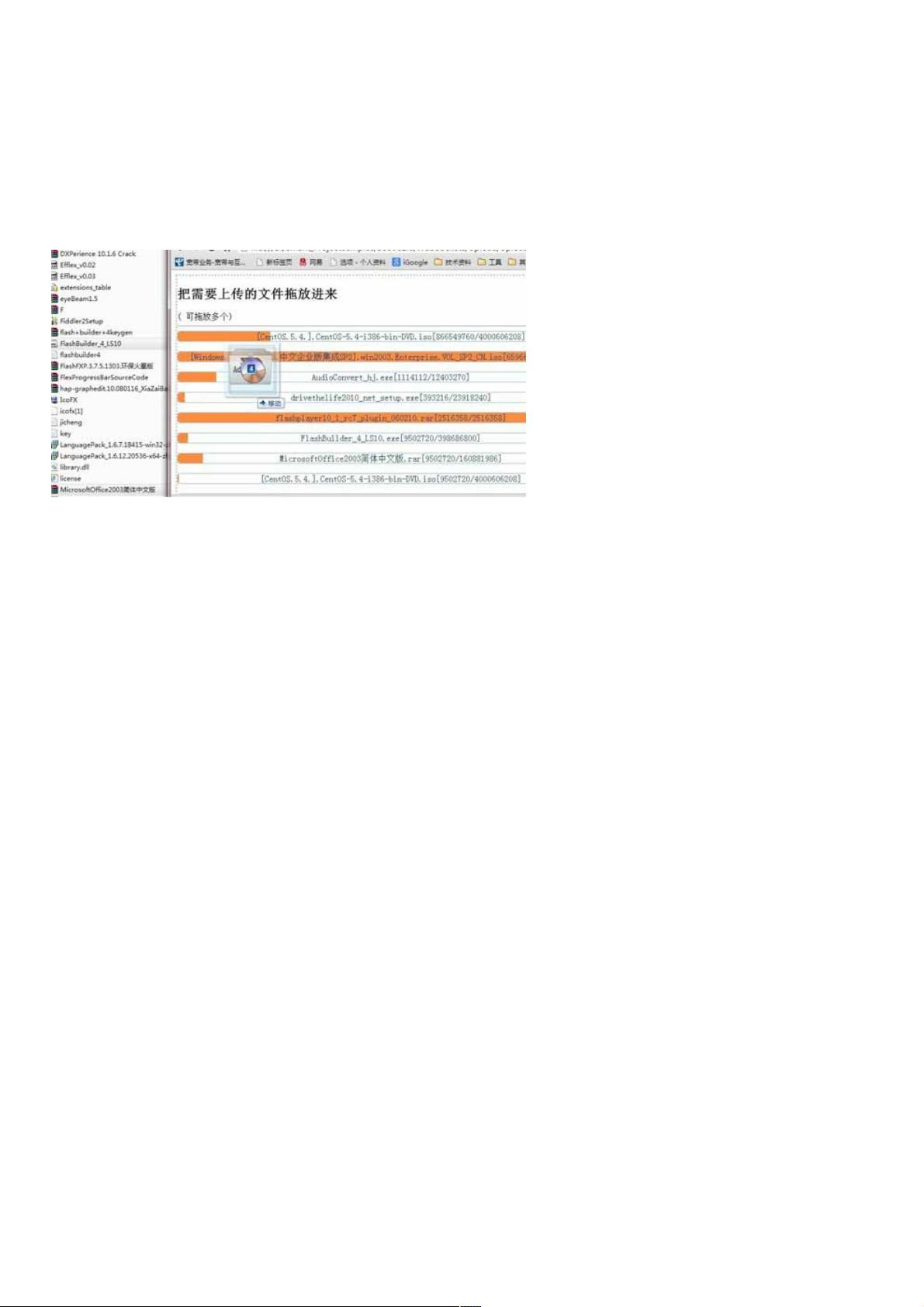
实现过程中,用户可以方便地将整个文件夹中的文件拖放到网页上,然后开始上传。在上传过程中,`FileInfo`类会处理文件分块上传,确保在文件大小不是页大小的整数倍时,正确计算总页数,并在每次发送数据包时更新上传进度。WebSocket在这里起到关键作用,它提供了一个实时、双向的通信通道,使得文件上传过程中的状态更新能够实时同步到前端,从而展示出清晰的上传进度。
这篇文章展示了如何利用HTML5的File API和WebSocket技术,创建一个功能强大的多文件上传应用,不仅简化了用户的操作流程,还提高了上传效率和用户体验。
2020-09-02 上传
2023-07-15 上传
2023-08-18 上传
2023-07-16 上传
2024-09-10 上传
2024-10-26 上传
2023-06-01 上传
weixin_38635996
- 粉丝: 3
- 资源: 851
最新资源
- 探索AVL树算法:以Faculdade Senac Porto Alegre实践为例
- 小学语文教学新工具:创新黑板设计解析
- Minecraft服务器管理新插件ServerForms发布
- MATLAB基因网络模型代码实现及开源分享
- 全方位技术项目源码合集:***报名系统
- Phalcon框架实战案例分析
- MATLAB与Python结合实现短期电力负荷预测的DAT300项目解析
- 市场营销教学专用查询装置设计方案
- 随身WiFi高通210 MS8909设备的Root引导文件破解攻略
- 实现服务器端级联:modella与leveldb适配器的应用
- Oracle Linux安装必备依赖包清单与步骤
- Shyer项目:寻找喜欢的聊天伙伴
- MEAN堆栈入门项目: postings-app
- 在线WPS办公功能全接触及应用示例
- 新型带储订盒订书机设计文档
- VB多媒体教学演示系统源代码及技术项目资源大全